一.小程序
1. chooseMessageFile没反应
在电脑端测试是调不出来微信聊天界面的,需要在真机调试中使用
2. pages/kaifazhe/kaifazhe" does not have a method “chooseExcel(1)” to handle event “tap”
微信小程序的bindTap不能通过我们之前事件那种方法传参

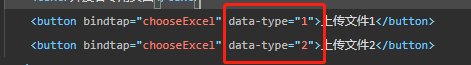
得这样写:
注意!!!data-后面不能使用驼峰命名

js就可以使用event.currentTarget.dataset.type获取到参数了
3. 页面无法滚动
我是直接复制UI库的代码,然后一直发现无法滚动页面,发现在页面的json文件有下面一行,把它去掉就能滚动了
"disableScroll": true,
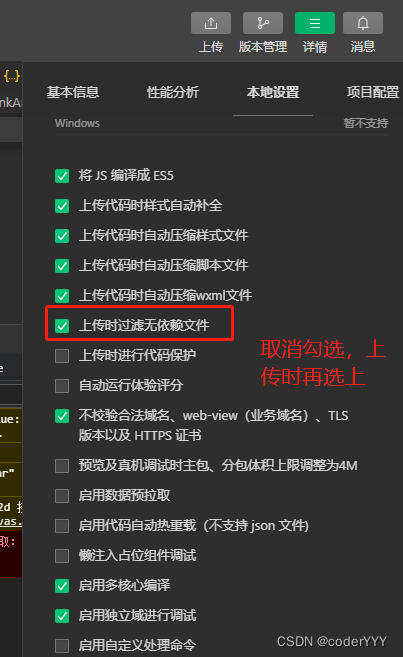
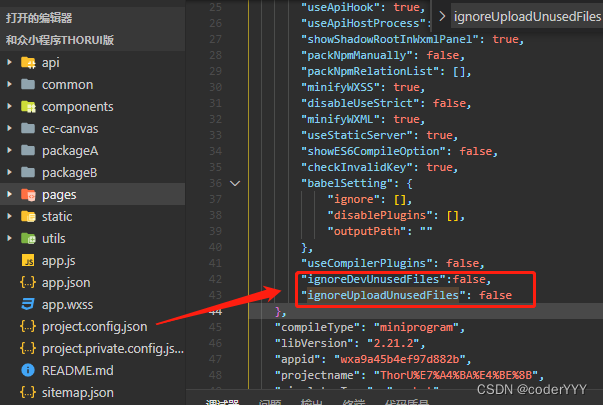
4. [获取文件失败] 以下文件已被配置忽略打包上传,模拟器无法获取


如果还不行就再试试看下面的方法

5. navigateTo 传对象参数
当微信小程序navigateTo传入参数是个object时,请使用JSON.strtingify将object转化为字符串,代码如下:
wx.navigateTo({
url: '../sendCheckTea/sendCheckTea?current=' + JSON.stringify(object),
})
接收的时候使用json.parse将字符串解析成对象,代码如下:
let data = JSON.parse(options.current)
需要注意的是,不要将参数object先使用变量存起来,然后进行传递,这样写接收的时候无法解析成功object,错误展示代码如下:
//错误示范
let data = JSON.stringify(object);
wx.navigateTo({
url: '../sendCheckTea/sendCheckTea?current=' + data
})
//这样传入data,接收参数的时候无法解析成功object
6. 有绑定事件但还是Do not have xxx handler in component
我的代码:
<input bindinput="bindName" value="{{usernameNew}}">
//输入姓名
bindName: function (e) {
let name = e.detail.value;
this.setData({
usernameNew: name
})
},
我是有给input组件绑定bindinput事件,且有在js的里面注册这个事件,但是输入的时候还是会报错,网上搜索都是说用:model没用bindinput造成的,但是我两个同时加上去了也还是报错,找半天发现是开了热重载的原因,关掉就没有了,以为是代码的问题,在那搞半天

7. "getLocation:fail the api need to be declared in the requiredPrivateInfos
原因:获取位置,但是app.json里面没配置权限
加上即可:
"permission": {
"scope.userLocation": {
"desc": "为了给您提供更好的服务,请授权您的地理位置信息"
}
},
"requiredPrivateInfos": ["getLocation","chooseLocation"]
8. button无法垂直居中
设了height等于 line-height还是无法居中,排查后发现是button自带的padding影响了,去掉padding即可

button {
padding:0;
}
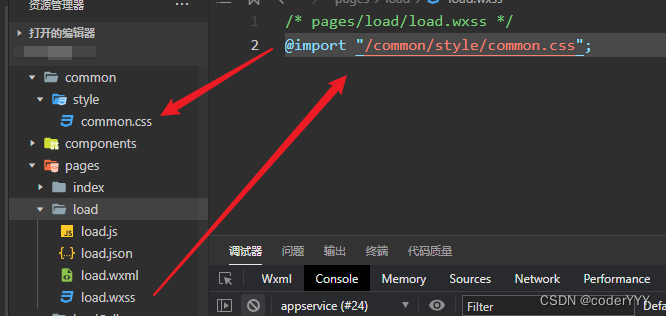
9. 引入外部css报错not found
![[ WXSS 文件编译错误] ./pages/load/load.wxss
File not found: /common/style/common.css(env: Windows,mp,1.06.2209070; lib: 2.30.2)](https://img-blog.csdnimg.cn/dac7fde6dfab49c1a894bc1c4b889aa1.png)
- @import后面用绝对路径,不要用相对路径
-
小程序中只支持
wxss!!!不支持css,我就是因为写成css才不行的

10. 分包subpackages报错“xxx”不应该在 [“subPackages”][0] 中
- 在根目录看新建分包文件夹,再在下面新建
pages文件夹
- 先在分包的pages下先新建page页面和同名文件夹,不要先写分包路径然后自动生成page
- 此时保存app.json,会在主包pages下自动创建路径,把那些自动生成的删掉即可
│ ├── packageA
│ ├── page1
│ ├──page1.js
│ ├──page1.json
│ ├──page1.wxml
│ ├──page1.wxss
│ └── page2
└──app.json
// app.json
"subPackages": [
{
"root": "packageA/pages",
"name": "分包A",
"pages": [
"page1/page1",
"page2/page2"
]
}
],
二. 小程序云开发
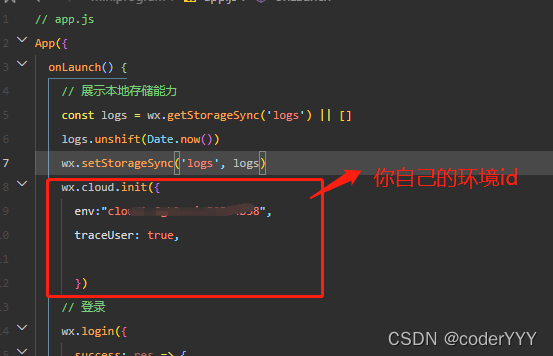
1. Cloud API isn’t enabled, please call wx.cloud.init first 请先调用 wx.cloud.init() 完成初始化后再调用其他云 API。
解决方法:

app.js
wx.cloud.init({
env:"你的云开发环境ID",
traceUser: true,
})
2. Cannot find module 'wx-server-sdk
在对应的云函数下打开终端,运行npm install

再重新上传部署
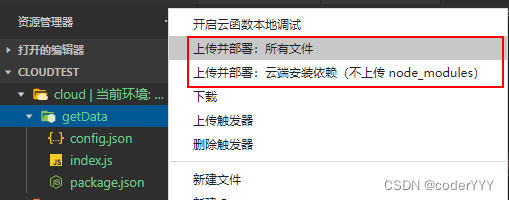
注意:所有云函数创建后都得部署!!!!!
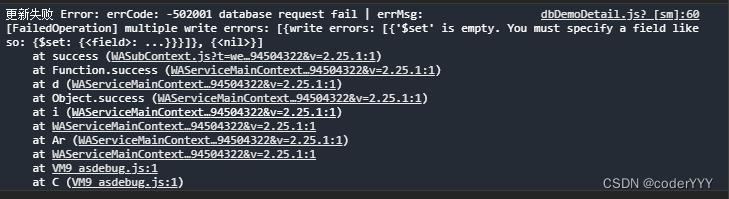
3.更新记录 [{write errors: [{'KaTeX parse error: Expected '}', got 'EOF' at end of input: …ield like so: {set: {: …}}}]}, {}]

