vue-router学习
vue-router介绍
- vue-router借鉴了react-router和ui-router中所有的优点
- 官方文档:https://router.vuejs.org/
路由的快速开始
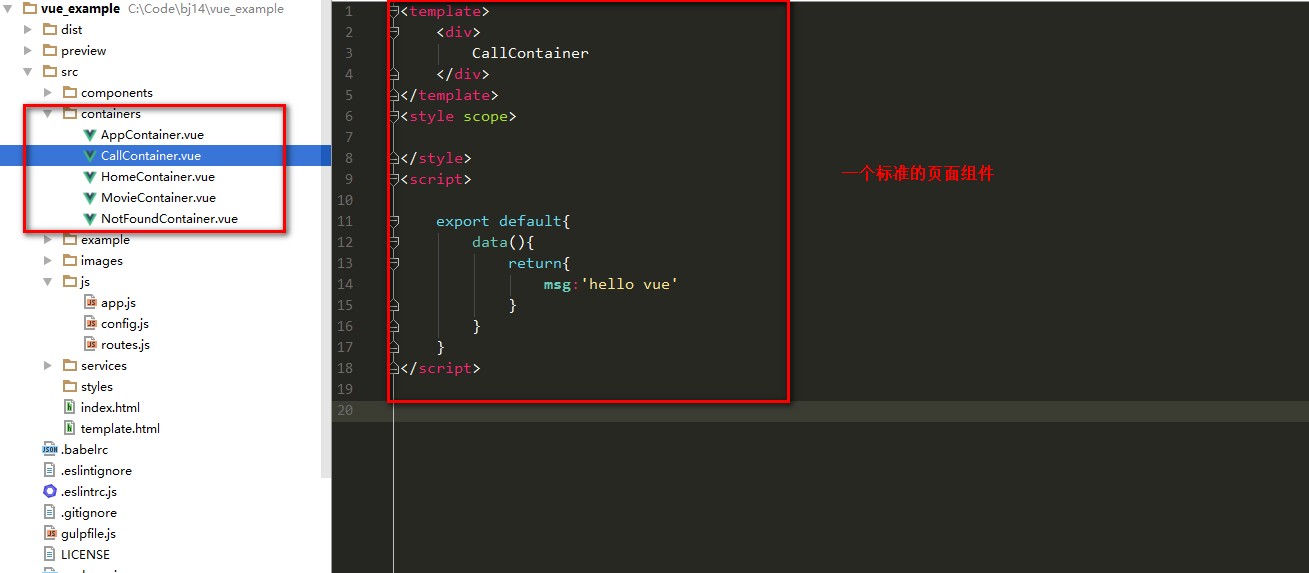
- 定义各页面容器组件

