一、cannon物理引擎介绍
cannon官网地址:https://pmndrs.github.io/cannon-es/
Cannon.js 是一个基于 JavaScript 的开源 3D 物理引擎,可以用于开发和模拟真实世界中的物理效果。它提供了一系列的物理模拟功能,包括刚体碰撞、重力、碰撞检测、约束和材质等。
Cannon.js 的特点如下:
-
轻量级和高性能:Cannon.js 被设计为一个快速而轻便的物理引擎,代码简洁且易于理解。
-
真实的物理模拟:Cannon.js 提供了一套完整的 3D 物理模拟功能,包括刚体碰撞、力学模拟和约束等。这使得开发者可以模拟真实世界中的物理效果。
-
灵活的约束系统:Cannon.js 的约束系统非常灵活,并且支持各种类型的约束,如距离约束、弹簧约束、旋转约束等。开发者可以根据需要创建各种类型的约束。
-
基于 WebGL:Cannon.js 与 WebGL 技术结合使用,可以轻松实现在浏览器中展示 3D 物理效果,并且与其他 WebGL 应用程序进行集成。
-
跨平台兼容性:Cannon.js 可以在多种浏览器上运行,并且支持移动设备和桌面设备。这使得开发者可以轻松地在各种平台上开发和运行物理模拟应用程序。
Cannon.js 是一个功能强大、灵活且易于使用的 3D 物理引擎,它可以帮助开发者轻松实现真实世界中的物理效果,并在浏览器中展示出来。无论是游戏开发还是模拟应用程序,Cannon.js 都是一个优秀的选择。
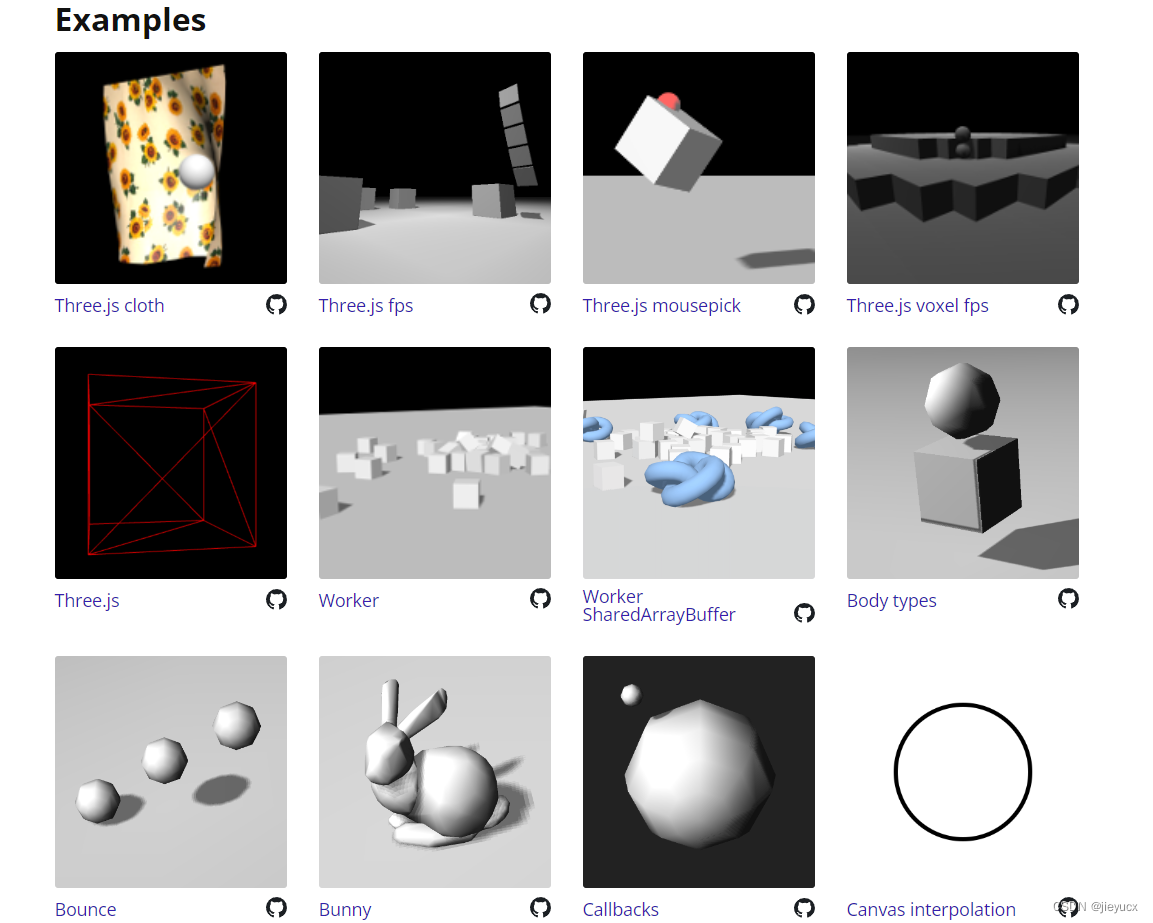
官网示例:

这个示例展示了如何使用Cannon.js和Three.js实现鼠标拾取功能。
鼠标拾取是指通过鼠标点击来选择和交互3D场景中的物体。在"Three.js mousepick"示例中,首先创建了一个Three.js场景,并添加了一些3D物体,如球体和立方体。然后,使用Cannon.js创建了与这些物体对应的刚体,并将它们添加到物理世界中。
接下来是实现鼠标拾取功能的关键部分。通过监听鼠标点击事件,可以获取鼠标在屏幕上的坐标。通过将这些坐标转换为Three.js中的射线,可以判断该射线是否与场景中的物体相交。如果有相交,就可以选择和交互该物体。
为了实现鼠标拾取,"Three.js mousepick"示例中使用了Three.js的射线投射功能。当鼠标点击事件触发时,首先计算出鼠标点击位置的屏幕坐标,然后使用这些坐标创建一个射线。接下来,使用Three.js的射线投射方法,将射线投射到场景中。如果射线与某个物体相交,就可以获得相交点的坐标。
最后,将鼠标点击事件与鼠标拾取函数关联起来,当鼠标点击时调用该函数。在函数内部,可以根据相交点的坐标进行相应的处理,例如选择物体、移动物体等。
二、cannon.js的安装
这个很简单直接
npm i cannon-es
在项目中要用的地方导入就可以啦
// 导入connon引擎
import * as CANNON from "cannon-es";
// 目标:使用cannon引擎,小球与平面的碰撞案例
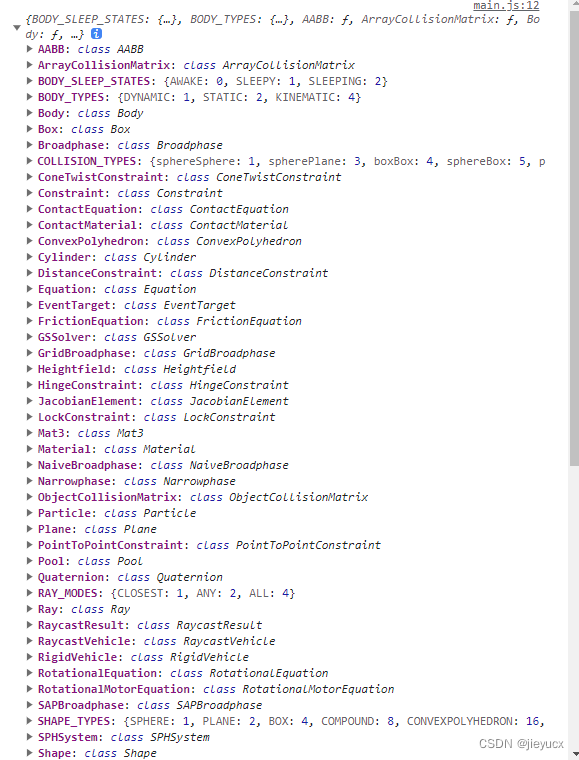
console.log(CANNON);
打印出来的CANNON如下

具体的每一个属性有何作用大家可以去官网看看
官网文档:https://pmndrs.github.io/cannon-es/docs/index.html

三、案例实战,实现小球和平面的碰撞效果
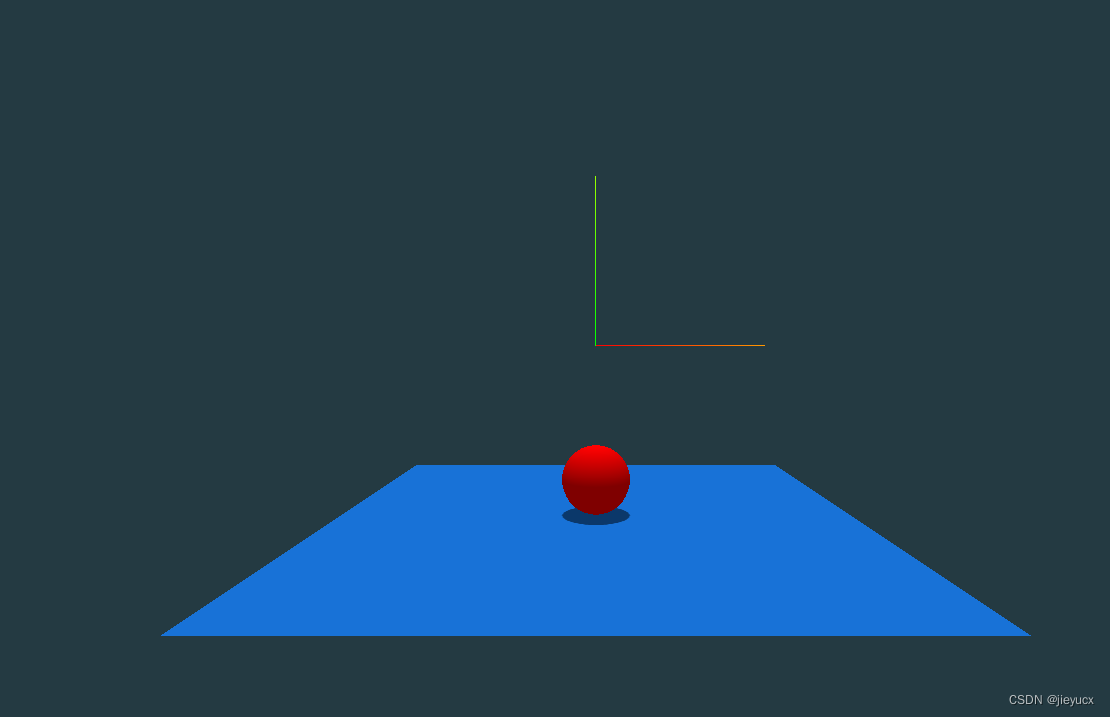
最终效果如图:

额、这只是一个静态的,真实的场景是小球在接触到平面之后会回弹,就类似显示中的你将一个篮球从空中放开让其自由落体接触地面的效果。
真实效果类似这个https://img.zcool.cn/community/01ef8959673ffda8012193a30a7d0a.gif
核心步骤如下:
- 引入Three.js和Cannon.js库。
import * as THREE from "three";
// 导入connon引擎
