在操作系统级别,剪贴板允许应用程序之间传输数据。
在现代web应用中,提供复制、剪切、粘贴等与剪贴板交互的功能已成为标配,极大的提高了用户的便利性。
但由于涉及到跨域和隐私问题,浏览器对这种交互进行了严格的限制。例如,当前浏览的网站不应能够无授权地访问从另一来源的网站复制的内容。这样可以防止恶意网站读取或修改剪贴板内容,确保用户数据的安全。
一般来说,脚本不应该改动用户的剪贴板,以免不符合用户的预期。但是,有些时候这样做确实能够带来方便,比如"一键复制"功能,用户点击一下按钮,指定的内容就自动进入剪贴板。
复制(剪切)到剪贴板
Document.execCommand()
Document.execCommand()是操作剪贴板的传统方法,各种浏览器都支持。它支持复制、剪切以及下文提到的粘贴操作。
-
document.execCommand('copy')(复制)
-
document.execCommand('cut')(剪切)
我们可以使用document.queryCommandSupported()方法来检查当前浏览器是否支持特定的命令。这对于在执行操作之前进行检查非常有用。
如,检测当前浏览器是否支持copy命令,则执行
document.queryCommandSupported('copy') // true
复制时,先获取元素,再选中元素,然后调用document.execCommand('copy'),选中的文本就会进入剪贴板。
我们可以按照自己的“想象”,用脚本自动执行这块逻辑
<input type="text" value="caoyuan" />
const inputElement = document.querySelector('#input'); // 选中元素
inputElement.select(); // 选中输入框
document.execCommand('copy'); // 进行复制
理想很丰满,实际很骨感。代码执行完之后,文本输入框会被选中,但并没有将输入框中的字符写入到剪贴板中。还需要我们自己手动进行下复制操作(ctrl+c)。
这里我们考虑是浏览器阻止了脚本直接访问页面上已存在的元素并进行复制操作。那我们考虑是脚本自己创建输入框,并对输入框的值进行复制呢?
const inputElement = document.createElement("input");
inputElement.value = "caoyuan";
document.body.appendChild(inputElement);
inputElement.select();
document.execCommand("copy");
document.body.removeChild(inputElement);
结果依然是不行,那么考虑的是,这个复制操作需要在用户的操作上下文中,比如执行了点击事件,在点击事件回调函数中执行这块逻辑。
<body>
<button id="copy">copy</button>
</body>
document.querySelector('#copy').onclick = function() {
if (!document.queryCommandSupported('copy')) return
const inputElement = document.createElement("input");
inputElement.value = "caoyuan";
document.body.appendChild(inputElement);
inputElement.select();
document.execCommand("copy");
document.body.removeChild(inputElement);
}
结果符合预期。
在上述代码中
- 我们首先创建一个
input元素,并将要复制的文本设置为其值。
- 然后,我们将input元素添加到文档中,并使用select()方法选中文本。
- 最后,我们使用
document.execCommand("copy")将选中的文本复制到剪贴板。
- 完成后,我们将textarea元素从文档中移除。
剪切过程则修改下执行命令为document.execCommand("cut"),其余操作代码过程完全一致,在此不赘述。
在Clipboard API成为标准之前,document.execCommand()是用来操作剪贴板的主要方法。尽管这个方法在其早期非常有用,但在现今,体现出越来越多的局限性:
- 无法写入:它只能将选中的内容复制到剪贴板,无法向剪贴板写入任意格式内容。
- 同步操作: 它是同步操作,如果复制/粘贴大量数据,页面会出现卡顿。有些浏览器还会跳出提示框,要求用户许可,这时在用户做出选择前,页面会失去响应。
- 技术过时: 现代浏览器正在逐步弃用此方法,因为它不够安全,也不符合最新的Web标准。可以参考这篇文章document.execCommand。
- 兼容性问题: 不同浏览器对
document.execCommand()的支持有所不同,这可能导致一些不一致的行为,可以参考这里兼容性。
Clipboard复制
Clipboard API 是下一代的剪贴板操作方法,比传统的document.execCommand()方法更强大、更合理。可以看到这个api的兼容性 Clipboard,在主流PC端浏览器上尚可。
它的所有操作都是异步的,返回 Promise 对象,不会造成页面卡顿。而且,它可以将任意内容(比如图片)放入剪贴板。
navigator.clipboard属性返回一个可以读写剪切板内容的 Clipboard 对象,所有操作都通过这个对象进行。
const clipboardObj = navigator.clipboard;
如果navigator.clipboard属性返回undefined,就说明当前浏览器不支持这个 API。
由于用户可能把敏感数据(比如密码)放在剪贴板,允许脚本任意读取会产生安全风险,所以这个 API 的安全限制比较多。