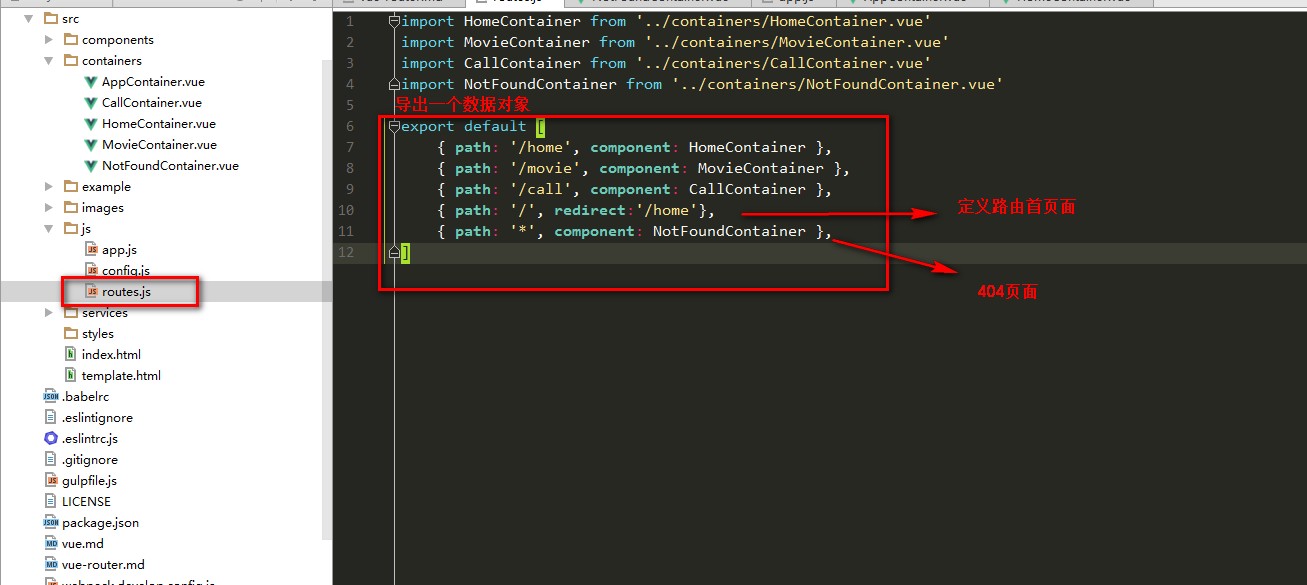
- 定义路由配置文件

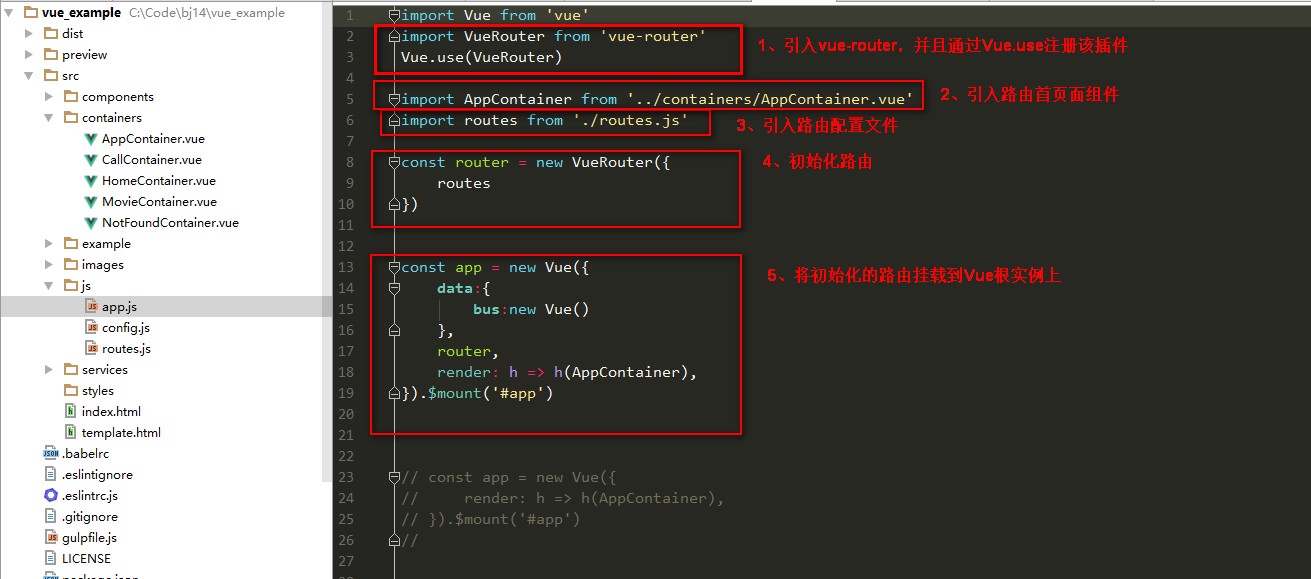
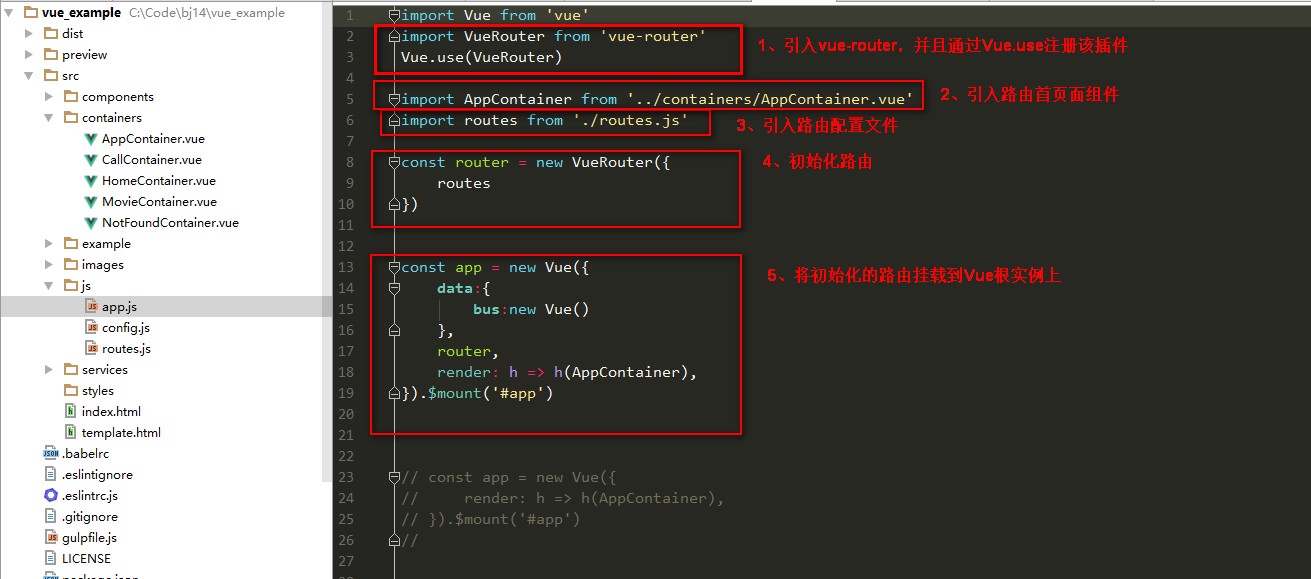
- 在入口文件添加路由配置信息

