**
**近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**
- vue2-父传子
<!-- 父组件 -->
<!-- 传递数据给子组件 -->
<template>
<div class="fatherview">
//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值 date
<SonView :list="date"></SonView>
</div>
</template>
<script>
import SonView from '@/components/SonView.vue';
export default {
//注册组件
components: {
SonView
},
data() {
return {
date: [
"《卧春》",
"暗梅幽闻花,",
"卧枝伤恨低。",
"遥闻卧是水,",
"易透达春绿。",
"岸似绿,",
"岸似透绿。",
"岸似透黛绿!"
]
}
},
}
</script>
<!-- 子组件 -->
<!-- 接收父组件传递过来的数据 -->
<template>
<div class="sonview">
<p v-for="item,index in list" :key="index">{{item}}</p>
</div>
</template>
<script>
export default{
props:{
list:{
type:Array,
default:()=>[]
}
},
}
</script>
- vue3-父传子
<!-- 父组件FatherView -->
<!-- 负责将数据传递给子组件 -->
<template>
<div class="fatherview">
//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值 data
<SonView :list="data"></SonView>
</div>
</template>
<script setup>
// 引入子组件,在vue3中如果使用<script setup>方式,只需要引入组件无需注册!
import SonView from '@/components/SonView.vue';
import {ref} from 'vue'
const data = ref([
"《卧春》",
"暗梅幽闻花,",
"卧枝伤恨低。",
"遥闻卧是水,",
"易透达春绿。",
"岸似绿,",
"岸似透绿。",
"岸似透黛绿!"
])
</script>
<!-- 子组件SonView -->
<!-- 需求:接收父组件传过来的一首诗,并展示在页面上 -->
<template>
<div class="sonview">
<p v-for="item,index in prop.list" :key="index">{{item}}</p>
</div>
</template>
<script setup>
// 在子组件中通过defineProps接收父组件传递过来的自定义属性list
import {defineProps} from 'vue'
const prop = defineProps({
list:{
type:Array,
default:()=>[]
}
})
</script>
<style scoped lang='scss'>
</style>

**总结:**无论是vue2还是vue3,父组件传递个子组件(父传子)的思路就是,在父组件中引入子组件,
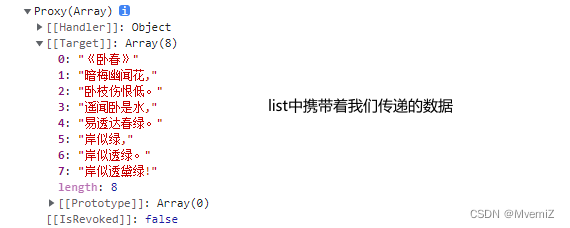
在模板中使用,自定义一个属性而后通过v-bind指令绑定这个自定义属性,并赋一个我们要传递的值。在子组件中(vue3通过defineProps接收这个自定义属性)、(vue2通过props接收这个自定义属性)这个自定义属性携带着我们传递的数据(如上图所示),这样的话我们就可以在模板中使用父组件传递给子组件的数据了。