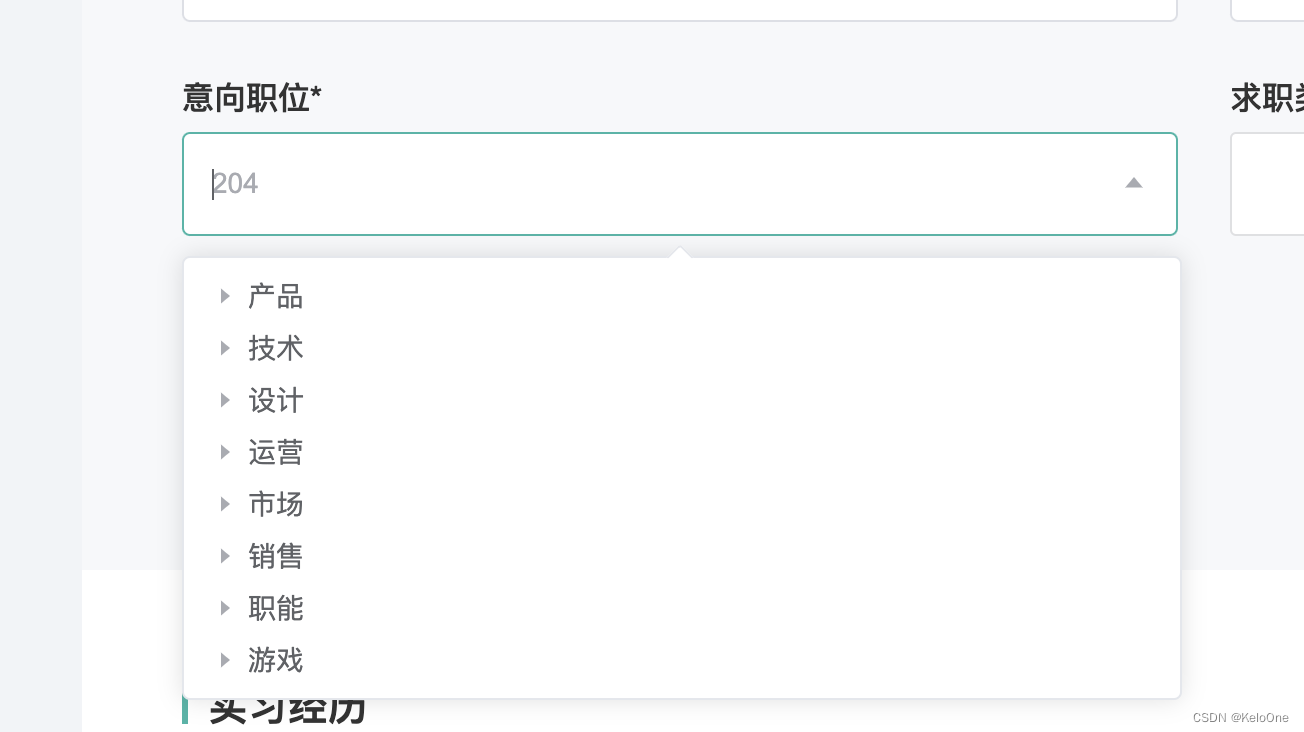
图示

问题
由于用到懒加载,与一次性全部加载数据不同的是,当前只有ID,而树结构还没渲染,就会导致没有label回显。所以我们要在组件刚渲染的时候,就构造我们想要的树节点。
主要代码
<el-form-item prop="positionName">
<div class="label">意向职位</div>
<el-tree-select
ref="tree"
v-model="form4.positionNo"
clearable
placeholder="请选择意向职位"
:data="positionTypeData"
node-key="id"
:default-expanded-keys="[form4.positionNo]"
:default-checked-keys="[form4.positionNo]"
:props="{ label: 'displayName', children: 'children' }"
:suffix-icon="CaretBottom"/>
</el-form-item>
注意
node-key="id" 和 :default-expanded-keys="[form4.positionNo]"(默认展开的节点的 key 的数组) 和:default-checked-keys="[form4.positionNo]"(默认勾选的节点的 key 的数组)至关重要,el-tree-select是el-tree 和 el-select 两个组件的结合体,他们的功能都一样,其次就是一定要注意,后端返回给我们回显的数据类型和positionTypeData数组里的id是否是一样的,如果一个是Number类型一个是String类型,也会回显不成功。
实现效果
