我们通常把样式层叠表叫做css,它是用来修饰html内容的,给内容加各种各样的样式和效果。
那么在写实际项目过程中经常会遇到一个普遍性问题:就是调整元素的位置
如果只对于初学编程的人来说,只能用css的知识去做,我们也可以总结一些实用性办法;
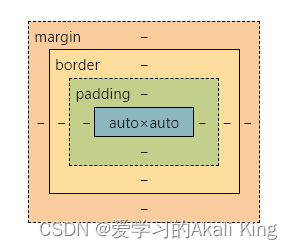
1.利用盒子模型

盒子模型,就是在讲四个属性:
内容区
max-width 最大宽度
min-width 最小宽度
max-height 最大高度
min-height 最小高度
内边距(内容与盒子内壁之间的距离)
margin-top
margin-left
margin-right
margin-bottom
边框(盒子的厚度)
border-top
border-left
border-right
border-bottom
外边距(当前盒子与其他盒子之间的距离)
margin-top
margin-left
margin-right
margin-bottom
常见的盒子比如:
div标签:可以理解为大盒子,独自占一行
span标签:可以理解为小盒子,一行可以有多个span标签
2.可以利用定位:
position
static 静态定位,默认值,没有任何定位效果。
relative 相对定位,根据自身原本的位置进行定位
不会脱离文档流,移动后原本的位置会留出空白
fixed 固定定位,根据浏览器窗口的位置进行定位
脱离文档流,一般用于制作导航栏
absolute 绝对定位,根据最近的有定位方式的父元素进行定位
脱离文档流,一般配合相对定位去使用
sticky 粘性定位,根据页面滚动的位置进行定位,
类型于 相对定位 和 固定定位 的结合。
可以使用top, left, right, bottom四个方向的值去调整元素的位置
但需要强调一点,使用定位,尤其是postion和fixed时,会脱离文档流,所以一般配合z-index:;使用,得给元素设置层级,不然会出现在下滑的时候会覆盖导航栏这种情况。
3.使用transform
translate(x,y) 平移
一般我们这样用:transform:translateY(-70%)表示Y轴反方向平移70%
4.使用float
float :left / right
脱离文档流,向左或向右浮动,直到碰到另一个浮动元素或父元素的边框
浮动可能会造成高度坍塌
5.可以利用弹性容器
我们给一个容器,比如说给一个div加入display:flex;,那么这个div就会变成弹性容器
当这个div变成弹性容器时,那弹性容器对应的项目属性才有用,才会有效果。如果只给一个div加项目属性,而没有加display:flex;使之变为弹性容器,那写再多项目属性,也是不会有任何效果的。
总结5个常用的项目属性:
.div {
display: flex;
flex-direction:column-reverse;
/* row (默认值):左→右
row-reverse 主轴为x轴方向,起点在右端。
column 主轴为垂直方向,起点在上沿。
column-reverse 主轴为垂直方向,起点在下沿
*/
}
.div {
display: flex;
width: 100%;
flex-wrap: wrap-reverse;
/* nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
*/
}
.div {
display: flex;
width: 100%;
flex-flow: row-reverse wrap;
/* flex-direction属性值
flex-wrap属性值
*/
}
.div {
display: flex;
width: 100%;
justify-content:space-around;
/* flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。
*/
}
.div {
display: flex;
align-items:flex-start;
height: 400px;
/*
flex-start:y轴的起点对齐。
flex-end:y轴的终点对齐。
center:y轴的中点对齐。
*/
}
5种方法去解决元素位置问题,诚然,如果掌握了弹性容器,就完全没有必要使用float,但是transform却还是非常常用的。