推荐:使用
NSDT场景编辑器
助你快速搭建3D应用场景
事实是,自从引入JavaScript WebGL API以来,现代浏览器具有直观的功能,使它们能够渲染更复杂和复杂的2D和3D图形,而无需依赖第三方插件。
你可以用纯粹的JavaScript开始你的网页游戏开发之旅,如果你是初学者,这可能是最好的学习方式。但是,当有这么多被广泛采用的游戏引擎可供选择时,为什么要重新发明轮子呢?
本指南将探索排名前六位的 JS/HTML5 游戏引擎,按 GitHub 星级的数量排名,并引导您了解如何使用它们。
我们将介绍:
- Three.js
- Pixi.js
- Phaser
- Babylon.js
- Matter.js
- PlayCanvas
1. Three.js
Three.js 是最受欢迎的 JavaScript 库之一,用于使用 WebGL 在 Web 浏览器中创建和动画 3D 计算机图形。它也是为网络浏览器创建 3D 游戏的绝佳工具。
由于 Three.js 基于 JavaScript,因此在 3D 对象和用户界面(如键盘和鼠标)之间添加任何交互性相对容易。这使得该库非常适合在网络上制作 3D 游戏。
优点
-
易于学习:Three.js最重要的优点——除了它能够很好地执行复杂的渲染——是它很容易上手。
-
大量示例:由于其受欢迎程度,有无数示例可以帮助您入门。以下是一些示例项目,展示了 Three.js 的可能性:






-
大型社区:Three.js在GitHub上有87.1k星和33.4k分叉。它拥有大量用户和庞大的开发人员社区,他们使用并为库创建各种第三方工具和扩展
-
良好的文档:强大的文档通常是强大库的重要指标,而 Three.js 拥有出色的文档
-
出色的性能:Three.js 比我使用过的其他库具有性能优势
-
PBR渲染:Three.js内置了基于物理的渲染(PBR),使渲染图形更准确
缺点
-
没有渲染管线:这使得许多现代渲染技术无法/不可能用 Three 实现.js
-
不是游戏引擎:尽管 Three.js 拥有创建游戏的基本功能,但它不是像 PlayCanvas 和 Unity 那样提供交互性和渲染之外功能的游戏引擎。但是,可以构建 Three.js' API 来创建游戏引擎;这方面的一个例子是流氓引擎
-
面向新手:由于API迎合新手,因此隐藏了许多高级功能
-
缺乏支持:没有对空间索引、精确光线投射或视锥剔除的内置支持,并且在复杂场景中碰撞检测效率低下
三.js在行动
如果您想深入研究在网络上创建简单或复杂的 3D 对象,Three.js 是首选库。它的主要优势包括庞大的人才用户社区以及丰富的示例和资源。
Three.js是我合作的第一个3D动画库,我会推荐给任何刚开始游戏开发的人。
让我们创建一个简单的旋转几何体来演示 Three.js 可以做什么:
import * as THREE from 'js/three.module.js';
var camera, scene, renderer;
var geometry, material, mesh;
animate();
创建一个函数来设置使用 Three 运行演示动画所需的一切.js:init
function init() {
const camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, .01, 20 );
camera.position.z = 1;
const scene = new THREE.Scene();
const geometry = new THREE.BoxGeometry( 0.5, 0.5, 0.5 );
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
const renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
}
