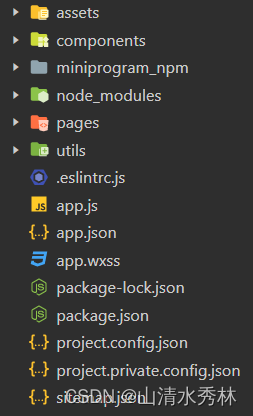
默认目录结构
pages:
wxml: 编写小程序界面结构的地方
wxss: 编写小程序样式的地方
json:编写界面配置的地方
js:编写界面逻辑的地方
utils: 编写工具类的地方
app.js:创建程序实例的位置
app.json: 编写全局配置地方
app.wxss: 编写全局样式的地方
project.config.json: 项目的配置文件
sitemap.json:配置哪些网站可以被检索到
导入第三方组件后:

封装request请求
- 自定义一个封装方法,该方法的参数是一个对象。
- 在方法体中定义好域名、请求头,请求头中除了可以指定 content-type 的值,还可以传 cookie;
content-type 通常都指定默认值, cookie 一般作为参数传入。
- 该方法的返回值是一个Promise对象,在创建Promise对象时调用 wx.request 方法,传入形参,调用 wx.request 的回调函数 success 和 fail ,分别对应Promise的 resolve 和 reject 参数
- 封装方法定义完成后,调用封装方法生成两个请求函数:GET和POST,并导出,返回值即是调用封装方法的返回值
- 完整代码如下:
function request(options) {
// 类似于vue.config.js中的代理路径重写
if (!options.url.startsWith("https://") && !options.url.startsWith("http://")) {
options.url = "https://showme2.myhope365.com" + options.url
}
// 默认的请求头
let header = {
"content-type": "application/x-www-form-urlencoded",
};
// 如果传来的参数中没有header就走默认的header,如果有,
//则遍历options.header覆盖默认的header
if (options.header) {
header = {
...header,
...options.header
}
}
return new Promise((reslove, reject) => {
// 调用接口
wx.request({
// 加载传入的配置
...options,
// 如果没传header属性就走默认的请求头,如果传了,两个一样的就直接覆盖了
header,
success(res) {
// 响应拦截器,所有接口获取数据之前,都会先执行这里
// 1. 统一的错误处理
if (res.statusCode != 200) {
wx.showToast({
title: '服务器异常,请联系管理员',
})
}
reslove(res)
},
fail(err) {
reject(err)
}
})
})
}
// 封装get请求并导出
export function get(url, options = {}) {
return request({
url,
...options
})
}
// 封装post请求并导出
export function post(url, data, options = {}) {
return request({
url,
data,
method: "POST",
...options
})
}