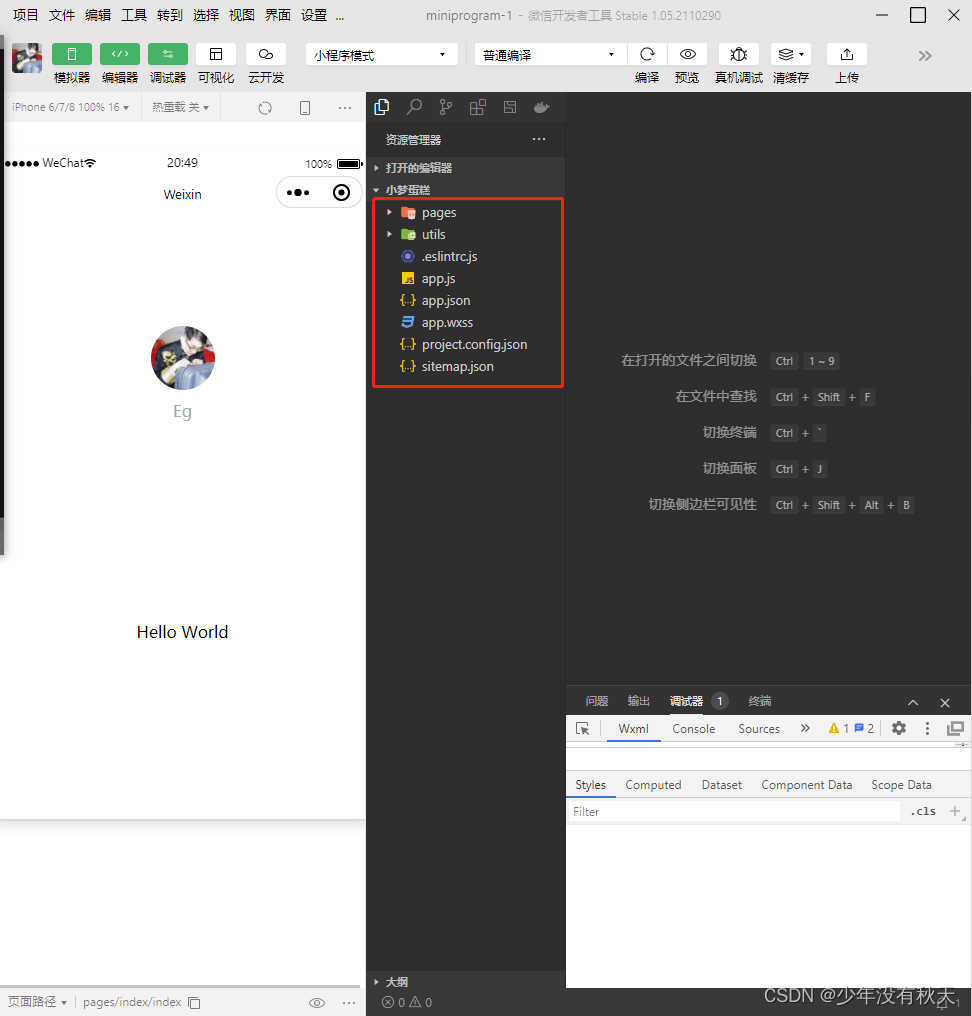
##了解项目的基本结构##
1.pages:用来存放所有小程序的页面
2.utils:用来存放工具性质的模块(例如:格式化事件的自定义模块)
3.app.js:小程序项目的入口文件
4.app.json:小程序项目的全局配置文件
5.app.wxss:小程序项目的全局样式文件
6.project.config.json:项目的配置文件
7.sitemap.json用来配置小程序及其页面是否允许被微信索引
(图1)
##小程序页面的组成部分##
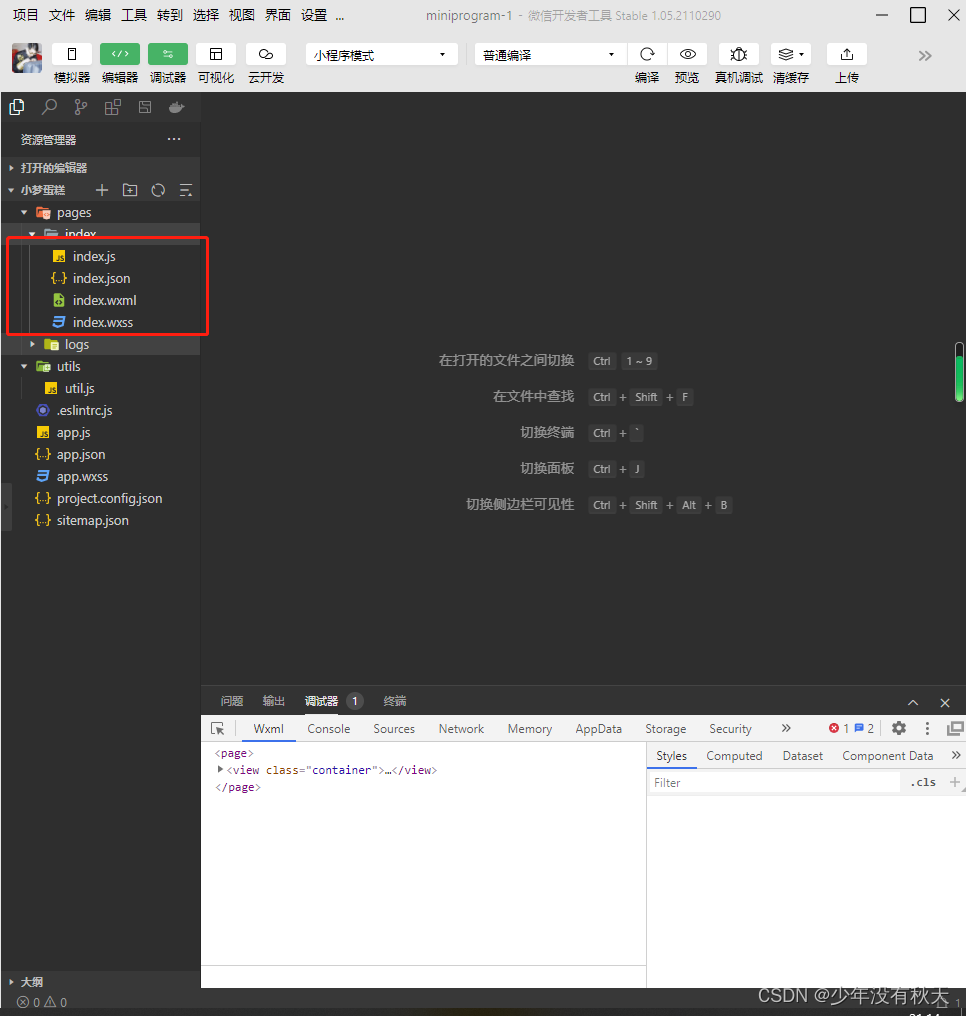
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,如图所示
(图2)
其中,每个页面由4个基本文件组成,他们分别是:
- .js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件(页面的模板结构文件)
- .wxss文件(当前页面的样式表文件)
###JSON配置文件的作用###
