官方领取流程:
插件配置和引入请参考官方文档:https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter9_3_1.shtml
<send-coupon
bind:sendcoupon="getcoupon"
bind:userconfirm="redirectuser"
send_coupon_params="{{send_coupon_params}}"
sign="{{sign}}"
send_coupon_merchant="{{send_coupon_merchant}}"
suggest_immediate_use="{{suggest_immediate_use}}"
>
<!-- 内部为自定义代码,按钮点击部分的代码写在这里 -->
<!-- [[以下为示例代码 -->
<view class="text">领券</view>
<!-- 以上为示例代码 ]] -->
</send-coupon>
上方是官方给出的WXML模板,<send-coupon>标签内部的内容可以自定义
1. 点击领券之前先获取:发券参数,签名,发券商户号,这些参数从后台获取
2. 点击“领券”后触发bindsendcoupon方法,弹出微信原生页面
3.点击"我知道了",触发binduserconfirm方法,关闭弹窗,领券完成
针对列表形式做的优化:
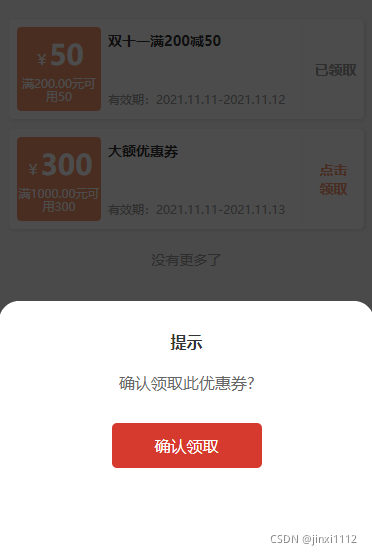
样式如下图所示

因为每张优惠券的签名唯一,所以上图的“点击领取”按钮用来获取签名等系列参数,获取完成后弹窗显示真正的领取按钮,如下图所示


代码片段如下:
点击列表中领取按钮:
<view class="btn">
<text
bind:tap="getParas(item.stock_id)" // 获取签名等参数
wx:class="{{{orange:item.type==1, blue: item.type!=1}}}"
>点击领取</text>
</view>
确认弹窗代码:
<van-popup show="{{ show }}" bind:close="onClose" position="bottom" custom-style="height: 50%;" round>
<send-coupon
bindsendcoupon="getCoupon"
binduserconfirm="couponConfirm"
send_coupon_params="{{send_coupon_params}}"
sign="{{sign}}"
send_coupon_merchant="{{send_coupon_merchant}}"
><view class="get-wrapper" wx:if="comfirmShow">
<text class="title">提示</text>
<text>确认领取此优惠券?</text>
<view class="order-btn main-bk">
<text class="text-color">确认领取</text>
</view>
</view>
</send-coupon>
</van-popup>
领取优惠券的回调函数:
getCoupon(params) {
// 插件返回信息在params.detail
wx.showLoading()
if (params.detail.errcode == 'OK') {
// 调用成功
if (params.detail.send_coupon_result[0].code == 'SUCCESS') {
// 成功领取
wx.hideLoading()
} else {
// 领取失败
wx.hideLoading()
this.setData({ show: false })
wx.showToast({
title: params.detail.send_coupon_result[0].message,
icon: 'none',
duration: 1500,
})
}
} else {
// 失败
wx.hideLoading()
this.setData({ show: false })
wx.showToast({
title: params.detail.send_coupon_result[0].message,
icon: 'none',
duration: 1500,
})
}