目录
哈喽,大家好丫,你们的小郭子又来啦 ~
一、环境要求
(1)node安装(前端开发环境)
(2)vue-cli脚手架安装
二、安装依赖
(1)使用命令行安装以下依赖
(2)通过 vue ui 命令以图形化界面来管理项目依赖
(3)导入你刚刚项目的地址编辑
(4)导入后,选择依赖
(5) 安装依赖
(6)全部依赖下载完成后,引入到项目,并且编写demo
三、引入依赖
(1)router/index.js
(2)store/index.js
(3)main.js
(4)最终效果
四、创建一个项目
(1)指令
(2)选择Vue3模板
(3)创建和依赖下载
(4)进入目录,启动项目
(5)查看项目
哈喽,大家好丫,你们的小郭子又来啦 ~
今天来聊一聊Vue3的项目搭建问题。
话不多说,直接上干货,嘻嘻嘻 ~

一、环境要求
(1)node安装(前端开发环境)
- 打开node官网:https://nodejs.org/zh-cn/
- 下载node并安装(安装vue3建议node在10.0版本以上)。
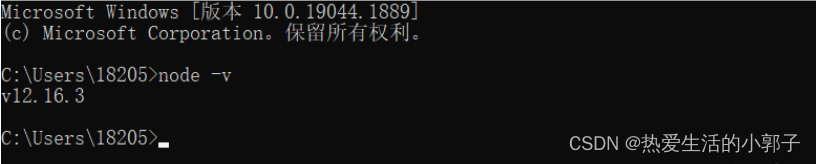
- 输入node -v可显示node版本
如图所示:

(2)vue-cli脚手架安装
全局安装npm install -g @vue/cli

出现版本号表示安装完成了, 如下显示安装成功

二、安装依赖
(1)使用命令行安装以下依赖
npm install vuex vue-router element-plus axios -S
npm install less less-loader@5.0.0 -D
npm install vuex vue-router element-plus axios -S
npm install less less-loader@5.0.0 -D
(2)通过 vue ui 命令以图形化界面来管理项目依赖
vue ui
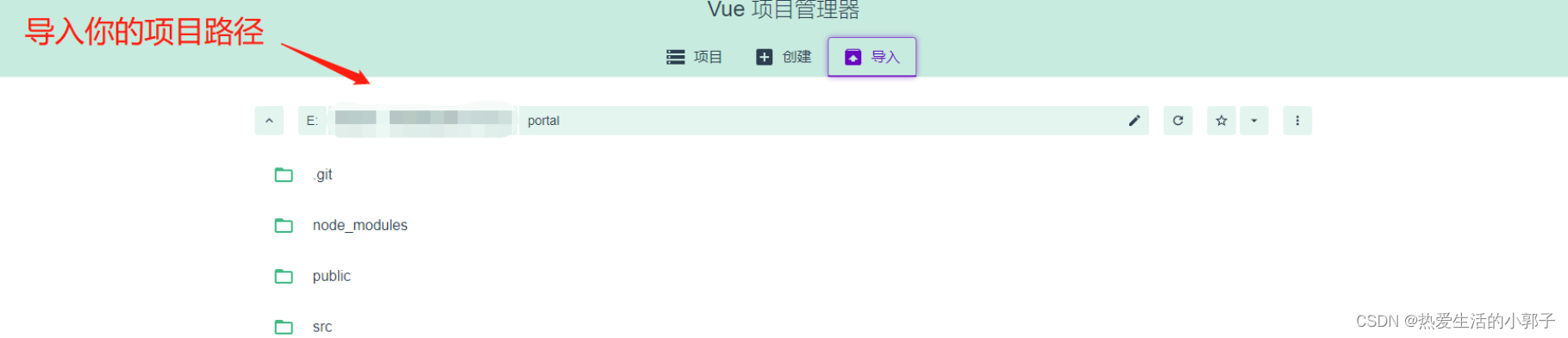
(3)导入你刚刚项目的地址
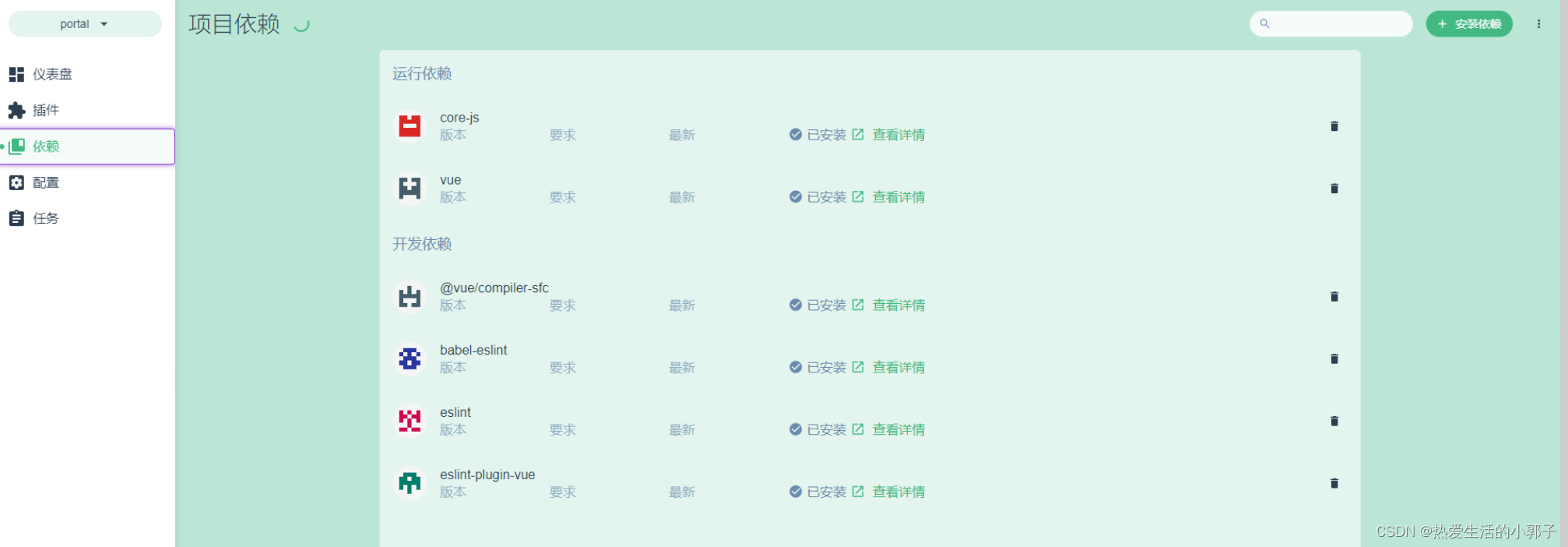
(4)导入后,选择依赖