接下来,创建一个函数,以使用所需的运动类型对对象进行动画处理:animate
function animate() { init(); requestAnimationFrame( animate ); mesh.rotation.x += .01; mesh.rotation.y += .02; renderer.render( scene, camera );}
最终结果应如下所示:

2.Pixi.js
如果您正在寻找一个JS库来创建支持跨平台应用程序的丰富交互式2D图形,那么Pixi.js就是您的最佳选择。这个HTML5创建引擎使你能够在没有WebGL API知识的情况下开发动画和游戏。
优点
-
快速性能:就像三.js,小精灵.js非常快
-
大型社区:Pixi.js 在 GitHub 上拥有 38.2k 颗星和 4.7k 个分支,拥有庞大的用户/开发人员社区
-
多平台支持:也像Three.js,Pixi.js支持多个平台,如Web和本机系统,如Android,iOS,Windows和mac
-
简单的API:API对于初学者来说很容易理解
- 支持 WebGL 和 Canvas 回退:Pixi.js 使用 WebGL 渲染器,但也支持 Canvas 回退
缺点
-
过于复杂:根据我的经验,Three.js比Pixi更容易上手.js
-
不是一个完整的解决方案:Pixi.js自豪地只支持渲染器
Pixi .js在行动
在大多数情况下,Pixi 是一个不错的选择,尤其是在创建面向性能的 3D 交互式图形并考虑设备兼容性时。Pixi在WebGL失败的情况下对Canvas回退的支持是一个特别诱人的功能。
让我们构建一个简单的演示来了解 Pixi.js 的实际应用。使用以下命令或 CDN 将 Pixi.js 添加到项目中:
npm install pixi.js
或 CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.1.3/pixi.min.js" ></script>
创建脚本文件并添加以下代码:
import * as PIXI from 'pixi.js';
const app = new PIXI.Application();
document.body.appendChild(app.view);
app.loader.add('jumper', 'jumper.png').load((loader, resources) => {
const bunny = new PIXI.Sprite(resources.bunny.texture);
bunny.x = app.renderer.width / 2;
bunny.y = app.renderer.height / 2;
bunny.anchor.x = .5;
bunny.anchor.y = .5;
app.stage.addChild(bunny);
app.ticker.add(() => {
bunny.rotation += .01;
});
});
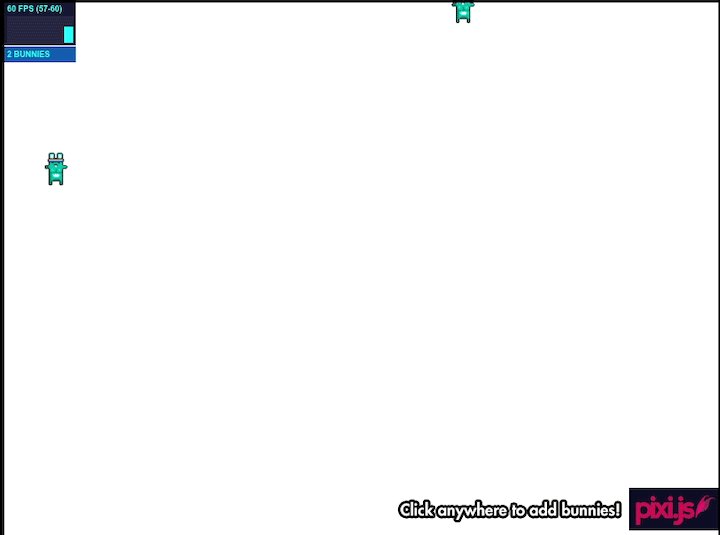
结果应如下所示:

3. Phaser
Phaser 是一个跨平台的游戏引擎,使您能够创建基于 JavaScript 和 HTML5 的游戏,并为许多平台进行编译。例如,您可能决定使用第三方工具将游戏编译为 iOS、Android 和其他本机应用程序。
优点
-
结构合理:众所周知,移相器具有精心设计的结构
-
TypeScript 支持:该库支持使用 TypeScript 进行游戏开发
-
专注于游戏开发:Phaser主要是一个游戏开发引擎——而且是一个很好的引擎。
-
大型社区:虽然没有前两个库那么大,但 Phaser 在 GitHub 上拥有 33.2k 星和 6.9k 分叉的庞大社区
-
插件很多:Phaser支持大量的插件。这包括相位器-物质-碰撞、导航网格、移相器输入和光滑的 ui 插件,仅举几例
