1. 全局过滤器


// ----全局时间格式化
//对名称进行定义,提供一个function函数 originVal 为形参
Vue.filter('dateFormat', function(originVal) {
const dt = new Date(originVal)
//年的时间
const y = dt.getFullYear()
//月的时间 .padStart 不足两位自动补0 2位长度
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
//日的时间
const d = (dt.getDate() + '').padStart(2, '0')
//小时
const hh = (dt.getHours() + '').padStart(2, '0')
//分钟
const mm = (dt.getMinutes() + '').padStart(2, '0')
//秒数
const ss = (dt.getSeconds() + '').padStart(2, '0')
//将它们拼接成完整的字符串
//return 'yyyy-mm-dd hh:mm:ss' 可以改成下面的方法
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
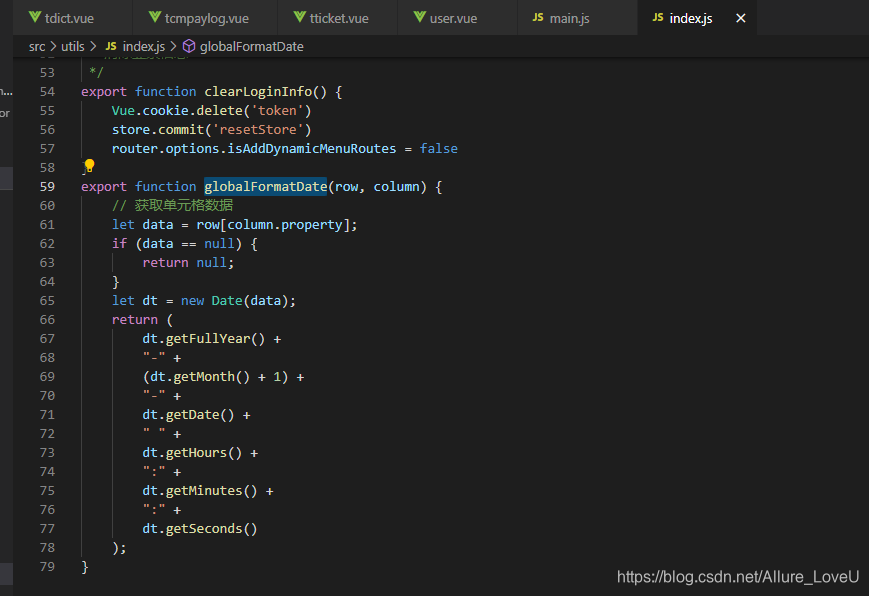
2. 全局方法实现



3. 单个页面格式化
单个页面:
//方法区
formatDate(row, column) {
// 获取单元格数据
let data = row[column.property];
if (data == null) {
return null;
}
let dt = new Date(data);
return (
dt.getFullYear() +
"-" +
(dt.getMonth() + 1) +
"-" +
dt.getDate() +
" " +
dt.getHours() +
":" +
dt.getMinutes() +
":" +
dt.getSeconds()
);
},