(5) 安装依赖
(注意区分运行和开发依赖区别)


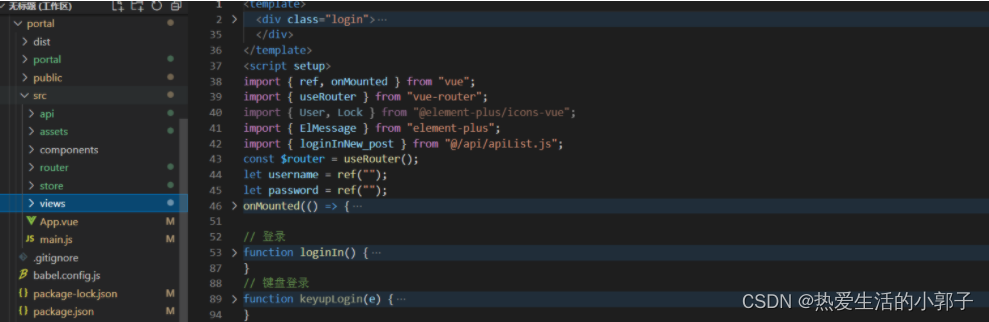
(6)全部依赖下载完成后,引入到项目,并且编写demo

三、引入依赖
(1)router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import guide from '../views/guide.vue'
const routes = [
{
path: '/',
redirect: '/guide'
},
{
path: '/guide',
name: 'guide',
component: guide
},
{
path: '/login',
name: 'login',
component: () => import(/* webpackChunkName: "about" */ '../views/login.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
(2)store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
(3)main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
import less from 'less'
createApp(App).use(store).use(router).use(ElementPlus).use(less).mount('#app')
(4)最终效果





四、创建一个项目
(1)指令
运行以下命令来创建一个新项目
vue create portal
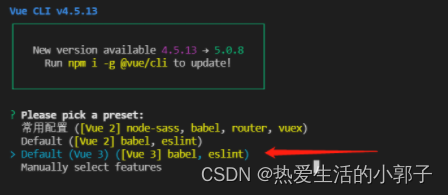
(2)选择Vue3模板

(3)创建和依赖下载

(4)进入目录,启动项目
创建完成 ,进入目录,启动项目 :cd portal ;npm run serve
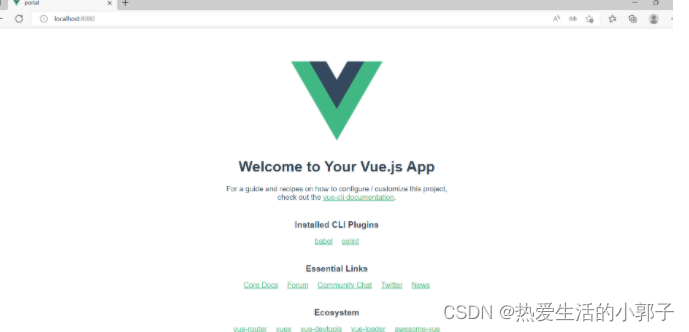
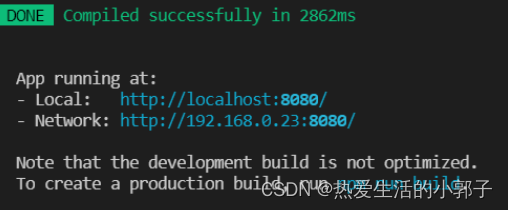
(5)查看项目
浏览器查看项目 :ctrl+单击网址

到这里我们就创建了一个vue3的demo项目(开不开心,嘻嘻嘻)
好啦,今天的分享到这里就结束啦 ~
觉得我分享的文章不错的话,可以关注一下哦,嘻嘻嘻