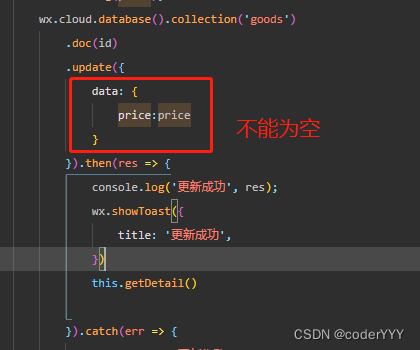
原因:data里面数据不能为空,由于我这里的price定义有问题,所以price是空的,即data也为空,所以才会报错,data里面有值了不会报错了

4. 小程序端没有权限更新删除
小程序端只能更新修改自己创建的数据,没有权限更新删除在云开发控制台手动添加的数据,云函数才有权限,但是有些同学还没学到云函数呢
解决方法:给没有_openid的数据手动新增一个
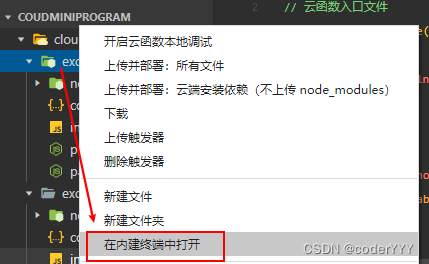
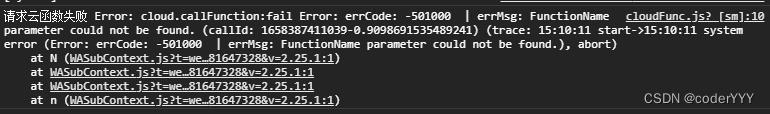
5.云函数调用失败

云函数创建或者有任何修改都需要重新上传部署

三.微信开发者工具
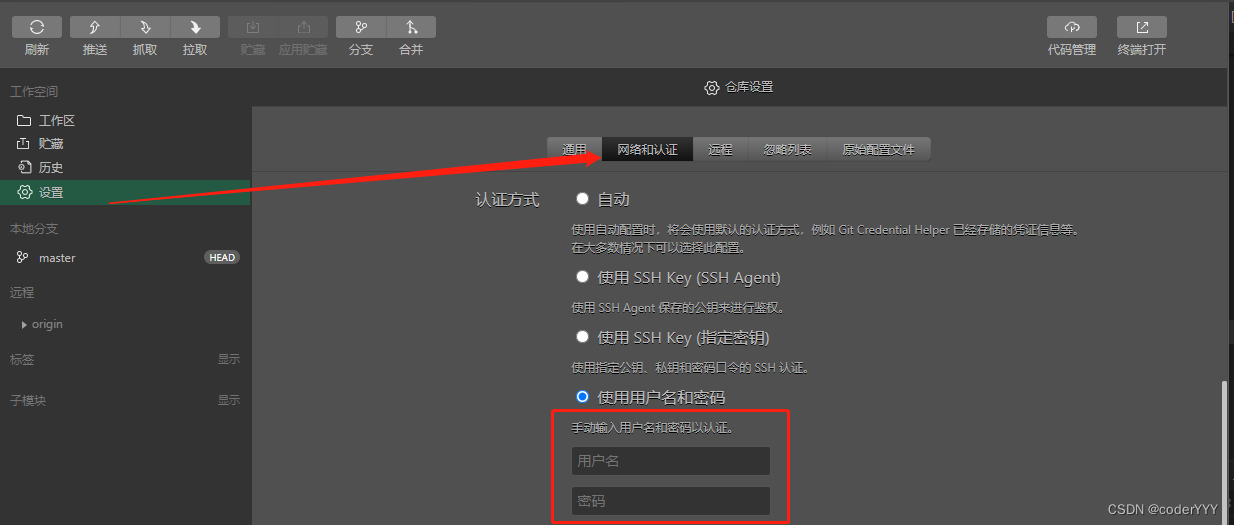
1. 代码管理推送报错push failed invalid authentication scheme

解决方法
在代码管理的设置里面输入一下微信代码管理的用户名密码

参考:
微信小程序 navigateTo 传对象参数