更新: 代码开源 https://github.com/mydaoyuan/my-development
有帮助请帮忙点个 start 。企鹅:1534815114
新上 麻醉单 和 患者时间轴 在下面地址就可以看到。
------------------------------------------------------------
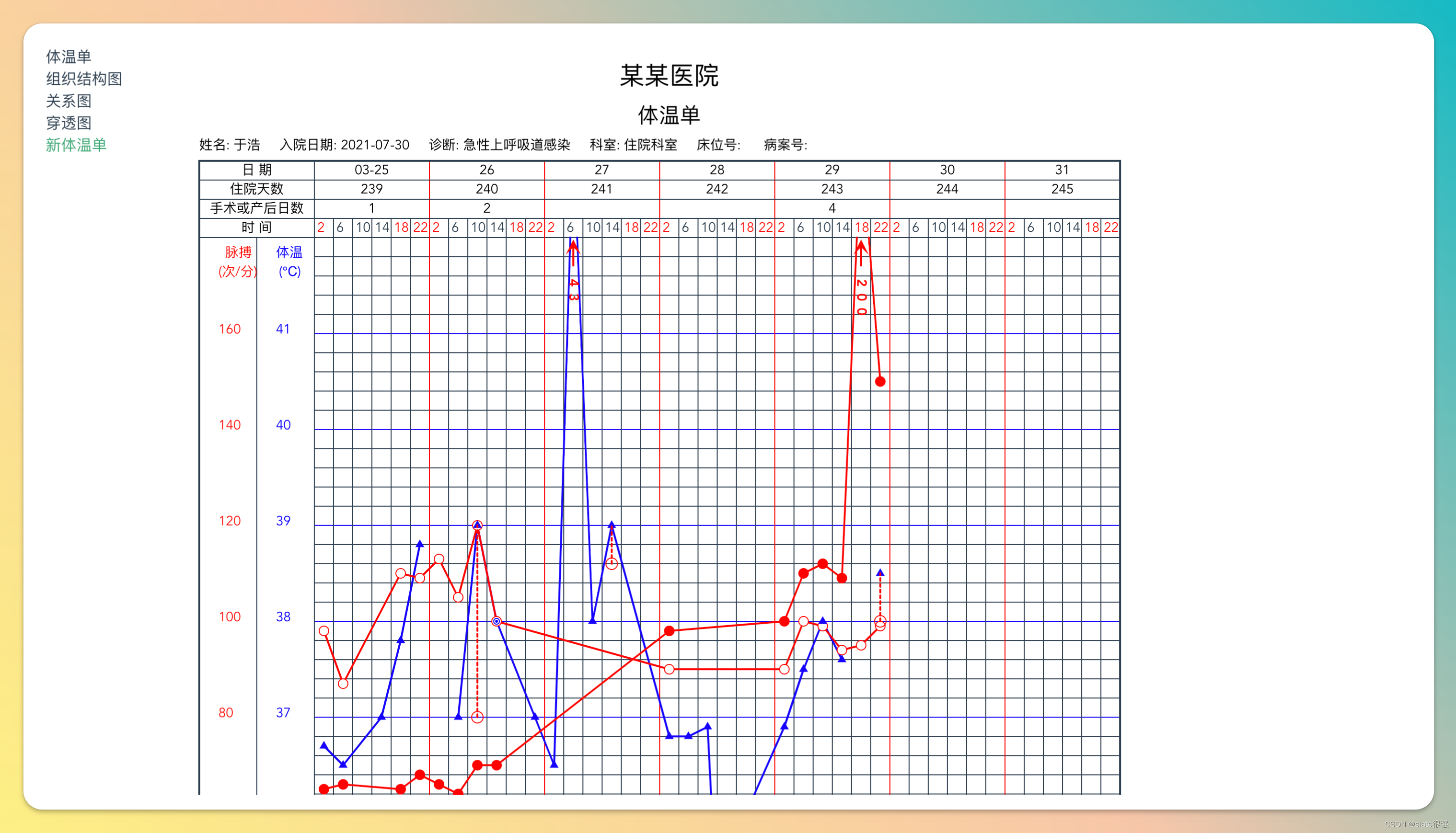
新的一个版本完全重写了体温单,完全使用svg绘制。 访问地址: 新版三测单
特点:
- 纯svg开发,兼容各类主流框架,如 react 、Vue、 angular、 jsp 、HTML等等
-
开箱即用,数据抽离,直接对接接口数据即可引入
-
支持打印,可以选pdf 或者图片下载
-
灵活二开,自定义字段配置化 :直接修改配置即可进行自定义扩展字段,代码注释齐全
- 支持自定义尺寸。

更新线条================================================================

本文介绍如何使用 vue 绘制 体温单(又名三测单)
体温单
体温单又称为三测单,是电子病历的一部分。医院体温单绘制主要用于记录患者的生命体征及有关情况,内容包括患者姓名、年龄、性别、科别、床号、入院日期、住院号、日期、住院天数、手术后天数、脉搏、呼吸、体温、血压、出入量、大便次数、体重、身高、页码等。一周(7天)一张,每天记录6次病人信息。
组件使用vue 技术栈开发,使用d3进行图表渲染。
体温单数据结构
数据机构方面主要分为3大块。分别为患者信息数据、图表展示数据、每日数据展示。
患者信息
患者信息只有一份,所以使用简单的keyvalue形式存储即可,例如: {name:'患者名称’, hospital: '测试医院名称’},在vue中获取数据进行渲染即可。
图表展示
图表数据存储了每一次记录的数据方便绘制图表,我们需要知道每个绘制点的坐标信息,坐标信息由X轴时间, Y轴数值构成,所以我们必须包含时间和数值两个字段,再加上一个类型字段,就可以把图表的所有数据塞入一个List中,一起渲染。
例如体温 一周就是 7 * 6 = 42条数据。每条数据里面包含了 日期、时间、类型、类型数值这4个值。
例如
{
date: '2020-12-25',
time: '03:00:00',
code: ' 体温',
value: '30'
}
每日数据
每日数据和图表数据类似,都是需要重复渲染的,所以也需要一个List进行保存,按照时间纬度区分。
例如:
{
date: '2020-12-25',
times: null,
code: '体重',
value: ’86'
}
打印
打印功能实现利用window print原生 api实现。核心思想是采用一个 iframe 标签,动态渲染出需要打印的 DOM范围。
// 生成iframe代码
function generateHtmlCodeInfo(option) {
option = option || {}
var id = 'iframeId'
var style = `
body {
overflow: hidden;
}
`
const code =
`
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script>
function removeIframe(id) {
var child = window.parent.document.getElementById(id)
child.parentElement.removeChild(child)
}
</script>
<script type="text/javascript">
var insertFunc = ${option.insertFunc} || function () {}
var events
window.addEventListener('beforeprint', function(event) {
console.log('beforeprint');
});
window.addEventListener('afterprint', (event) => {
console.log('afterprint');
// 清除iframe
removeIframe('${id}')
});
var reportViewer
function window_onload() {
printtable()
}
function printtable() {
setTimeout(() => {
printtable()
}, 10);
}
</script>
<style>
${style}
</style>
</head>
<body onload="window_onload()">
<div id="report_holder"></div>
</body>
</html>`
return {
id,
code
}
}
// 生成打印iframe
function htmlRuilangGenerateIframe(reportUrl, rowData, option) {
var codeInfo = generateHtmlCodeInfo(reportUrl, rowData, option, keys)
var iframe = document.createElement('iframe')
iframe.setAttribute(
'style',
'position:absolute;width:0px;height:0px;border: 0;'
)
iframe.id = codeInfo.id
document.body.appendChild(iframe)
var ifrmaeDoc = iframe.contentWindow.document
ifrmaeDoc.write(codeInfo.code)
ifrmaeDoc.close()
}
需要注意打印完成后需要清理 iframe元素,及时清理不必要的内存,也可以使用单例模式,选择复用一个iframe做打印功能,本次采用了打印后清理的方式。
使用了vue router的同学也可以选择直接指定 iframe地址,指向需要打印的页面。