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置
小程序项目中有4种json配置文件,分别是:
1.项目根目录中的app.json配置文件
2.项目根目录中的project.config.json配置文件
3.项目根目录中的sitemap.json配置文件
4.每个页面文件夹中的.json配置文件
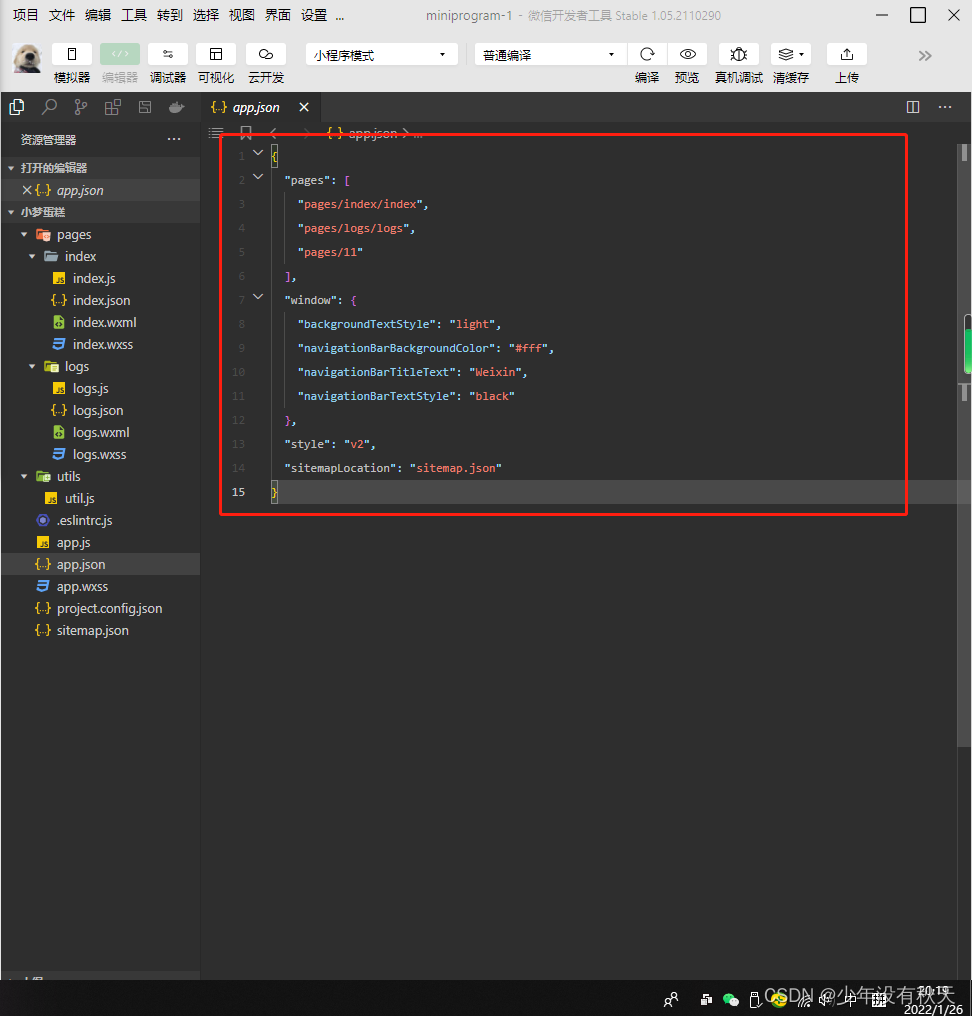
####app.json####
(图3)
1.pages:用来记录当前小程序所有页面的路径
2.window:全局定义小程序所有页面的背景颜色、文字颜色等
3.style:全局定义小程序组件所使用的样式版本
4.sitmapLocation:用来指明sitmap.json
####project.config.json####
project.config.json是项目配置文件,用来记录我们对小程序开发工具所作的个性化配置,例如:
1.setting中保存了编译相关的配置
2.projectname中保存的是项目名称
3.appid中保存了小程序的ID