import * as CANNON from "cannon-es";
- 创建Three.js场景。
var scene = new THREE.Scene();
- 创建Three.js渲染器。
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
- 创建Three.js相机。
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
- 创建Cannon.js物理世界。
// 创建物理世界
// const world = new CANNON.World({ gravity: 9.8 });
const world = new CANNON.World();
world.gravity.set(0, -9.8, 0); // 设置重力加速度
// 创建物理小球形状
const sphereShape = new CANNON.Sphere(1);
//设置物体材质
const sphereWorldMaterial = new CANNON.Material();
// 创建物理世界的物体
const sphereBody = new CANNON.Body({
shape: sphereShape, // 小球形状
position: new CANNON.Vec3(0, 0, 0), // 小球位置
// 小球质量
mass: 1,
// 物体材质
material: sphereWorldMaterial,
});
// 将物体添加至物理世界
world.addBody(sphereBody);
- 物理世界创建地面和球体
// 物理世界创建地面
const floorShape = new CANNON.Plane(); // 创建地面形状
const floorBody = new CANNON.Body(); // 创建地面物体
const floorMaterial = new CANNON.Material("floor");
floorBody.material = floorMaterial;
// 当质量为0的时候,可以使得物体保持不动
floorBody.mass = 0;
floorBody.addShape(floorShape); // 添加形状
// 地面位置
floorBody.position.set(0, -5, 0);
// 旋转地面的位置
floorBody.quaternion.setFromAxisAngle(new CANNON.Vec3(1, 0, 0), -Math.PI / 2);
world.addBody(floorBody);
- 创建Three.js球和平面。
// 创建球和平面
const sphereGeometry = new THREE.SphereGeometry(1, 20, 20);
const sphereMaterial = new THREE.MeshStandardMaterial({ color: "#ff0000" });
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.castShadow = true;
scene.add(sphere);
const floor = new THREE.Mesh(
new THREE.PlaneBufferGeometry(15, 15),
new THREE.MeshStandardMaterial({ color: "#1670d5" })
);
floor.position.set(0, -5, 0);
floor.rotation.x = -Math.PI / 2;
floor.receiveShadow = true;
scene.add(floor);
- 创建动画循环,并将物理世界里的物体位置赋值给three.js里的物体。
function render() {
// let time = clock.getElapsedTime();
let deltaTime = clock.getDelta();
