【我不知道的css】巧用flex:0实现上方图片下方文字效果
要求
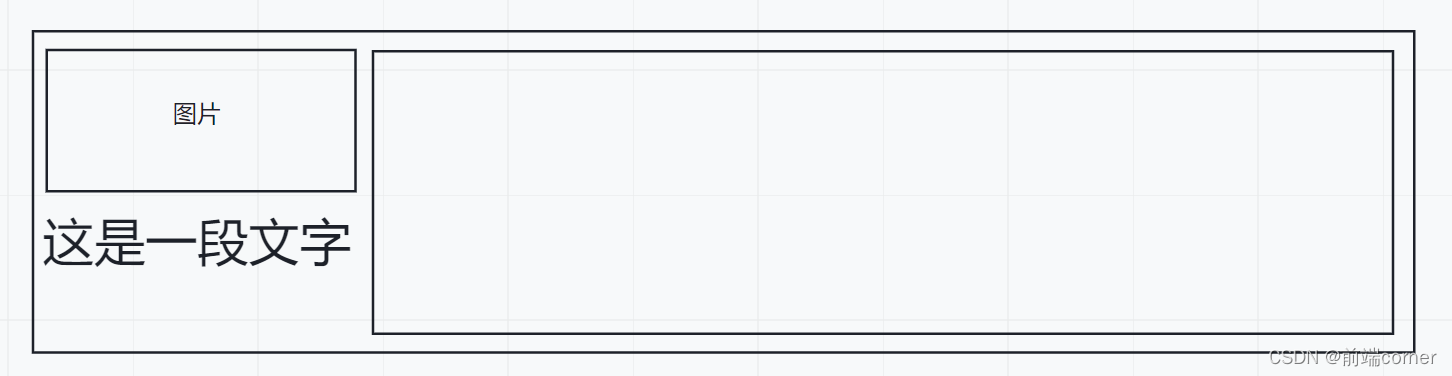
要求使用flex布局实现下图所示的效果,容器内部左边为图片和文字,图片在上,文字在下,图片大小不一,文字长度不一,但要求文字根据图片的宽度自动换行。

代码

<div class="container">
<div class="wrapper">
<img src="./images/1.jpg" alt="" width="200">
<p>这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字</p>
</div>
<div class="right">123</div>
</div>
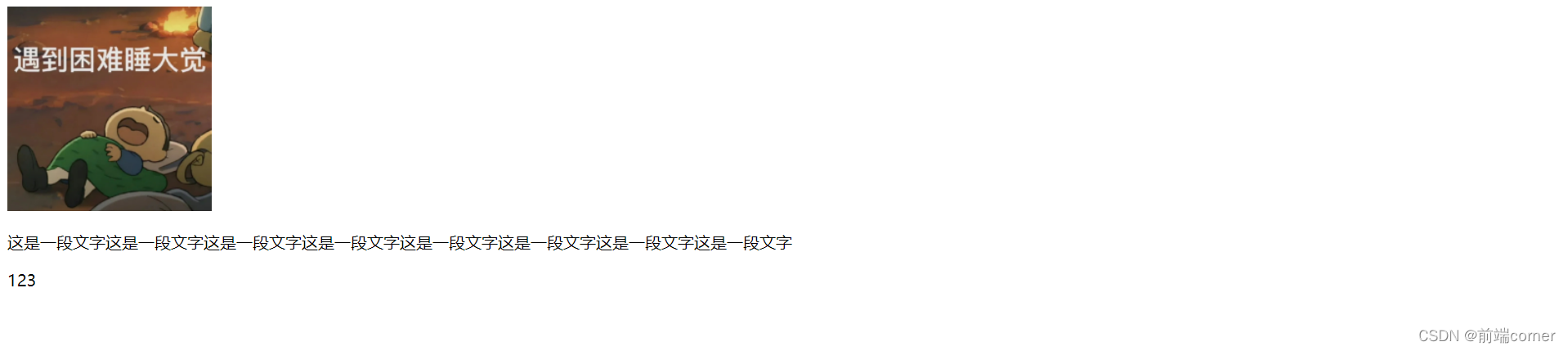
未设置css样式效果如下

