首先我们定义一个 less 文件 , 然后编译
代码
.flex {
display: flex;
}
@wrap: nowrap, wrap;
@align-content: flex-start, flex-end, center, space-between, space-around, stretch;
@align-items: flex-start, flex-end, center, baseline, stretch;
@justify-content: flex-start, flex-end, center, space-between, space-around;
each(@wrap, {
.flex.@{value} {
flex-wrap: @value;
}
}
);
each(@align-content, {
.flex.ac-@{value} {
align-content: @value;
}
}
);
each(@align-items, {
.flex.ai-@{value} {
align-items: @value;
}
}
);
each(@justify-content, {
.flex.jc-@{value} {
justify-content: @value;
}
}
);
编译后
.flex {
display: flex;
}
.flex.nowrap {
flex-wrap: nowrap;
}
.flex.wrap {
flex-wrap: wrap;
}
.flex.ac-flex-start {
align-content: flex-start;
}
.flex.ac-flex-end {
align-content: flex-end;
}
.flex.ac-center {
align-content: center;
}
.flex.ac-space-between {
align-content: space-between;
}
.flex.ac-space-around {
align-content: space-around;
}
.flex.ac-stretch {
align-content: stretch;
}
.flex.ai-flex-start {
align-items: flex-start;
}
.flex.ai-flex-end {
align-items: flex-end;
}
.flex.ai-center {
align-items: center;
}
.flex.ai-baseline {
align-items: baseline;
}
.flex.ai-stretch {
align-items: stretch;
}
.flex.jc-flex-start {
justify-content: flex-start;
}
.flex.jc-flex-end {
justify-content: flex-end;
}
.flex.jc-center {
justify-content: center;
}
.flex.jc-space-between {
justify-content: space-between;
}
.flex.jc-space-around {
justify-content: space-around;
}
测试
css
span {
border: 1px solid gray;
}
div {
width: 100px;
height: 200px;
padding: 10px;
margin:10px;
border: 1px solid black;
}
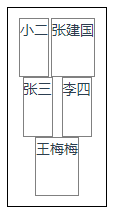
<div>
<span>小二</span>
<span>张建国</span>
<span>张三</span>
<span>李四</span>
<span>王梅梅</span>
</div>

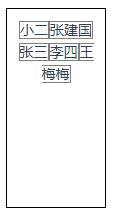
flex-wrap属性 : nowrap
<div class="flex nowrap">
<span>小二</span>
<span>张建国</span>
<span>张三</span>
<span>李四</span>
<span>王梅梅</span>
</div>

flex-wrap属性 : wrap
<div class="flex wrap" style="width: 100%;">
<h1 style="width: 100%;">小二</h1>
<h1 style="width: 100%;">张三</h1>
<h1 style="width: 100%;">李四</h1>
<h1 style="width: 100%;">王五</h1>
</div>

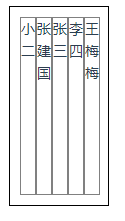
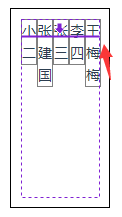
align-items属性 : baseline
<div class="flex ai-baseline">
<span>小二</span>
<span>张建国</span>
<span>张三</span>
<span>李四</span>
<span>王梅梅</span>
</div>
使用 chrome F12 移到样式上,可以看到 baseline,也就是紫色的线

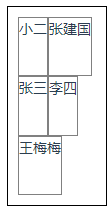
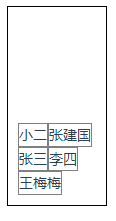
align-content属性 : flex-end
<div class="flex wrap ac-flex-end">
<span>小二</span>
<span>张建国</span>
<span>张三</span>
<span>李四</span>
<span>王梅梅</span>
</div>

justify-content属性 : space-around
<div class="flex wrap jc-space-around">
<span>小二</span>
<span>张建国</span>
<span>张三</span>
<span>李四</span>
<span>王梅梅</span>
</div>