// 更新物理引擎里世界的物体
world.step(1 / 120, deltaTime);
sphere.position.copy(sphereBody.position); // 将物理世界里的物体位置赋值给three.js里的物体
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
这一步是核心,将three.js和物理世界的物体关联起来了,否则就是两个世界的东西,永远出不了效果
sphere.position.copy(sphereBody.position); // 将物理世界里的物体位置赋值给three.js里的物体
完整代码如下:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入动画库
import gsap from "gsap";
// 导入dat.gui
import * as dat from "dat.gui";
// 导入connon引擎
import * as CANNON from "cannon-es";
// 目标:使用cannon引擎,小球与平面的碰撞案例
console.log(CANNON);
// const gui = new dat.GUI();
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 300);
// 设置相机位置
camera.position.set(0, 0, 18);
scene.add(camera);
// 创建球和平面
// 创建立方体
// const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1);
const sphereGeometry = new THREE.SphereGeometry(1, 20, 20);
const sphereMaterial = new THREE.MeshStandardMaterial({ color: "#ff0000" });
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.castShadow = true;
scene.add(sphere);
const floor = new THREE.Mesh(
new THREE.PlaneBufferGeometry(15, 15),
new THREE.MeshStandardMaterial({ color: "#1670d5" })
);
floor.position.set(0, -5, 0);
floor.rotation.x = -Math.PI / 2;
floor.receiveShadow = true;
scene.add(floor);
// 创建物理世界
// const world = new CANNON.World({ gravity: 9.8 });
const world = new CANNON.World();
world.gravity.set(0, -9.8, 0); // 设置重力加速度
// 创建物理小球形状
const sphereShape = new CANNON.Sphere(1);
//设置物体材质
const sphereWorldMaterial = new CANNON.Material();
// 创建物理世界的物体
const sphereBody = new CANNON.Body({
shape: sphereShape, // 小球形状
position: new CANNON.Vec3(0, 0, 0), // 小球位置
// 小球质量
mass: 1,
// 物体材质
material: sphereWorldMaterial,
});
// 将物体添加至物理世界
world.addBody(sphereBody);
// 物理世界创建地面
const floorShape = new CANNON.Plane(); // 创建地面形状
