很多前端伙伴问题有没有体系的面试题?
今天为大家推荐一款刷题神奇哦 点击链接访问牛客网
各大互联网大厂面试真题。从基础到入阶乃至原理刨析类面试题 应有尽有,赶快来装备自己吧!助你面试稳操胜券,solo全场面试官
查询缓存
其实从填写上url按下回车后,我们就进入了第一步就是 DNS 解析过程,首先需要找到这个 url 域名的服务器 ip,为了寻找这个 ip,浏览器首先会寻找缓存,查看缓存中是否有记录缓存的查找记录为:浏览器缓存=》系统缓存=》路由 器缓存缓存中没有则查找系统的 hosts 文件中是否有记录,
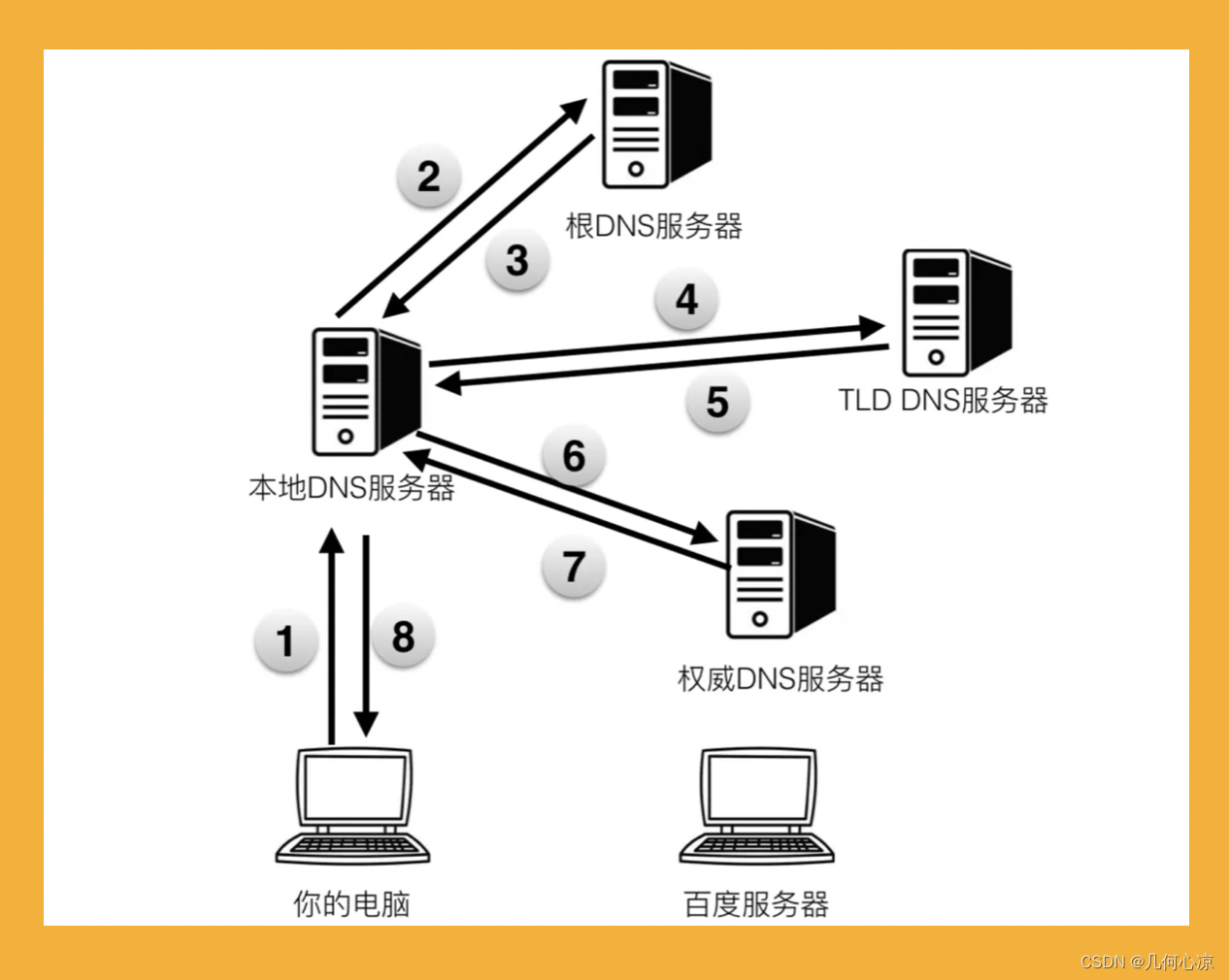
DNS服务器
如果没有缓存则查询 DNS 服务器,得到服务器的 ip 地址后,浏览器根据这个 ip 以及相应的端口号发送连接请求;当然如果DNS服务器中没有解析成功,他会向上一步获得的顶级DNS服务器发送解析请求。

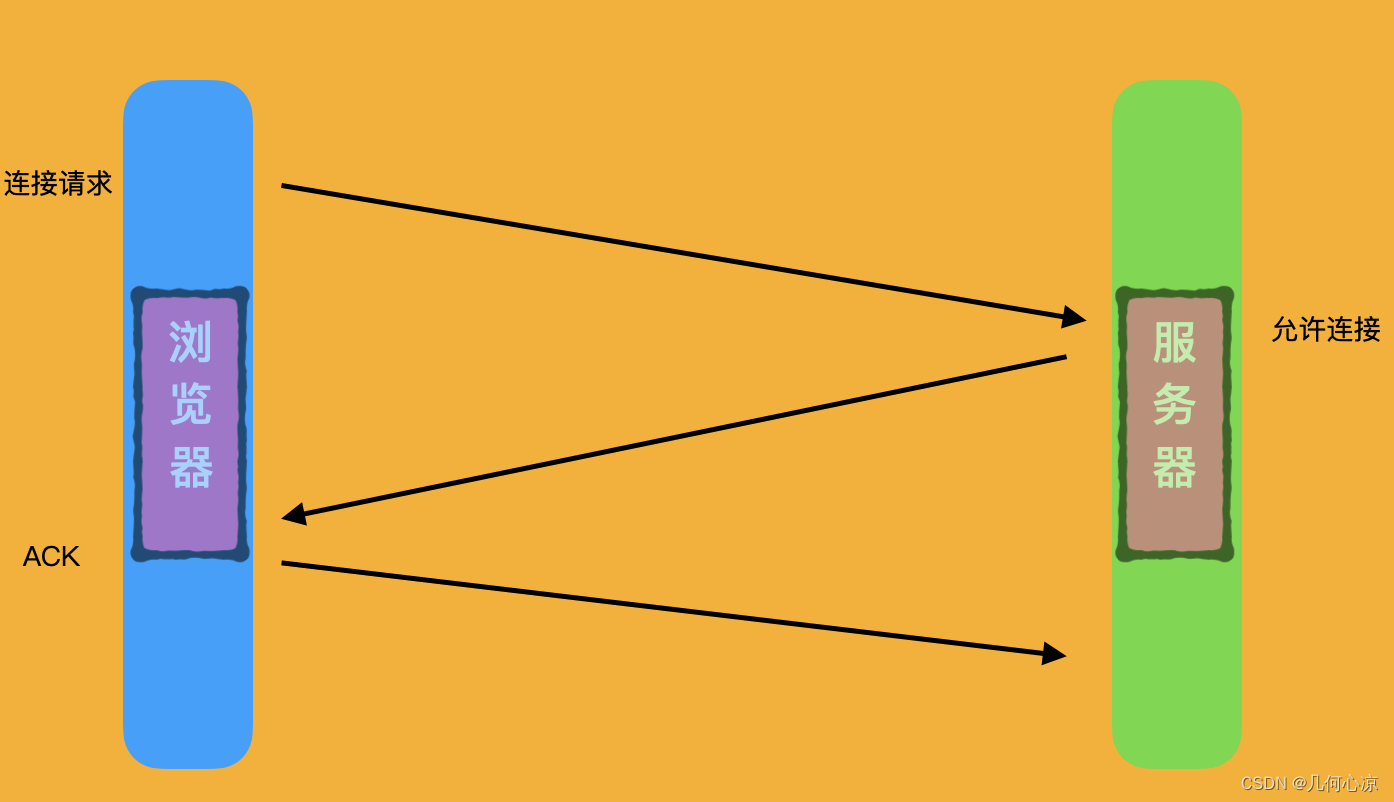
TCP三次握手
客户端和服务端都需要直到各自可收发,因此需要三次握手。

从图片可以得到三次握手可以简化为:
1、浏览器发送连接请求;
2、服务器允许连接后并发送ACK报文给浏览器;
2、浏览器接受ACK后并向后端发送一个ACK,TCP连接建立成功
HTTP协议包
构造一个 http 请求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数据,并将这个 http 请求封装在一个 tcp 包中;这个 tcp 包也就是会依次经过传输层,网络层, 数据链路层,物理层到达服务器,服务器解析这个请求来作出响应;返回相应的 html 给浏览器;
浏览器处理HTML文档
因为 html 是一个树形结构,浏览器根据这个 html 来构建 DOM 树,在 dom 树的构建过程中如果遇到 JS 脚本和外部 JS 连接,则会停止构建 DOM 树来执行和下载相应的代码,这会造成阻塞,这就是为什么推荐 JS 代码应该放在 html 代码的后面;

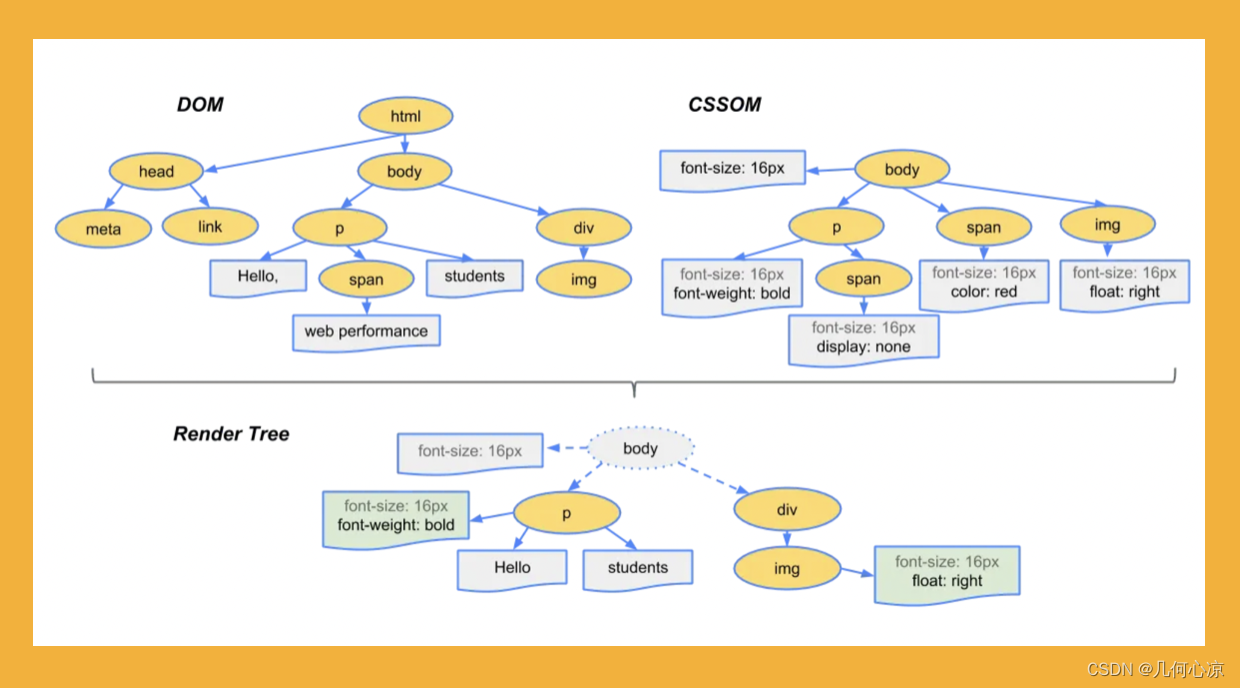
渲染树
之后根据外部样式,内部样式,内联样式构建一个 CSS 对象模型树 CSSOM 树,构建完成后和 DOM 树合并为渲染树,在排除非视觉节点,比如 script,meta 标签和排除 display 为 none 的节点,之后进行布局,布局主要是确定各个元素的位置和尺寸,之后是渲染页面,因为 html 文件中会含有图片,视频,音频等资源,在解析 DOM 的过 程中,遇到这些都会进行并行下载,浏览器对每个域的并行下载数量有一定的限制,一 般是 4-6 个,当然在这些所有的请求中我们还需要关注的就是缓存,缓存一般通过 Cache-Control、Last-Modify、Expires 等首部字段控制。
Cache-Control 和 Expires 的区别
在于 Cache-Control 使用相对时间,Expires 使用的是基于服务器 端的绝对时间,因为存 在时差问题,一般采用 Cache-Control,在请求这些有设置了缓存的数据时,会先 查看 是否过期,如果没有过期则直接使用本地缓存,过期则请求并在服务器校验文件是否修 改,如果上一次 响应设置了 ETag 值会在这次请求的时候作为 If-None-Match 的值交给 服务器校验,如果一致,继续校验 Last-Modified,没有设置 ETag 则直接验证 Last-Modified,再决定是否返回 304
到这里就结束了么?其实按照标题所说的到渲染页面我们确实到此就说明完了,但是严格意义上其实我们后面还会有TCP的四次挥手断开连接,这个我们就放到后面单独出一篇为大家介绍吧!
TCP 和 UDP 的区别
1、TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
2、TCP 提供可靠的服务。也就是说,通过 TCP 连接传送的数据,无差错,不丢失, 不重复,且按序到达;UDP 尽最大努力交付,即不保证可靠交付。 并且因为 tcp 可靠, 面向连接,不会丢失数据因此适合大数据量的交换。
3、TCP 是面向字节流,UDP 面向报文,并且网络出现拥塞不会使得发送速率降低(因 此会出现丢包,对实时的应用比如 IP 电话和视频会议等)。
4、TCP 只能是 1 对 1 的,UDP 支持 1 对 1,1 对多。
5、TCP 的首部较大为 20 字节,而 UDP 只有 8 字节。
6、TCP 是面向连接的可靠性传输,而 UDP 是不可靠的。
很多前端伙伴问题有没有体系的面试题?
今天为大家推荐一款刷题神奇哦 点击链接访问牛客网
各大互联网大厂面试真题。从基础到入阶乃至原理刨析类面试题 应有尽有,赶快来装备自己吧!助你面试稳操胜券,solo全场面试官
写在最后
✨
改
变
能
改
变
的
,
接
受
不
能
改
变
的
!
\textcolor{pink}{ 改变能改变的,接受不能改变的!}
改变能改变的,接受不能改变的!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)