1、ViewPager功能:
可以使试图左右滑动(类似微信的顶部导航栏)。
2、加入ViewPager:
<!--
android.support.v4.view.ViewPager 为谷歌为了管理当前版本碎片化的问题而提供的兼容包
主要目的是为了解决向下兼容的问题,让一些高版本的控件可以在低版本的控件中使用
位于libs文件夹下,Viewpager控件为此架包的一个空间
-->
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
</android.support.v4.view.ViewPager>
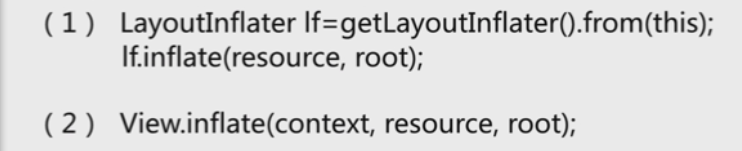
3、加载显示的页卡:
将Layout布局转换为View对象

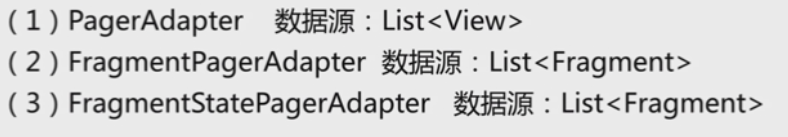
4、配置Adapter:

5、应用:
a、创建View1.xml、View2.xml、View3.xml、View4.xml文件备用,以下为View1,其余与其类似
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个界面"
></TextView>
</LinearLayout>
b、编辑MainActivity.java文件、创建并编辑MyPagerAdapter.java文件、编辑activity_main.xml文件,步骤如代码注释所示
MainActivity.java文件:
package com.example.myandroidviewpager;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.content.DialogInterface.OnClickListener;
import android.graphics.Color;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.Menu;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends Activity implements OnPageChangeListener{
//第一步:将新创建的几个View转化为对象存入List作数据源
//1.1、声明数据源集合
private List<View>viewList;
//4.1、声明ViewPager对象
private ViewPager pager;
//5.1、声明标题栏对象,它其实是ViewPager的子标签
private PagerTabStrip tab;
//5.3、声明标题名称集合
private List<String>titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.2、将viewList初始化
viewList=new ArrayList<View>();
//1.3、把布局转成View对象 View.inflate(上下文, 布局ID, 父组件)
View view1= View.inflate(this, R.layout.view1, null);
View view2= View.inflate(this, R.layout.view2, null);
View view3= View.inflate(this, R.layout.view3, null);
View view4= View.inflate(this, R.layout.view4, null);
//1.4、将生成的View对象加入到数据源的集合中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
//4.2、初始化ViewPager
pager=(ViewPager) findViewById(R.id.pager);
//5.4、为ViewPager页卡设置标题
titleList=new ArrayList<String>();
titleList.add("第一页");
titleList.add("第二页");
titleList.add("第三页");
titleList.add("第四页");
//5.5、需要将titleList加入到构造方法中去,则需要修改MyPagerAdapter
//第二步,配置适配器,新建MyPagerAdapter。java文件
//第三步、创建适配器PagerAdapter
MyPagerAdapter adapter=new MyPagerAdapter(viewList,titleList);
//第四步、ViewPager加载适配器
//4.3、加载
pager.setAdapter(adapter);
//7.3、加载监听器
pager.setOnPageChangeListener(this);
//第五步、创建标题栏
//5.2在main。xml文件中创建ViewPager的子标签
//第六步、为PagerTabStript设置一些属性
tab=(PagerTabStrip) findViewById(R.id.tab);
tab.setBackgroundColor(Color.YELLOW);
tab.setTextColor(Color.BLUE);
tab.setDrawFullUnderline(false);
tab.setTabIndicatorColor(Color.GREEN);
}
//第七步、设置监听器
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
//7.1打印当前页面
Toast.makeText(this, "当前是"+arg0+"个页面",Toast.LENGTH_SHORT);
}
}
MyPagerAdapter.java文件:
package com.example.myandroidviewpager;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.text.style.SuperscriptSpan;
import android.view.View;
import android.view.ViewGroup;
public class MyPagerAdapter extends PagerAdapter{
//第二步,配置适配器,新建MyPagerAdapter。java文件
//2.1、声明搭建适配器需要的数据
private List<View>viewList;
//5.5、需要将titleList加入到构造方法中去,则需要修改MyPagerAdapter
private List<String>titleList;
//2.2、搭建构造方法
//5.6、修改对应的构造方法
public MyPagerAdapter(List<View>viewList,List<String>titleList){
this.viewList=viewList;
this.titleList=titleList;
}
//2.3、返回的是页卡数量
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
//2.4、判断当前View对象是否来自于对象
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
//2.5、实例化一个页卡
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
//2.6、销毁一个页卡
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
//5.7、添加加载标题的方法,设置ViewPager的标题
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
}
activity_main.xml文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<!--
android.support.v4.view.ViewPager 为谷歌为了管理当前版本碎片化的问题而提供的兼容包
主要目的是为了解决向下兼容的问题,让一些高版本的控件可以在低版本的控件中使用
位于libs文件夹下,Viewpager控件为此架包的一个空间
-->
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
>
</android.support.v4.view.PagerTabStrip>
<!--
与其类似的一个标签
<android.support.v4.view.PagerTitleStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
>
</android.support.v4.view.PagerTitleStrip>
一般两个不会一起用,如果一起用,android.support.v4.view.PagerTabStrip会被屏蔽,
只显示android.support.v4.view.PagerTitleStrip的效果
-->
</android.support.v4.view.ViewPager>
</RelativeLayout>
c、结果
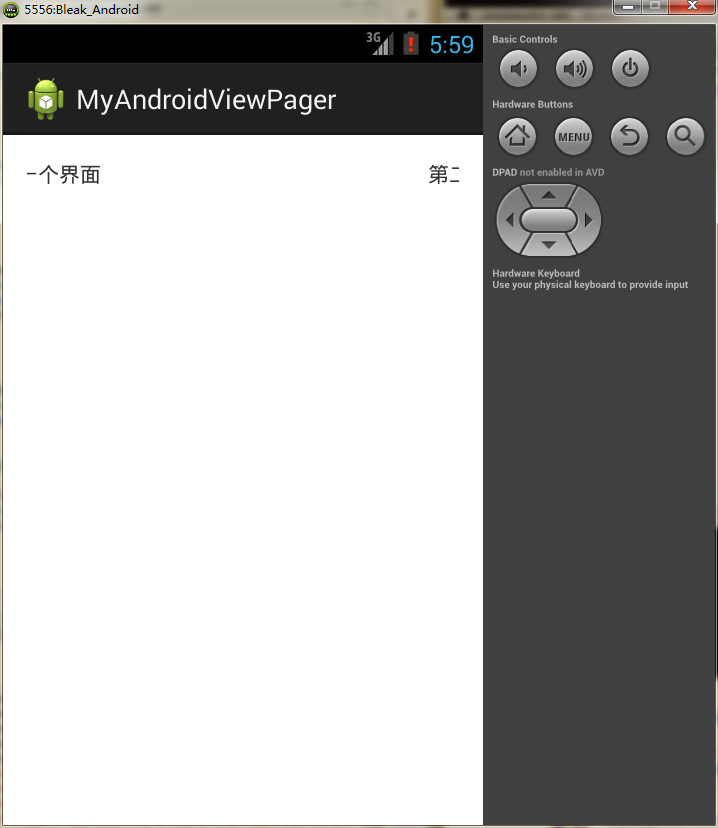
第四步完成结果:



第五步完成结果:

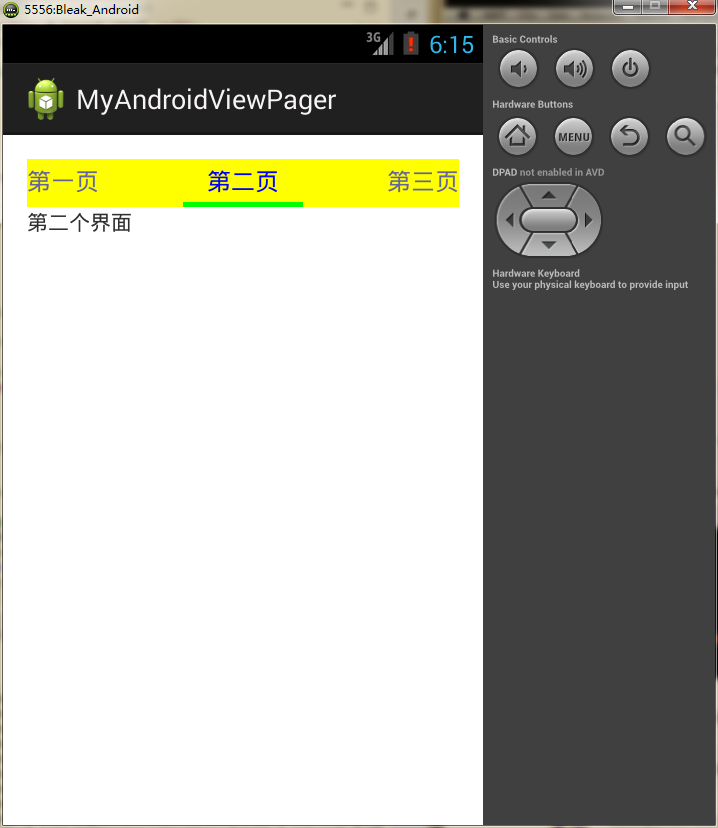
第六步完成结果: