SEO的基本了解
1.什么是SEO?
SEO(Search Engine Optimization又叫做搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。
2. 前端怎么理解SEO?
对于SEO引擎,在前端需要的是做出来的网站,页面,能快速被搜索引擎搜索,提升搜索时候网页的排名
看看一些例子(百度搜索引擎为例)
当我们在搜索框输入: seo

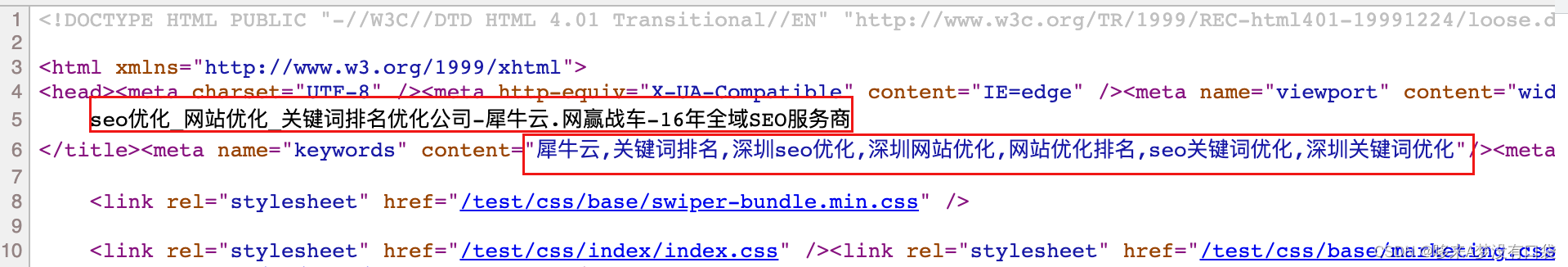
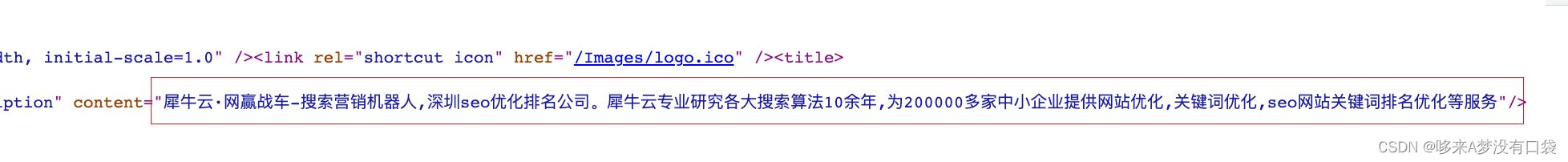
进入第一个链接查看源代码

可以明显看到,网站的title,keywords等里面都含有seo相关的内容
3.前端在实现优化seo需要注意些什么
1. 合理的title, description, keywords (搜索对三项的权重是在逐个减小,title只需要强调重点,重要的关键词写在前面,且不要超过两次;每个页面的title要有所不同;description要长度合适;keywords列举出重要关键词即可)
2. 多使用语义化标签(header等),符合W3C的规范;语义化的标签会让搜索引擎更容易理解页面
3. 重要的内容放在前(搜索引起抓取是从上到下的,有的搜索引擎对抓取会有一定的长度限制)
4. 需要被搜索的不要用js输出(搜索引擎不会执行js获取的内容)
5. 少用iframe(搜索引擎不会抓取iframe的内容)
6. 非装饰性的图片加上alt
7. 提高网站速度(网站速度也是搜索引擎排序的一个重要指标)
其他注意点:
1. 例如前端如果是用vue框架写的,利用路由控制页面显示,只会爬取到首页index.html的内容,对搜索引擎是及其不友好的,如果是要想搜索引擎好,可以使用vue的服务器端渲染框架
2. 如果对引擎非常在意,也可以直接对接搜索引擎团队,他们会给出关键词啊各种的方案