说明
本文首发地址:vue-introjs实现网站引导功能
效果展示
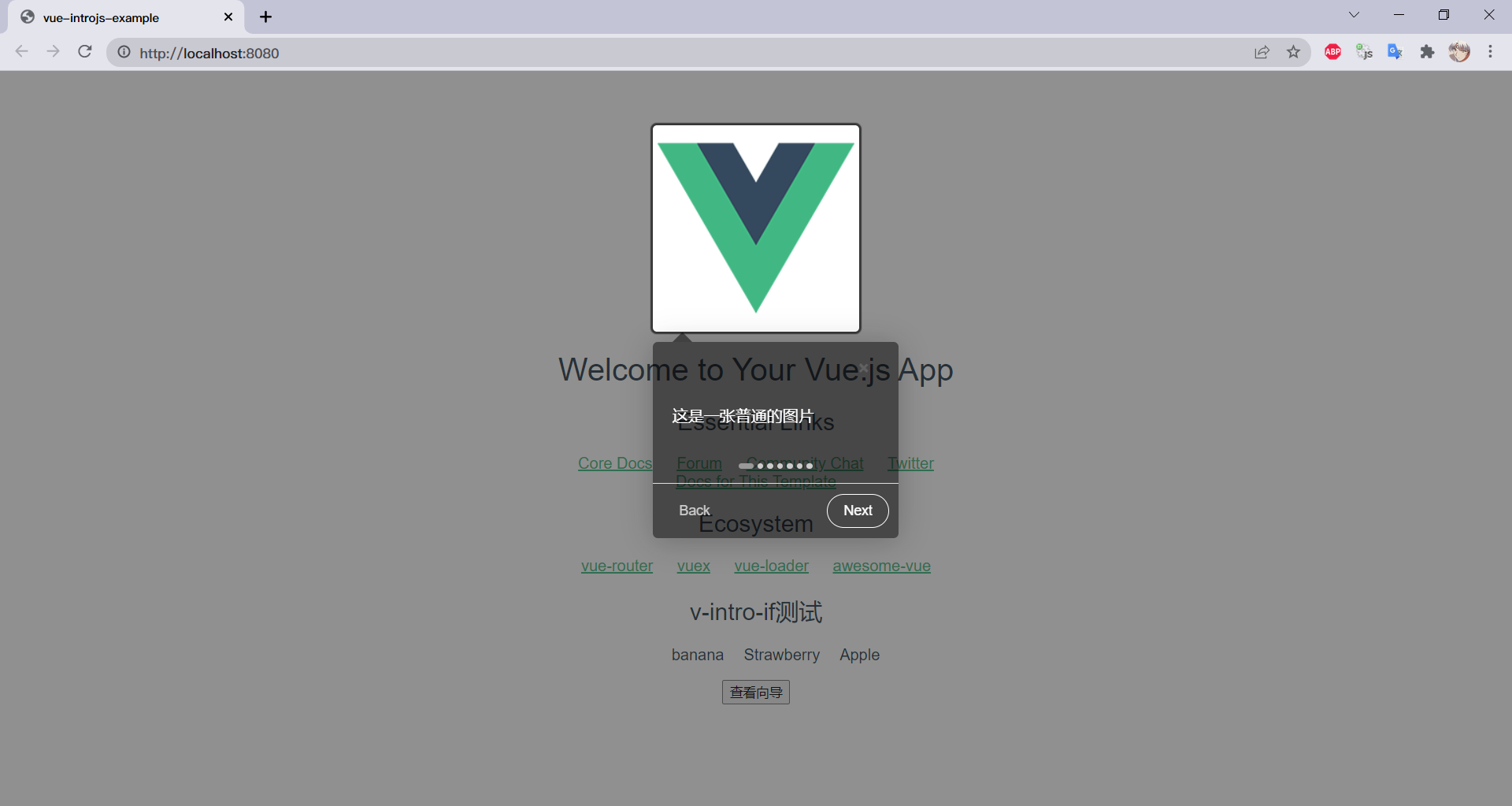
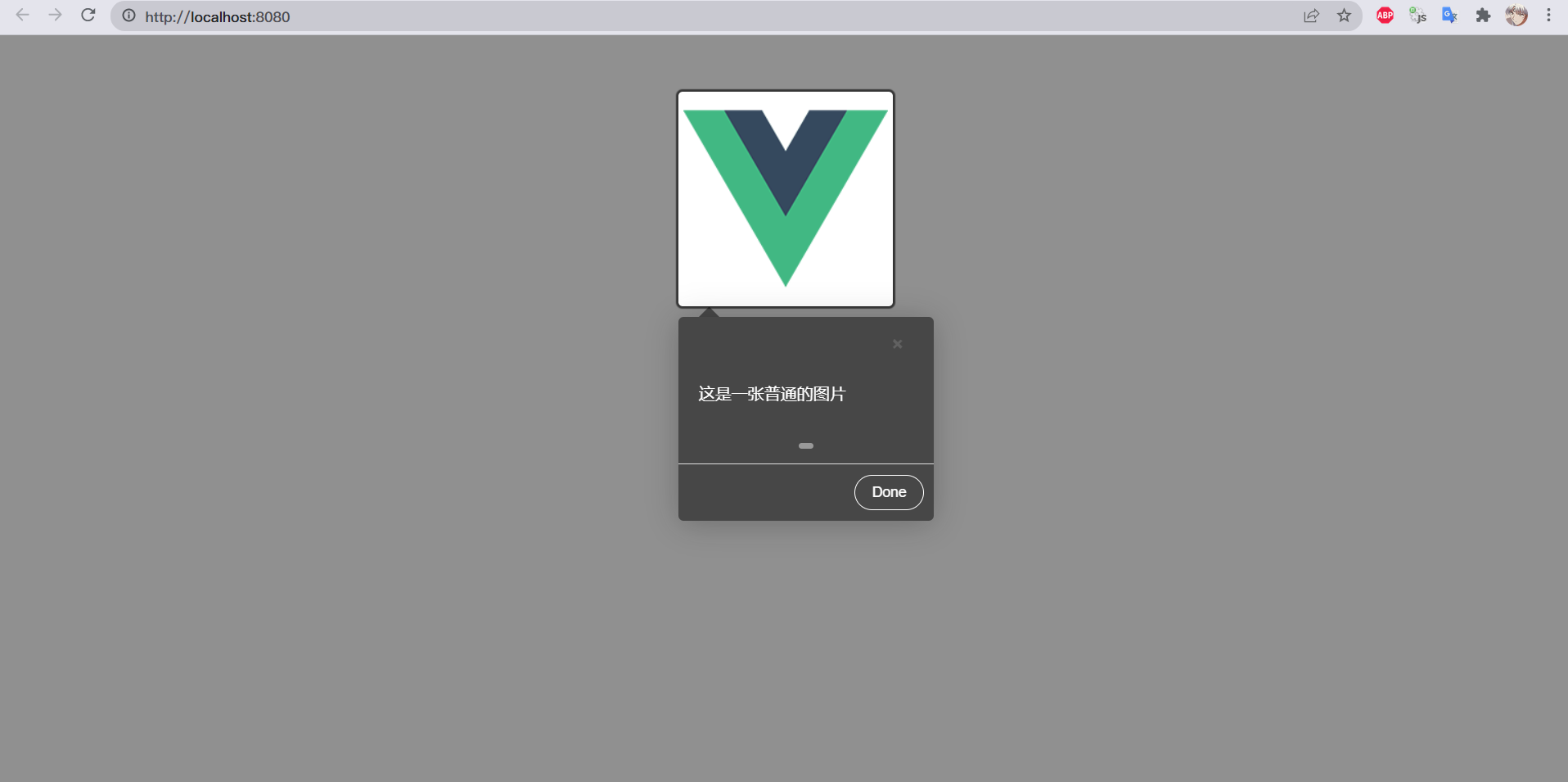
静态

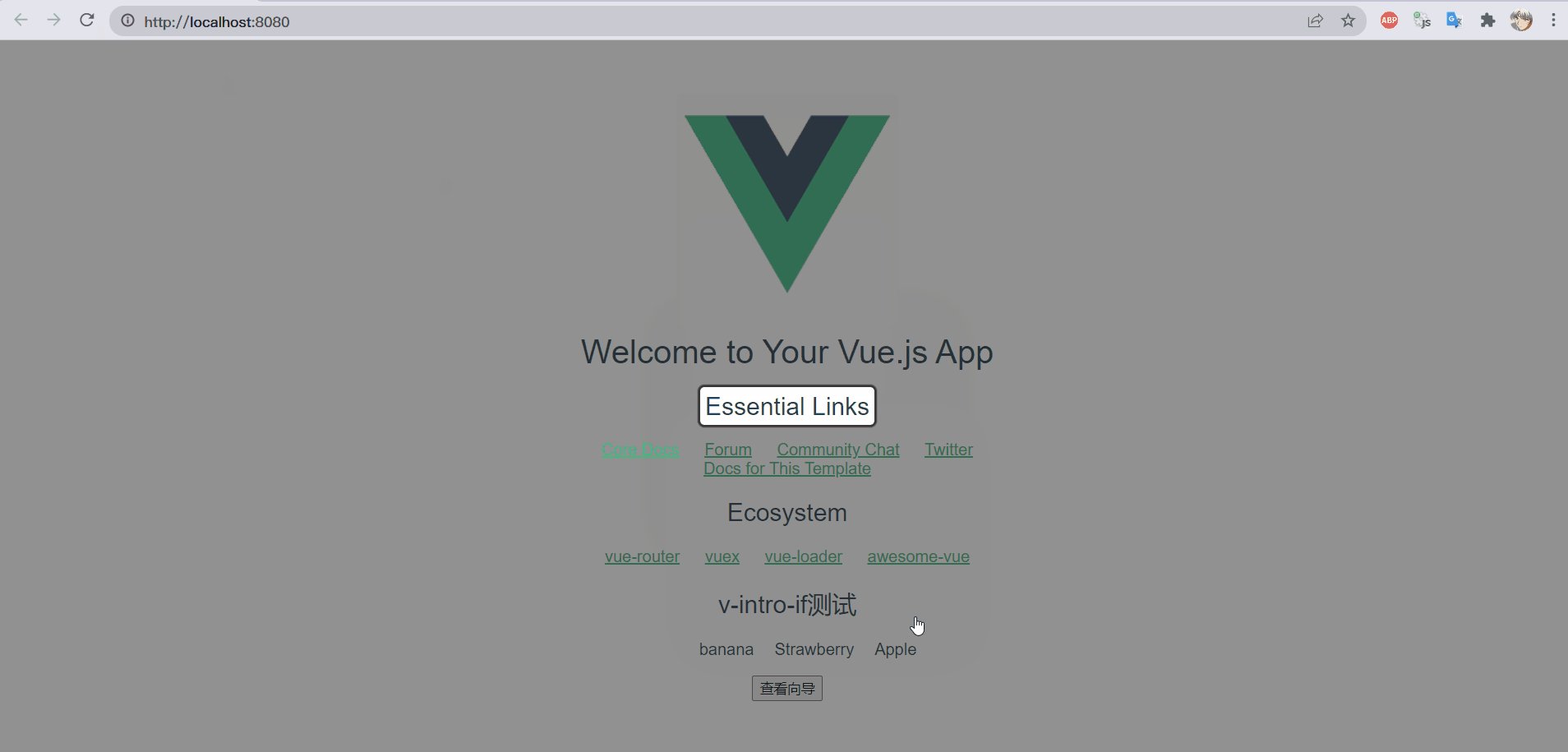
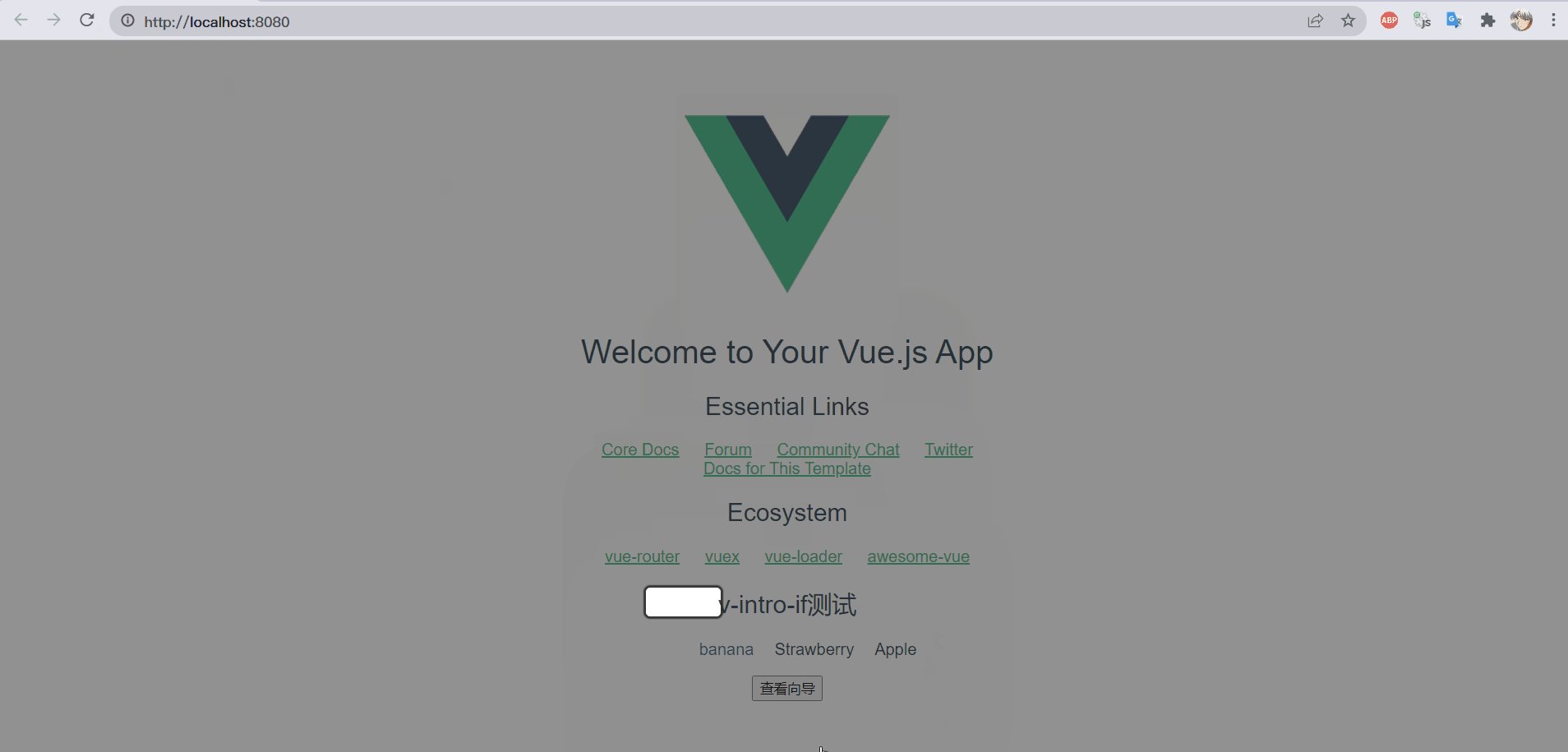
动态演示

相关技术
intro.js的一分钟入门说明
intro.js是一个提供了新手引导相关功能的js库,使用呢也很简单,给你想要加入引导说明的html元素上加入data-intro属性,并赋值,然后在script中调用introJs().start()方法,刷新页面就行了;
更多内容请参考官网教程,这个库很容易上手:https://introjs.com/docs/examples/basic/hello-world
在vue项目中使用intro.js
安装
我是通过npm安装的
npm install intro.js --save
