1、直接使用class设置样式:
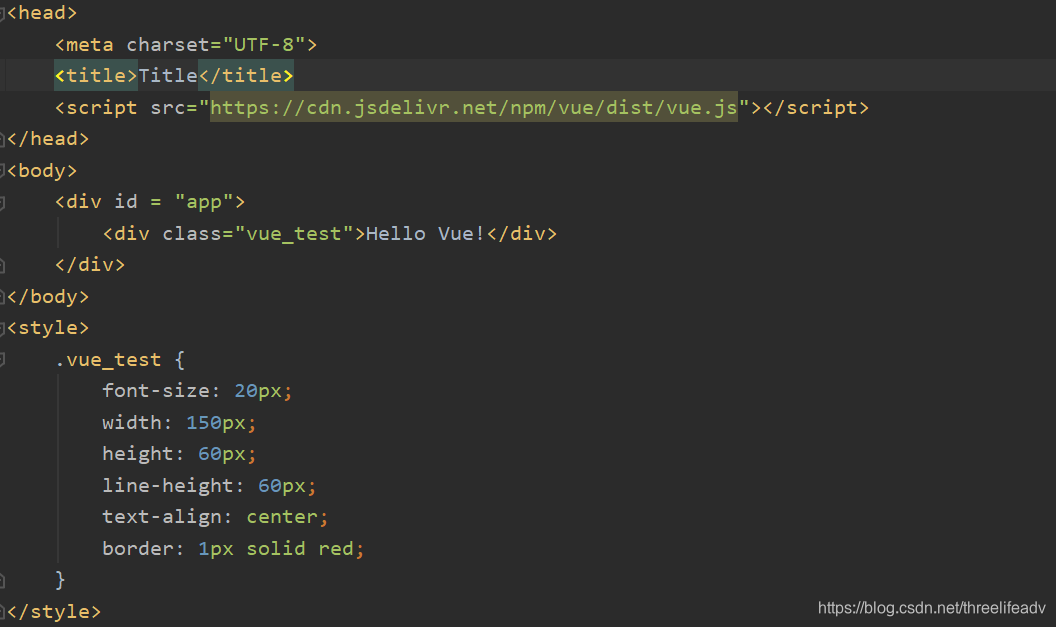
代码:
结果:
2、通过v-bind绑定class设置样式:
(1)使用json形式:
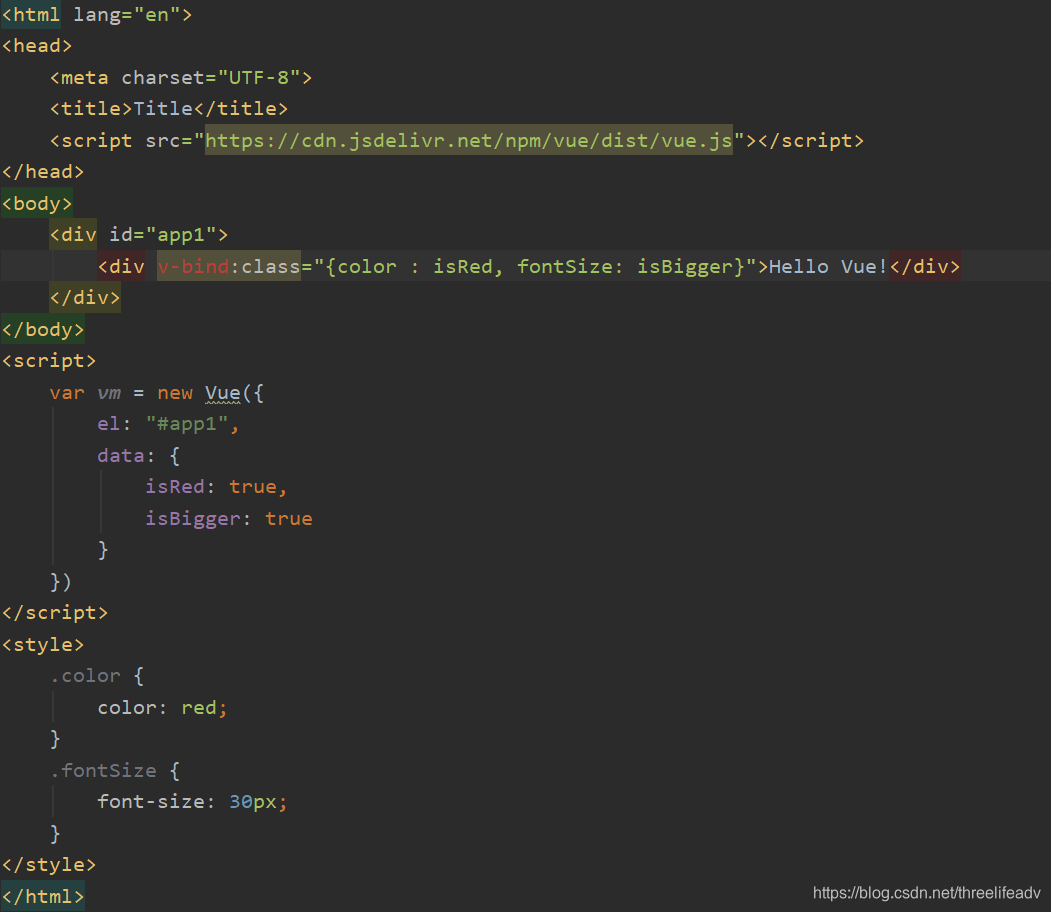
代码:
结果:
(2)使用数组形式
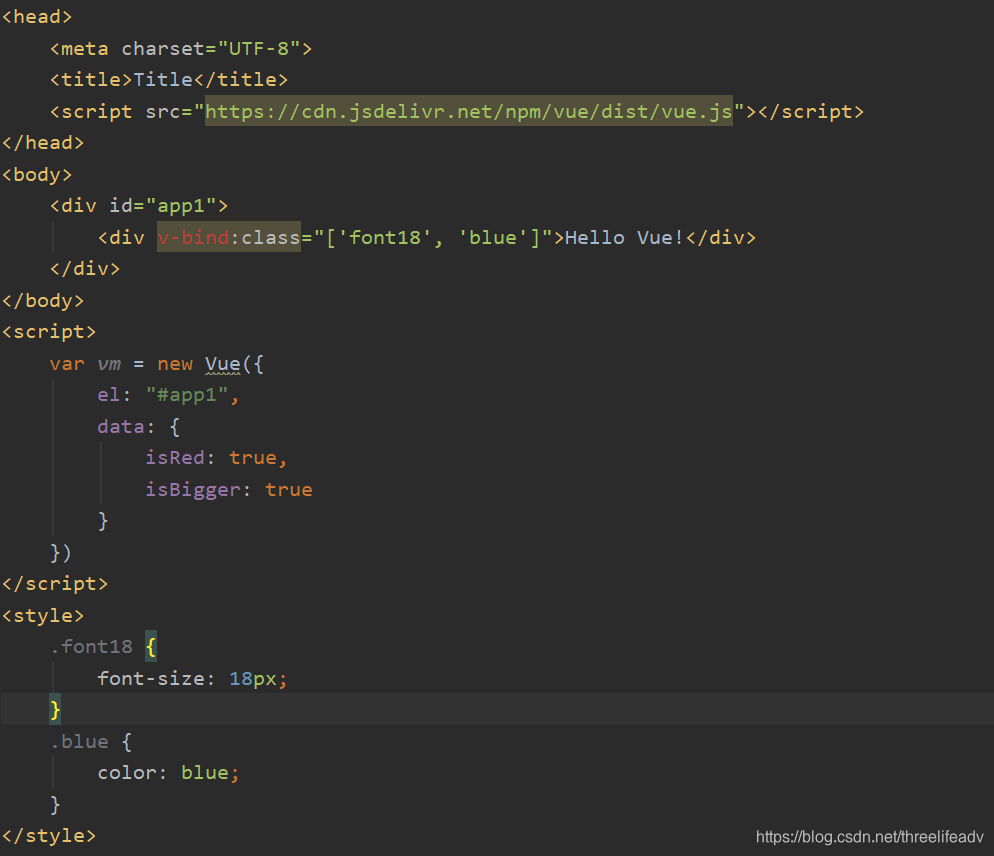
代码:
结果:
注意:通过第二种数组的方式,也可以通过三元表达式进行class的判断,此处不再赘述。
3、通过:style设置样式
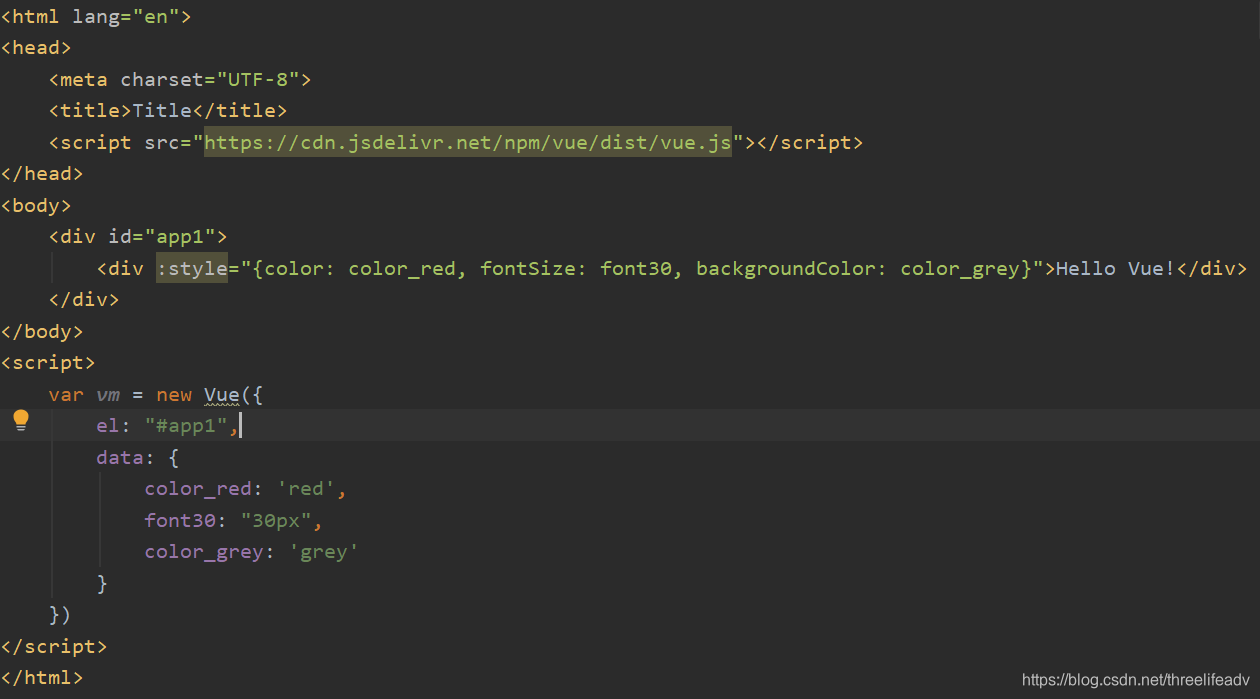
代码:
结果:
注意::style绑定样式是,不能使用常规的css样式,如font-size,background-color等,如果用到此类样式,需要遵循驼峰命名法,即fontSize,backgroundColor这样,否则报错。