-
WebGL和Canvas支持:Phaser支持WebGL,并启用了Canvas作为后备
缺点
-
构建大小:桌面版 Phaser 的构建大小非常庞大
-
对移动开发的支持不佳:创建本机移动应用程序需要使用Cordova或其他第三方框架
-
状态管理:开始使用 Phaser 的状态管理器可能有些困难
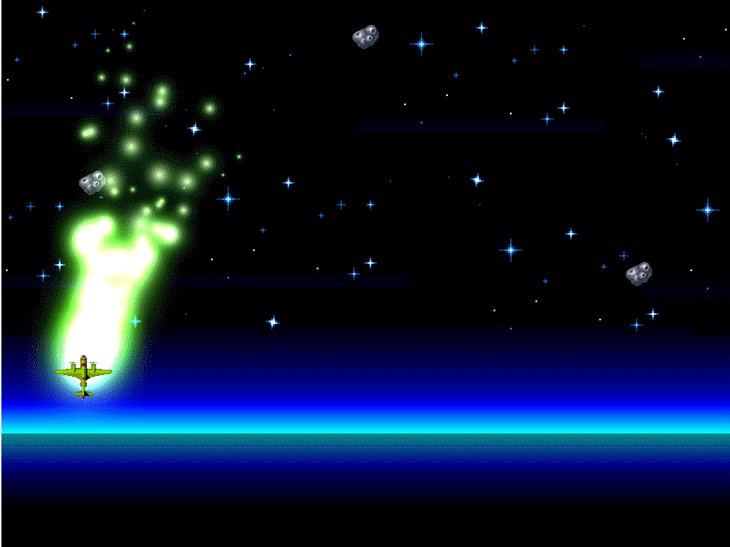
移相器在行动
Phaser 非常适合开发跨平台游戏应用程序。它支持广泛的插件,并且使用Phaser构建游戏的大型开发人员社区使开始使用该框架变得容易。
让我们使用 Phaser 构建一个基本应用程序。首先,将 Phaser 安装为 Node 模块或通过 CDN:
npm install phaser
或:
<script src="//cdn.jsdelivr.net/npm/phaser@3.55.2/dist/phaser.min.js"></script>
接下来,将一些默认配置传递给您的 Phaser 引擎:
const config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: {
default: "arcade",
arcade: {
gravity: { y: 200 },
},
},
scene: {
preload: preload,
create: create,
},
};
const game = new Phaser.Game(config);
创建一个预加载函数以加载默认静态文件:
function preload() {
this.load.setBaseURL("https://labs.phaser.io");
this.load.image("sky", "assets/skies/space3.png");
this.load.image("plane", "assets/sprites/ww2plane.png");
this.load.image("green", "assets/particles/green.png");
this.load.image("astroid", "assets/games/asteroids/asteroid1.png");
this.load.image("astroid2", "assets/games/asteroids/asteroid1.png");
this.load.image("astroid3", "assets/games/asteroids/asteroid1.png");
}
最后,定义一个函数来显示新创建的游戏:create
function create() {
this.add.image(400, 300, "sky");
this.add.image(700, 300, "astroid");
this.add.image(100, 200, "astroid2");
this.add.image(400, 40, "astroid3");
const particles = this.add.particles("green");
const emitter = particles.createEmitter({
speed: 100,
scale: { start: 1, end: 0 },
blendMode: "ADD",
});
const plane = this.physics.add.image(400, 100, "plane");
plane.setVelocity(100, 200);
plane.setBounce(1, 1);
plane.setCollideWorldBounds(true);
emitter.startFollow(plane);
}

4.Babylon.js