- 修改跟组件页面信息

- 接下来可以启动项目查看路由跳转
路由基础知识介绍
动态路由
- 你可以通过:给一个路由添加参数
- 之后在组件中通过this.$route.params.参数名获取+ this.$route的api文档https://router.vuejs.org/zh-cn/api/route-object.html
- 当路由参数发生变化的时候,组件不会被卸载而是复用,这也意味着组件的生命周期钩子不会再被调用,那么你只能监听$routes实例属性知道路由发生了变化
const User = {
template: '...',
watch: {
'$route' (to, from) {
// 对路由变化作出响应...
}
}
}
嵌套路由
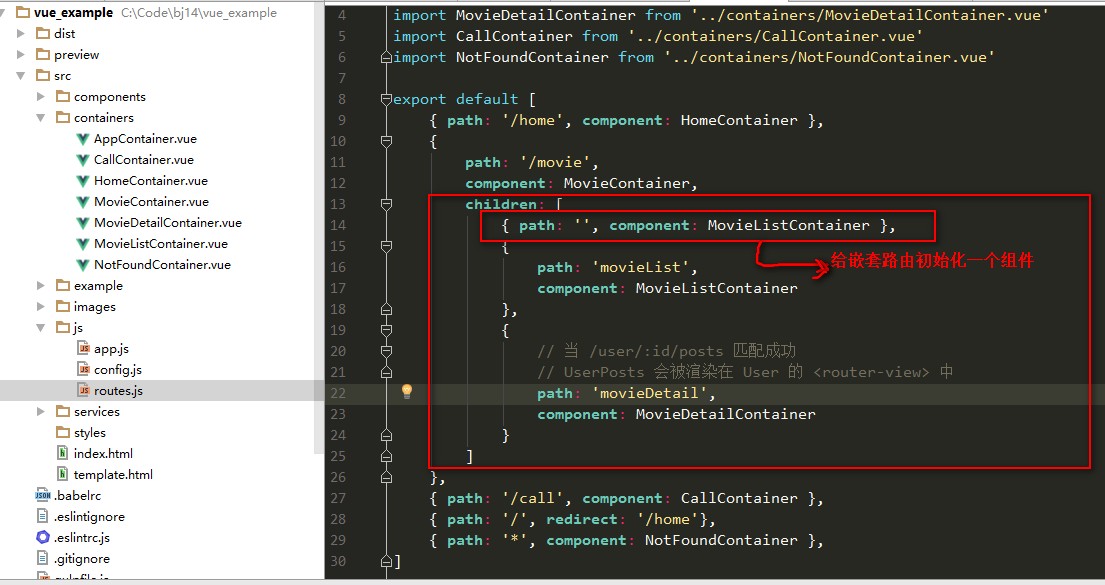
- 如果有嵌套路由,要用children属性去配置,路由路径会自动拼接
- 可以给一个页面初始化一个组件用空路由实现

用代码进行路由跳转
- 在组件中你可以通过this.$route获取路由对象
- 字符串
router.push('home')
- 对象
router.push({ path: 'home' })
- 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
- 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
命名路由
- 有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建Router实例的时候,在routes配置中给某个路由设置名称。
const router = new VueRouter({
routes: [
{
path: '/user/:userId',
name: 'user',
component: User
}
]
})
- 要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象:
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
- 这跟代码调用 router.push() 是一回事:
router.push({ name: 'user', params: { userId: 123 }})
命名视图
- 在跳转一个路由的时候可以同时渲染页面中的多个坑
- 如果 router-view 没有设置名字,那么默认为 default
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
- 一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置(带上 s):
const router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Foo,
a: Bar,
b: Baz
}
}
]
})
重定向和别名
- 重定向也是通过 routes 配置来完成,重定向的目标也可以是一个命名的路由,甚至是一个方法:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' },
{ path: '/c', redirect: { name: 'foo' }},
{ path: '/d', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})
- 当路由路径太深的时候,你可以给路由起一个别名,那么通过别名和访问太深的路由的页面渲染效果是一样的
- 『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
- /a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样。
- 上面对应的路由配置为:
const router = new VueRouter({
routes: [
{ path: '/a', component: A, alias: '/b' }
]
})
三种history
- mode
- 类型: string
- 默认值: "hash" (浏览器环境) | "abstract" (Node.ls 环境)
- 可选值: "hash" | "history" | "abstract"
- 配置路由模式:
- hash: 使用URL hash值来做路由。支持所有浏览器,包括不支持 HTML5 History Api 的浏览器。
- history: 依赖 HTML5 History API 和服务器配置。查看官方HTML5 History模式
- abstract: 支持所有 JavaScript 运行环境,如 Node.js 服务器端。如果发现没有浏览器的API,路由会自动强制进入这个模式。
导航钩子
- 可以在钩子里做权限校验和日志记录
- 一共有三种导航钩子,在钩子中别忘了一定要调用next方法
- 官方网址
