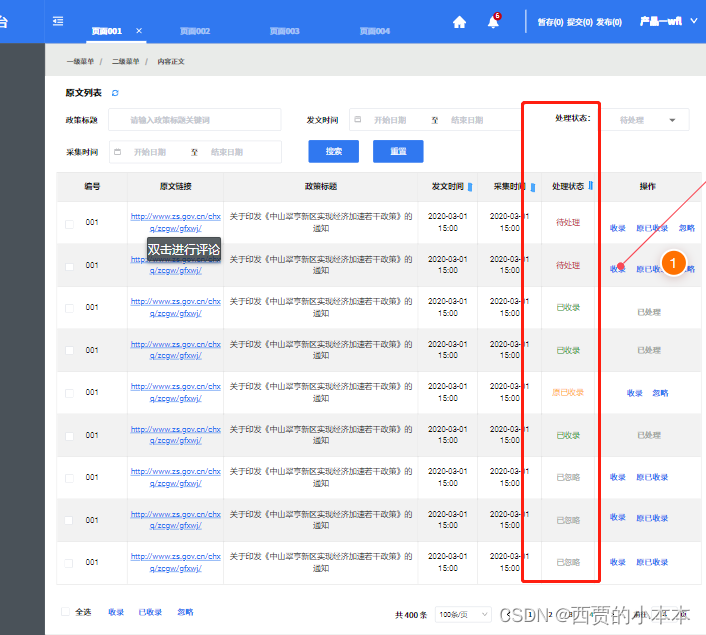
先看效果;在看对你有用没
 从后端接口 拿过来的值得不同,每个定义不同颜色 ,以下代码
从后端接口 拿过来的值得不同,每个定义不同颜色 ,以下代码
以下是vue的<template></template>里//
<el-table v-loading="loading" :data="memberDeclareList" @selection-change="handleSelectionChange" :cell-style="columnStyle">
<!-- 处理状态 -->
<el-table-column label="处理状态" align="center" prop="handleType">
<template slot-scope="scope">
<span :style="activation(scope.row.handleType)">{{scope.row.handleType == '0'?'待处理':scope.row.handleType == '1'?'已收录':scope.row.handleType == '2'?'原已收录':'已忽略'}}</span>
<!-- <div :class="scope.row.state == 1 ? 'text-red':''">{{scope.row.state === 1 ?'待跟进':'已跟进'}}</div> -->
</template>
</el-table-column>
</el-table>
以下是 vue的<script><script>里//
computed: {
activation() {
return (icontent) => { // 使用JavaScript闭包,进行传值操作
// console.log(icontent)
if (icontent == "0"){
return {'color':'#C30611'}
}
else if (icontent =="1"){
return {'color':'#26A60C'}
} else if (icontent == "2"){
return {'color':'#FFB717'}
} else if (icontent == "3"){
return {'color':'#A4A8A4'}
}
}
},
以下这个是设置背景的 写这个的时候 我从上面的我发现data里 可以不定义 也有效果
然后下面是 我第一次实现的 全部代码 《是第二个红色框的定义代码》

以下是vue的<template></template>里//
<div>
<span v-for="item in getDataTags" :key="item" :style="activation(item)" class="btcolor">{{
item ? item : "无称号"
}}</span>
</div>
data() {
return {
tss: [
{'title': 'jj','content': '称号认定'},
{'title': 'jon','content': '资金扶持'},
{'title': 'jay','content': '金融扶持'},
{'title': 'james','content': '股权投资'},
{'title': 'jameslate','content': '减税降费'}
],
};
},
computed: { activation() {
return (icontent) => { // 使用JavaScript闭包,进行传值操作
// console.log(icontent)
if (icontent === "资金扶持"){
return {'background':'#fb9435'}
}
else if (icontent === " 称号认定"){
return {'background':'#2EBC66'}
}
else if (icontent === " 金融扶持"){
return {'background':'#6CC2ED'}
} else if (icontent === "股权投资"){
return {'background':'#1F88F9'}
} else if (icontent === "减税降费"){
return {'background':'#BF382F'}
}else if (icontent === "金融扶持"){
return {'background':'#6CC2ED'}
}else if (icontent === "称号认定"){
return {'background':'#2EBC66'}
}else if (icontent === " 资金扶持"){
return {'background':'#fb9435'}
}
}
},