Babylon.js是一个强大,简单,开放的游戏和渲染引擎,打包在一个友好的JavaScript框架中。
优点
- Playground:Babylon提供了一个Playground工具,用于在进入全面开发之前进行测试 - 并且它有很好的文档可以启动。
-
强大的社区支持:Babylon有一个论坛,里面有一个活跃的开发人员和用户的大型社区,他们非常有帮助。该框架在GitHub上有18.9k星和3k分叉
-
最新的代码库:该框架享有经常更新的代码库和活跃的第三方工具开发。官方回购文件最近于11/26/22更新
- PBR 渲染:对 PBR 渲染支持非常出色
-
信任投票:Babylon被Adobe,Microsoft等大品牌使用和支持
-
维护:错误通常会很快得到解决
缺点
-
缺乏成熟度:巴比伦于2013年首次发布,与许多竞争对手相比,它相当年轻
-
文档:引擎缺少 API 文档
- 不适合小型项目
Babylon.js在行动
许多大品牌都信任巴比伦.js作为他们选择的游戏开发引擎。Babylon Playground 是一个蓬勃发展的代码示例中心,是帮助您开始使用框架的绝佳工具。
巴比伦及其模块发布在npm上。若要安装它,请在命令行工具中运行以下命令:
npm install babylonjs --save
或者,您可以通过 CDN 将库集成到项目中。为此,请创建一个文件并添加以下代码:index.html
<canvas id="renderCanvas"></canvas>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="script.js"></script>
安装后,您可以通过导入全局对象或解构场景和引擎方法来开始使用库,如下所示:
import * as BABYLON from 'babylonjs'
// OR
import { Scene, Engine } from 'babylonjs'
接下来,创建一个文件并包含以下代码:script.js
const { createScene } = require('scene.js')
window.addEventListener('DOMContentLoaded', function(){
const canvas = document.getElementById('renderCanvas');
const engine = new BABYLON.Engine(canvas, true);
const scene = createScene();
engine.runRenderLoop(function(){
scene.render();
});
window.addEventListener('resize', function(){
engine.resize();
});
});
创建一个文件并添加以下代码:scene.js
export function(){
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.FreeCamera('camera', new BABYLON.Vector3(0, 5,-10), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, false);
const light = new BABYLON.HemisphericLight('light', new BABYLON.Vector3(0,1,0), scene);
const sphere = BABYLON.Mesh.CreateSphere('sphere', 16, 2, scene);
sphere.position.y = 1;
const ground = BABYLON.Mesh.CreateGround('ground', 6, 6, 2, scene);
return scene;
}