####sitemap.json####
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中
####页面的.json配置文件####
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同配置项
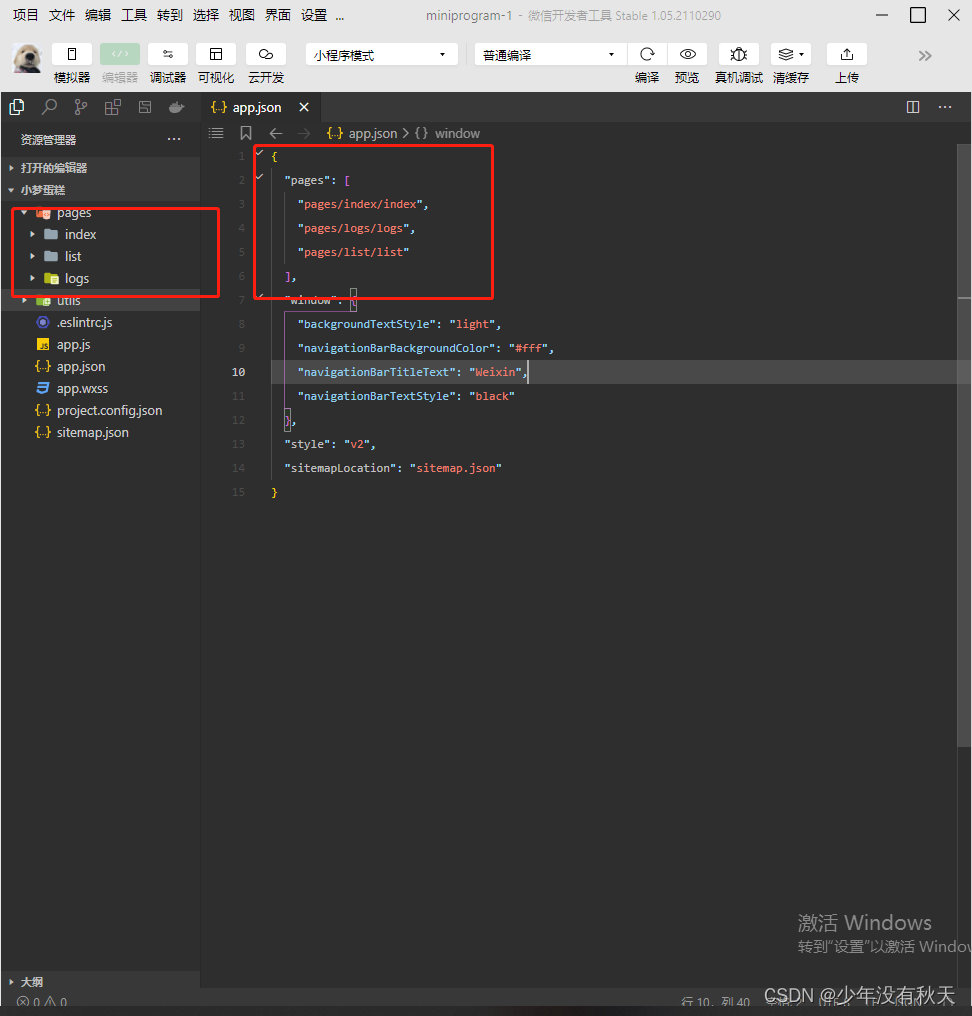
####新建小程序页面####
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,
####修改项目首页####
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,
(图4)
####微信WXML和HTML的区别####
1标签名称不同
HTML(div,span,img,a)
WXML (view,text,image,navigator)
2属性节点不同
超链接
3提供了类似于Vue的模板语法
数据绑定
列表渲染
条件渲染
####微信wxss和css区别####
1.新增了rpx尺寸单位
CSS中需要手动进行像素单位换算,例如rem
wxss在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
2.提供了全局样式和局部样式
项目根目录中的app.wxss会做用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
3.wxss仅支持部分css选择器
.class和#id
element
并集选择器、后代选择器
::after和::before等伪类选择器
####小程序中的.js文件####
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等
####小程序中.js文件的分类####
小程序中的JS文件分为三大类,分别是:
1.app.js
是整个小程序项目的入口文件,通过调用APP()函数来启动整个小程序
2.页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行页面
3普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)