const floorBody = new CANNON.Body(); // 创建地面物体
const floorMaterial = new CANNON.Material("floor");
floorBody.material = floorMaterial;
// 当质量为0的时候,可以使得物体保持不动
floorBody.mass = 0;
floorBody.addShape(floorShape); // 添加形状
// 地面位置
floorBody.position.set(0, -5, 0);
// 旋转地面的位置
floorBody.quaternion.setFromAxisAngle(new CANNON.Vec3(1, 0, 0), -Math.PI / 2);
world.addBody(floorBody);
// 创建击打声音
// const hitSound = new Audio("assets/metalHit.mp3");
// 添加监听碰撞事件
function HitEvent(e) {
// 获取碰撞的强度
// console.log("hit", e);
const impactStrength = e.contact.getImpactVelocityAlongNormal(); // 获取碰撞的强度
console.log("碰撞强度", impactStrength);
// if (impactStrength > 2) {
// // 重新从零开始播放
// hitSound.currentTime = 0;
// hitSound.play(); // 播放声音
// }
}
sphereBody.addEventListener("collide", HitEvent); // 监听碰撞事件
// 设置2种材质碰撞的参数
const defaultContactMaterial = new CANNON.ContactMaterial(sphereMaterial, floorMaterial, {
// 摩擦力
friction: 0.3,
// 弹性
restitution: 0.6,
});
// 将材料的关联设置添加的物理世界
world.addContactMaterial(defaultContactMaterial);
//添加环境光和平行光
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5); // 环境光
scene.add(ambientLight);
const dirLight = new THREE.DirectionalLight(0xffffff, 0.5); // 平行光
dirLight.castShadow = true; // 设置光源产生阴影
scene.add(dirLight);
// 初始化渲染器
// 渲染器透明
const renderer = new THREE.WebGLRenderer({ alpha: true });
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true;
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// // 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 设置时钟
const clock = new THREE.Clock();
function render() {
// let time = clock.getElapsedTime();
let deltaTime = clock.getDelta();
// 更新物理引擎里世界的物体
world.step(1 / 120, deltaTime);
sphere.position.copy(sphereBody.position); // 将物理世界里的物体位置赋值给three.js里的物体
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});