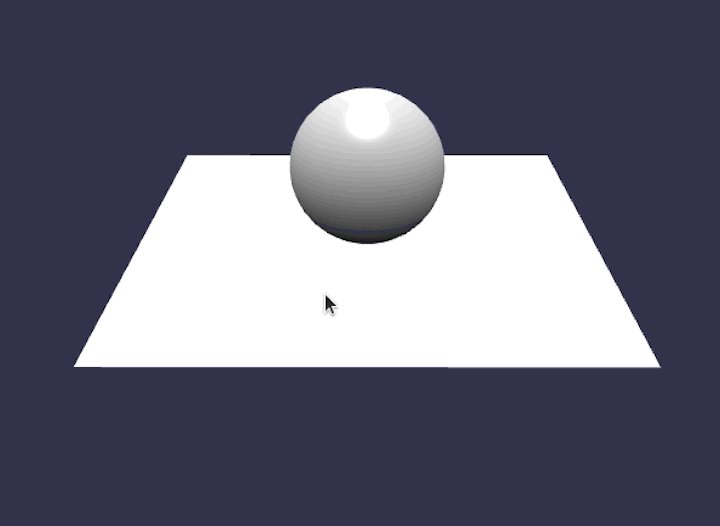
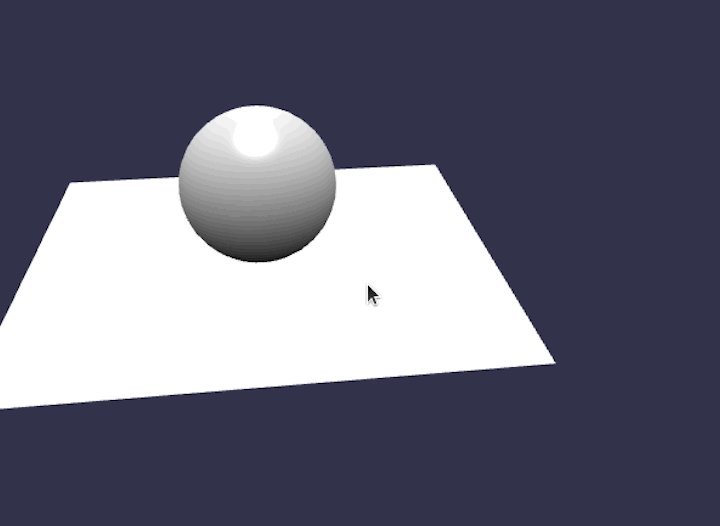
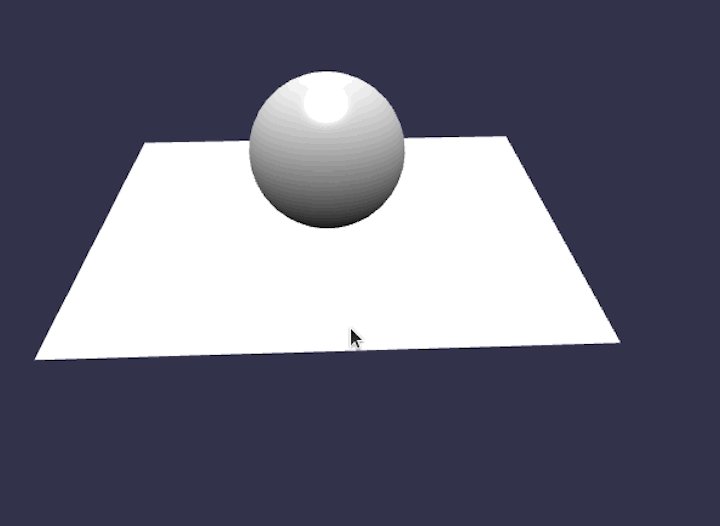
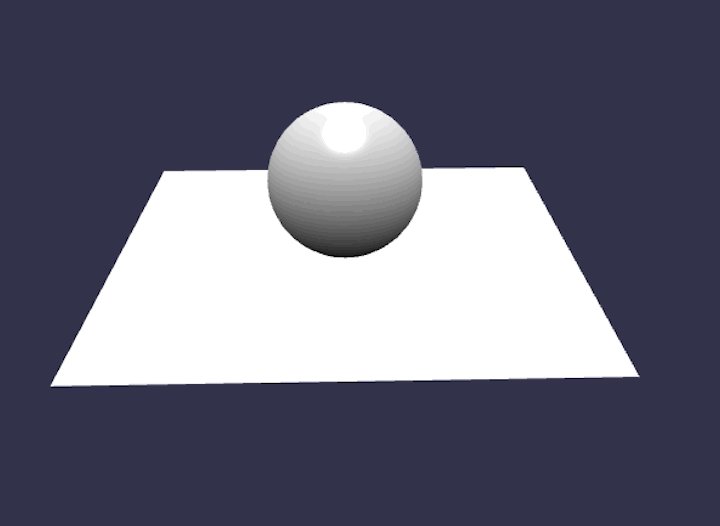
以下是动画外观的预览:

5. Matter.js
Matter.js是一个用于Web的JavaScript 2D刚体物理引擎。即使它是一个JavaScript物理引擎,你也可以将它与各种包和插件结合起来,创建有趣的网页游戏。
优点
-
令人兴奋的功能:Matter.js提供了许多功能,例如刚性、复合体和复合材料体、稳定的堆叠和静止、运动守恒等等
缺点
-
无CCD:Matter.js缺乏连续碰撞检测(CCD)会导致快速移动的物体穿过其他物体的问题
物质.js在行动
Matter.js 本质上是创建简单、移动的动画对象的最佳库。Matter.js是一个物理库,更关注2D对象。但是,您可以将其与第三方解决方案结合使用以创建动态游戏。
要开始使用 Matter.js在原版项目中,请下载 or matter。最小值.js从官方 GitHub 存储库打包文件,并使用以下代码将其添加到 HTML 文件中:matter.js
<script src="matter.js"></script>
但是,如果您使用的是捆绑器,例如 Parcel,则可以通过以下命令将软件包安装为 Node 模块:npmyarn
npm install matter-js
//OR
yarn add matter-js
以下是使用内置渲染器和运行器入门的最小示例:
// module aliases
const Engine = Matter.Engine;
const Render = Matter.Render;
const World = Matter.World;
const Bodies = Matter.Bodies;
// create an engine
const engine = Engine.create();
// instantiating the renderer
const render = Render.create({
element: document.body,
engine: engine,
options: {
wireframes: false,
showAngleIndicator: false,
background: "white",
},
});
// create two boxes and a ground
const boxA = Bodies.rectangle(300, 300, 70, 70);
const boxB = Bodies.rectangle(400, 10, 60, 60);
const ground = Bodies.rectangle(300, 510, 910, 10, { isStatic: true });
// add all bodies to the world
World.add(engine.world, [boxA, boxB, ground]);
// run the engine
Matter.Runner.run(engine);
// run the renderer
Render.run(render);
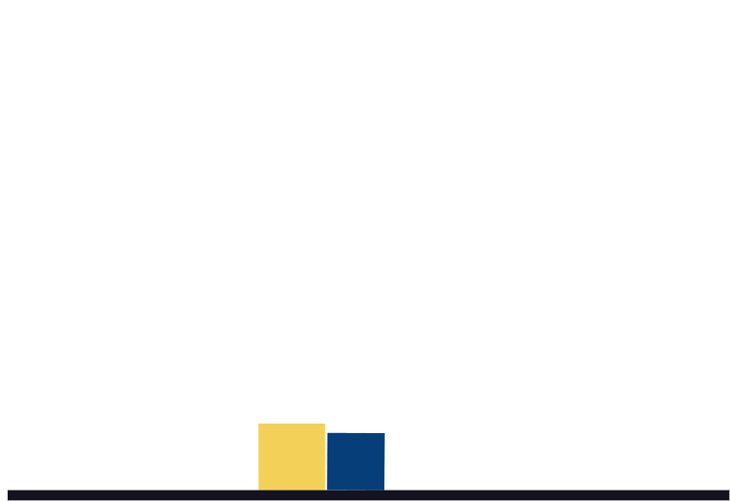
你应该看到两个矩形物体掉落,然后在它们落在地面上时相互撞击。如果没有,请检查浏览器控制台以查看是否有任何错误:

6. PlayCanvas
PlayCanvas使用HTML5和WebGL在任何移动或桌面浏览器中运行游戏和其他交互式3D内容。虽然它是免费和开源的,但PlayCanvas更关注游戏引擎而不是渲染引擎。因此,它更适合创建
使用WebGL和HTML3 Canvas的5D游戏。