当然也支持其他方式安装,可以参考官网:https://introjs.com/docs/getting-started/install
配置
-
在项目的main.js中,引入intro.js库和相关样式文件
import intro from 'intro.js' // introjs库
import 'intro.js/introjs.css' // introjs默认css样式
// introjs还提供了多种主题,可以通过以下方式引入
import 'intro.js/themes/introjs-modern.css' // introjs主题
-
把intro.js加入到vue的prototype中,方便使用,就可以直接通过this.$intro()来调用了
// 加到prototype中,直接通过vue实例就能调用intro了
Vue.prototype.$intro = intro
关于prototype的说明:https://cn.vuejs.org/v2/cookbook/adding-instance-properties.html
使用
-
选定一个html标签,加上data-intro属性,赋值内容,以下面为例
<img data-intro="这是一张普通的图片" data-step="1" src="./assets/logo.png">
data-step是展示的步骤设置,填写数字即可
-
在script中,加入mounted方法,启动intro
mounted () {
this.$intro().start()
},
-
刷新页面即可看到效果

一些问题
只首次进入的时候显示引导
新手引导一般只有我们第一次进入这个网站的时候才会出现引导内容,后续都不会再显示,我们这里如何实现?
可以通过localstorge来存储一个key,来判断用户是否是第一次进入这个网站,只需要在引导启动时候加个判断就行,代码如下:
mounted () {
this.$nextTick(() => {
if (localStorage.getItem('isFirst') === null || localStorage.getItem('isFirst') !== '1') {
this.$intro().start()
localStorage.setItem('isFirst', 1)
}
})
},
如果是v-for循环出来的元素,我们咋显示引导内容呢?
解决办法就是封装一个v-intro-if指令,在循环中判断,指定条件的显示引导内容即可
在main.js中加入以下代码:
// 封装一个v-intro-if指令,这样就可以在循环中展示符合特定条件的引导了
Vue.directive('intro-if', {
bind: function (el, binding) {
if (binding.value === false) {
delete el.dataset.intro
delete el.dataset.hint
}
}
})
关于vue自定义指令:https://cn.vuejs.org/v2/guide/custom-directive.html
demo源代码
上述案例源码地址:https://github.com/hczs/vue-introjs-example