前言:
Lottie是一个IOS,Android和React Native库,可以实时渲染动画,动画被转化成JSON文件,节省了很多资源,允许应用程序像使用静态图像一样轻松使用动画。网上也有丰富的动画资源,点此进入LottieFiles,里面可以直接下载JSON格式的动画文件,很炫酷。还有可以自己编辑Lottie动画的工具LottieEditor。
先上图看效果,是不是感觉很不错!

从LottileFiles获取json动画资源
点击进入官网:
LottileFiles
注册
点击右上角的Sign up

输入名称、邮箱、密码和确认密码随后点击:Sign up with Email(使用邮箱注册)

你的邮箱会受到一份来信,点击verify验证,验证成功后便可以正常使用了

寻找需要的动画
点击这个按钮(发现动画)

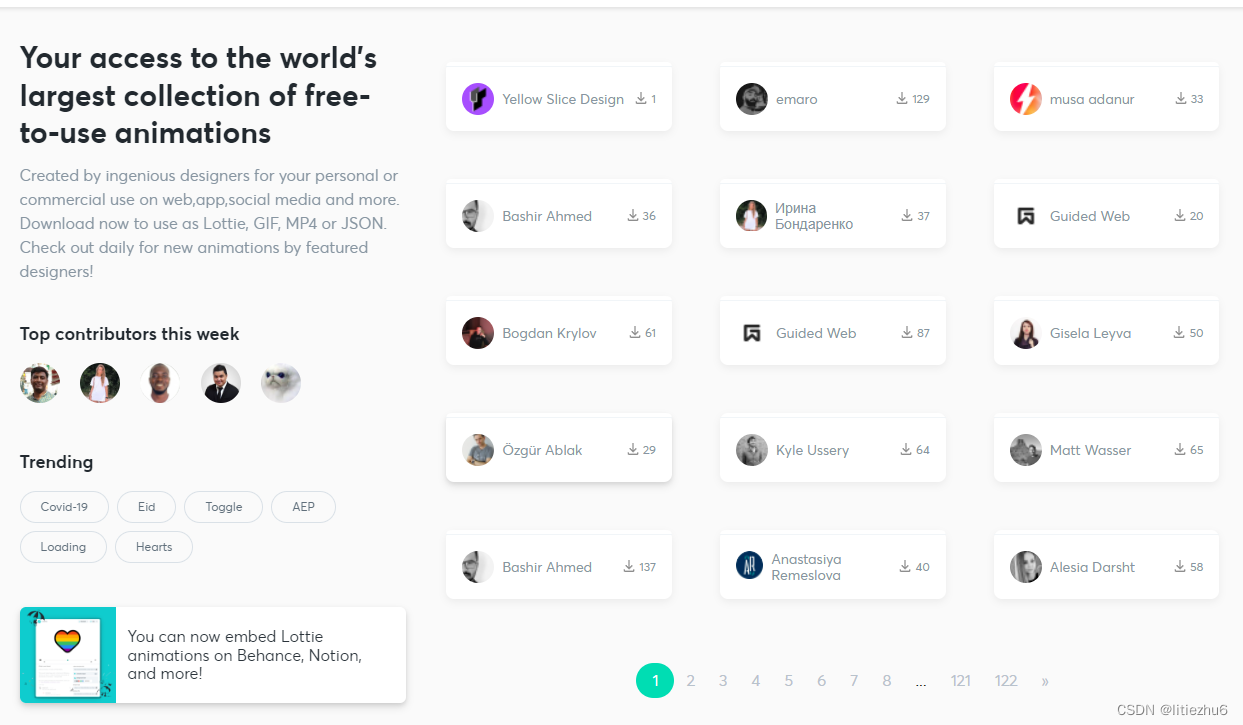
进入后你会出现这个界面,都是作者们自己做的上传到了官网,我们可以拿来用

点击需要的动画

点击下载,json文件

将json文件保存在vue项目中的assets目录下
使用vue-lottie组件
安装和引用
1.安装:
npm install --save vue-lottie
2.在main.js文件中 引用:
import lottie from 'vue-lottie';
Vue.component('lottie', lottie)
在组件中使用
<template>
<div class="home">
<div class="p1">
<lottie
:options="defaultOptions"
:height="200"
:width="200"
@animCreated="handleAnimation"
class="pp1"
/>
<button @click="stop">停止</button>
<button @click="pause">暂停</button>
<button @click="play">播放</button>
</div>
</div>
</template>
<script>
import * as lottieJson from "../assets/json/104853-thinking.json";
export default {
data() {
return {
defaultOptions: {
animationData: lottieJson.default /*文件资源*/,
},
animationSpeed: 1 /*动画速度*/,
};
},
methods: {
handleAnimation: function (anim) {
this.anim = anim;
},
//停止
stop: function () {
this.anim.stop();
},
//暂停
pause: function () {
this.anim.pause();
},
//播放
play: function () {
this.anim.play();
},
//当滑块控件值发生改变时,改变动画的速度
onSpeedChange: function () {
this.anim.setSpeed(this.animationSpeed);
},
},
};
</script>
<style lang="less" scoped>
.p1 {
margin-left: 200px;
}
.pp1 {
margin: 0 0 !important;
}
</style>
关于登录国外网址显示无法加载reCaptcha问题
使用Firefox浏览器解决无法加载reCaptcha验证码的方法教程
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)