优点
-
游戏引擎:与其他引擎不同,PlayCanvas 是一个游戏引擎,具有您在库或框架中找不到的功能
-
开源:PlayCanvas是一个开源工具,用于强大的游戏开发
- 移动优化:游戏开发平台移动优先
- 零编译时间:引擎的零编译时间自然使过程更快
-
资产管道:PlayCanvas 使用最佳做法来决定内容的交付方式和形式
-
集成物理引擎:您可以使用强大的子弹物理引擎弹药轻松地将物理集成到游戏中.js
-
热重载:您不必每次进行更改时都重新加载浏览器
-
仅在浏览器上运行的渲染引擎:PlayCanvas具有仅在浏览器上运行的高级WebGL功能
缺点
-
付费专用项目:免费层不支持私有项目,因此所有代码和资源都公开托管
- 碰撞偏移:没有碰撞偏移
-
缺乏示例:PlayCanvas 的教程很少而且相距甚远
PlayCanvas 在行动
PlayCanvas非常适合创建小型公共项目或学校项目 - 至少,这是我使用它的目的。如果您需要更多功能和对游戏开发的更多控制,您可能需要考虑订阅高级功能。
现在,让我们使用引擎进行一些基本的渲染。第一步,从 GitHub 存储库下载包文件,并使用以下代码将其添加到项目中:
<script src='https://code.playcanvas.com/playcanvas-stable.min.js'>
接下来,使用以下代码创建一个文件并将其链接到 HTML 文件:script.js
<canvas id='canvas'></canvas> <script src='/script.js'>
现在,打开该文件并添加以下代码以实例化新的 PlayCanvas 应用程序:script.js
const canvas = document.getElementById('canvas');
const app = new pc.Application(canvas);
window.addEventListener('resize', () => app.resizeCanvas());
const box = new pc.Entity('cube');
box.addComponent('model', {
type: 'box'
});
app.root.addChild(box);
要为对象创建相机和光源,请添加以下代码:
const camera = new pc.Entity('camera');
camera.addComponent('camera', {
clearColor: new pc.Color(.1, .1, .1)
});
app.root.addChild(camera);
camera.setPosition(0, 0, 3);
const light = new pc.Entity('light');
light.addComponent('light');
app.root.addChild(light);
light.setEulerAngles(46, 0, 0);
app.on('update', dt => box.rotate(10 * dt, 20 * dt, 30 * dt));
app.start();
上面的代码应产生以下结果:

结语
通过分解与上面列出的每个 JS/HTML5 游戏引擎相关的优缺点和用例,我希望您能深入了解哪一个最适合您想要创建的游戏或动画类型。
在大多数情况下,我建议使用 Three.js,特别是如果您正在寻找更多的渲染引擎而不是游戏引擎。由于它在开发人员生态系统中的受欢迎程度,很容易找到充足的资源来帮助您启动和运行。
如果你更关注游戏开发,我会推荐巴比伦.js因为它很简单。Babylon还具有更新的代码库和活跃的第三方开发,游乐场功能是一个很好的测试工具。PlayCanvas是一个可靠的备份选项 - 它主要是一个游戏引擎,您可以使用它来构建复杂的3D游戏。
您在游戏开发项目中使用什么游戏引擎?请在评论中告诉我们!