上样式
.container {
display: flex;
}
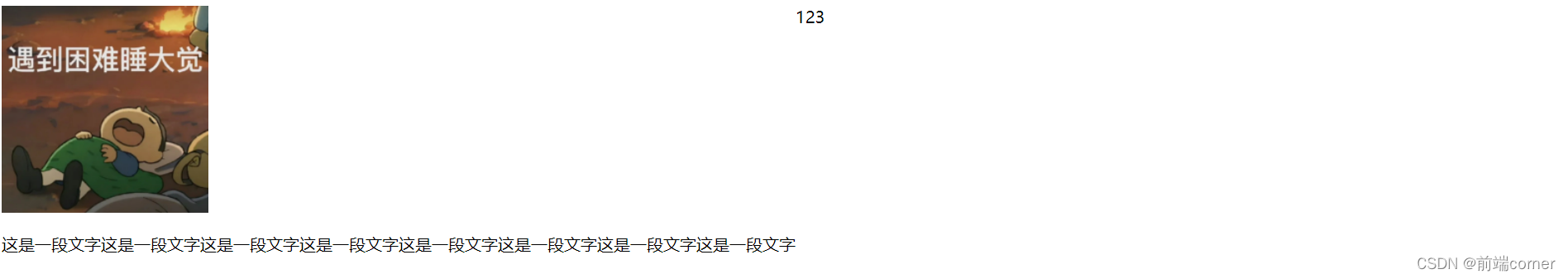
效果如下:

现在给左边设置flex: 0
.wrapper {
flex: 0;
}
效果如下:

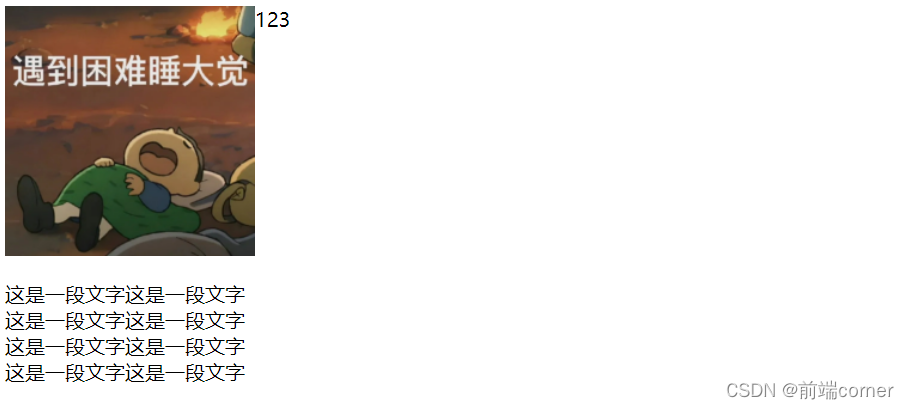
如果图片大小不一样会怎么样呢?设置图片的大小为400px,仍然满足要求

原理
-
flex属性是 flex-grow || flex-shrink || flex-basis三个属性的简写形式
-
flex-grow用于指定子项对于容器的盈余空间的分配规则。
-
flex-shrink用于指定子项对于容器空间不足的情况下弹性压缩的规则。
-
flex-basis用于指定子项基础大小,如 flex: 100px;指定容器空间充足时该子项的主轴方向大小为100px
- 以上属性都是设置在弹性容器中的子项身上。
- 设置
flex: 0相当于设置 flex: 0 1 0%,对应 flex: flex-grow || flex-shrink || flex-basis,其中0%表示基础大小为元素的最小宽度。
- 对于文字来说,最小宽度就是单个字符的宽度,如以下例子
<div class="container">
<div class="text">这是一段文字</div>
</div>
.container {
display: flex;
// 给容器设置一个虚线框方便视觉区分
outline: 1px dotted;
}
效果

给文字加上 flex: 0后
.text {
flex: 0;
}

- 当文字和图片组合在一起时,由于图片本身有宽度,故.wrapper的宽度为图片宽度,文字就可以实现自动换行效果。
