微信小程序引入WeUI组件库(详细成功案例,带图)

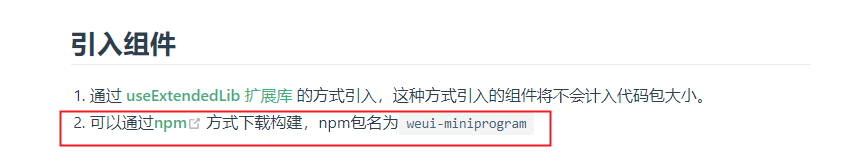
本章选择官方引入组件库的方式为第二种
通过第一种方式引入WeUI通道
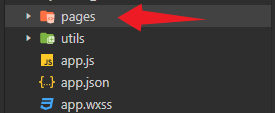
第一步(确定位置):
在小程序的根目录下,pages文件夹点击右键,选择在资源管理器中显示

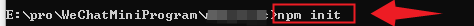
第二步(初始化npm):
进入根目录文件夹后,打开cmd或者git bash,在根目录下输入 npm init,运行之后一直按回车

成功后会增加一个文件

第三步(安装weui-miniprogram插件):
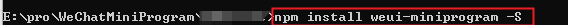
继续运行下一条命令 npm install weui-miniprogram -S,安装插件

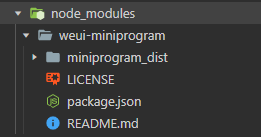
安装好之后会多出这个文件夹

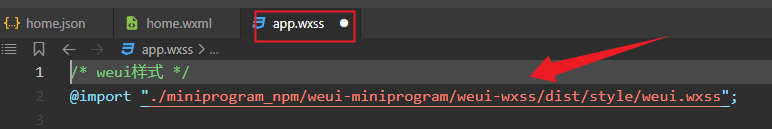
然后在app.wxss引入WeUI样式

第四步(使用插件):
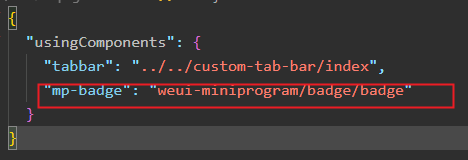
在需要使用UI库的页面的json文件中引入,注册组件

在wxml文件中使用组件

最后效果

再最后的最后喜欢的点赞收藏~