LogRocket:通过理解上下文更轻松地调试JavaScript错误
调试代码始终是一项繁琐的任务。但是,您越了解错误,就越容易修复它们。
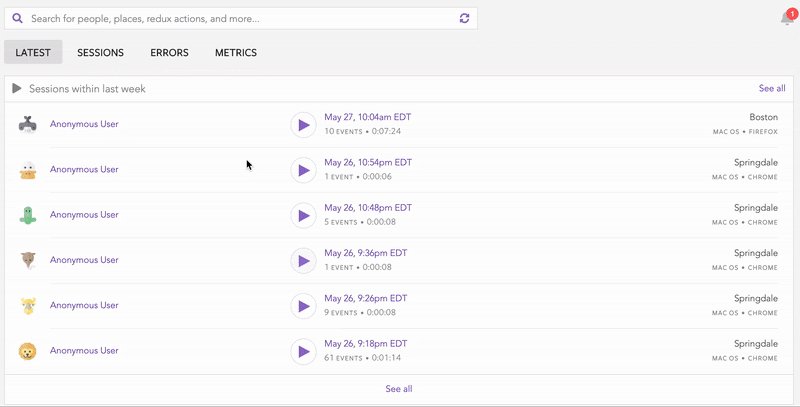
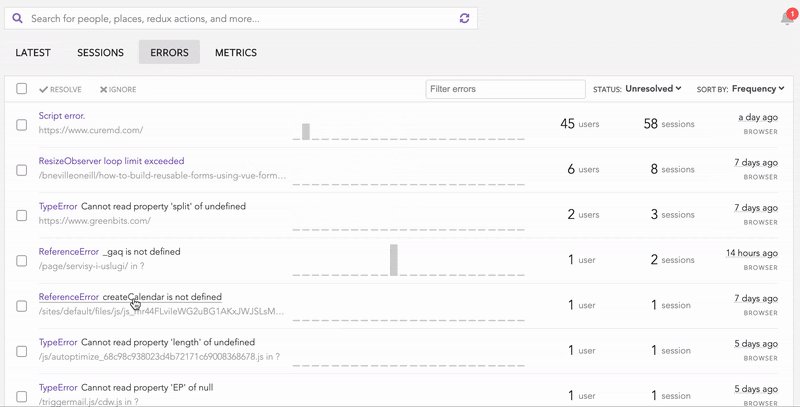
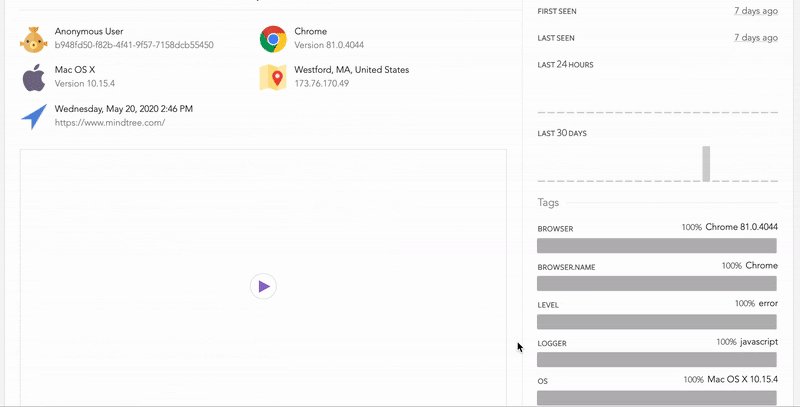
LogRocket 允许您以新颖独特的方式理解这些错误。我们的前端监控解决方案跟踪用户与 JavaScript 前端的互动情况,使您能够准确了解用户导致错误的行为。

LogRocket 记录控制台日志、页面加载时间、堆栈跟踪、带有标头 + 正文的慢速网络请求/响应、浏览器元数据和自定义日志。了解 JavaScript 代码的影响从未如此简单!
原文链接:推荐前 6 名 JavaScript 和 HTML5 游戏引擎 (mvrlink.com)