题目描述
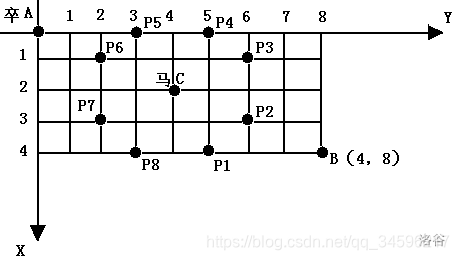
棋盘上 A 点有一个过河卒,需要走到目标 B 点。卒行走的规则:可以向下、或者向右。同时在棋盘上 C 点有一个对方的马,该马所在的点和所有跳跃一步可达的点称为对方马的控制点。因此称之为“马拦过河卒”。
棋盘用坐标表示,A 点 (0, 0)、B 点 (n,m),同样马的位置坐标是需要给出的。

现在要求你计算出卒从 A 点能够到达 B 点的路径的条数,假设马的位置是固定不动的,并不是卒走一步马走一步。
输入格式
一行四个正整数,分别表示 B 点坐标和马的坐标。
输出格式
一个整数,表示所有的路径条数。
输入输出样例
输入
6 6 3 3
输出
6

方法:动态规划
递归式: a[i][j] = a[i - 1][j] + a[i][j - 1];
#include <iostream>
#include <cstring>
#define max 1000
using namespace std;
int main()
{
int bx, by, cx, cy;
cin >> bx >> by >> cx >> cy;
long long a[max][max];
int cony[8] = {-2, -1, 1, 2, 2, 1, -1, -2};
int conx[8] = {-1, -2, -2, -1, 1, 2, 2, 1};
int isControl[max][max];
memset(isControl, 0, sizeof(isControl));
isControl[cx][cy] = 1;
for (int i = 0; i <= 7; ++i)
{
if (cx + conx[i] >= 0 && cx + conx[i] <= bx && cy + cony[i] >= 0 && cy + cony[i] <= by)
{
isControl[cx + conx[i]][cy + cony[i]] = 1;
}
}
int i = 0;
while (!isControl[i][0] && i <= bx)
{
a[i++][0] = 1;
}
i = 0;
while (!isControl[0][i] && i <= by)
{
a[0][i++] = 1;
}
for (i = 1; i <= bx; ++i)
{
for (int j = 1; j <= by; ++j)
{
if (isControl[i][j])
a[i][j] = 0;
else
{
a[i][j] = a[i - 1][j] + a[i][j - 1];
}
}
}
cout << a[bx][by]<<endl;
return 0;
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)