首先,Chrome 浏览器规定,只有 HTTPS 协议的页面才能使用这个 API。不过,开发环境(localhost)允许使用非加密协议。
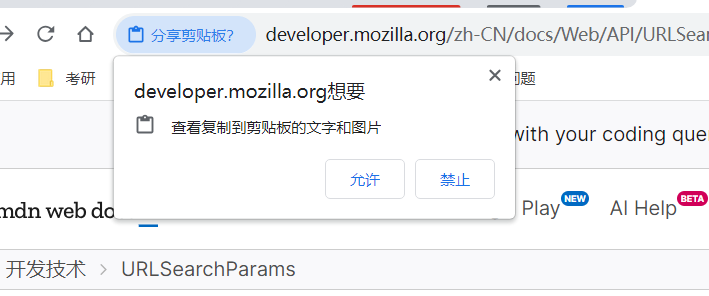
其次,调用时需要明确获得用户的许可。权限的具体实现使用了 Permissions API,跟剪贴板相关的有两个权限:clipboard-write(写权限)和clipboard-read(读权限)。"写权限"自动授予脚本,而"读权限"必须用户明确同意给予。也就是说,写入剪贴板,脚本可以自动完成,但是读取剪贴板时,浏览器会弹出一个对话框,询问用户是否同意读取。

另外,需要注意的是,脚本读取的总是当前focus(聚焦)页面的剪贴板,所以代码执行的上下文应该是用户进行页面操作的回调行为,比如click行为等。
这带来的一个问题是,如果把相关的代码粘贴到开发者工具中直接运行,会报错,因为这时的页面未聚焦。
(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
})();
如果你把上面的代码,粘贴到开发者工具里面运行,就会报错。因为代码运行的时候,开发者工具窗口是当前页,这个页面不存在 Clipboard API 依赖的 DOM 接口。一个解决方法就是,相关代码放到setTimeout()里面延迟运行,在调用函数之前快速点击浏览器的页面窗口,使其聚焦。
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);
上面代码粘贴到开发者工具运行后,快速点击一下网页的页面窗口,使其变为当前页,这样就不会报错了。
Clipboard 对象提供了四个方法,用来读写剪贴板。它们都是异步方法,返回 Promise 对象。
Clipboard.writeText()
Clipboard.writeText()方法用于将文本内容写入剪贴板。
document.body.addEventListener(
'click',
async () => {
await navigator.clipboard.writeText('cao yuan')
}
)
上面示例是用户在网页点击后,脚本向剪贴板写入文本数据。
该方法不需要用户许可,但是最好也放在try...catch里面防止报错。
document.body.addEventListener(
'click',
async () => {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}
)
Clipboard.write()
Clipboard.write()方法用于将任意数据写入剪贴板,可以是文本数据,也可以是二进制数据。
该方法接受一个 ClipboardItem 实例作为参数,表示写入剪贴板的数据。
ClipboardItem()是浏览器原生提供的构造函数,用来生成ClipboardItem实例,它接受一个对象作为参数,该对象的键名是数据的 MIME 类型,键值是Blob数据类型。
处理图像:
你可以读取或写入图像到剪贴板。这对于需要允许用户快速复制和粘贴图像的应用程序非常有用。
try {
// 请求远程图片获取blob数据
const imgURL = 'https://xxx/xxx.png';
const data = await fetch(imgURL);
const blob = await data.blob();
// 写入到剪贴板
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob
})
]);
console.log('Image copied.');
} catch (err) {
console.error(err.name, err.message);
}
上面示例中,脚本向剪贴板写入了一张图片。注意,Chrome 浏览器目前只支持写入 PNG 格式的图片(From version 76, the image/png MIME type is supported.)。
由于远程图片获取受到跨域及业务token限制,我们可以通过本地文件上传png图片来获取File数据类型。
File基于Blob,继承了 Blob 的功能并将其扩展使其支持用户系统上的文件,同时 Blob 对象的API也被列在 File 接口中
<input type="file" id="file" />
document.querySelector('#file').addEventListener('change', async function (e) {
// 本地上传获取图片blob数据
const file = e.target.files[0]
try {
await navigator.clipboard.write([
new ClipboardItem({
[file.type]: file
})
]);
console.log('Image copied.');
} catch (err) {
console.error(err.name, err.message);
}
})
此处图片写入到剪贴板需要与下文中“Clipboard.read()”段落,配合使用。否则png图片透明背景部分,粘贴到其他软件中,背景被黑色覆盖。
处理HTML:
如果你希望保留复制内容的格式(如字体、颜色等),你可以使用 text/html MIME类型来读写数据。
下面的例子是将同一个剪贴项的多种格式的值,写入剪贴板,一种是文本数据,另一种是二进制数据,供不同的场合粘贴使用。
<button id="button">copy</button>
document.querySelector('#button').onclick = async function() {
const textPlain = new Blob(['text is plain'], {type: 'text/plain'});
const textHtml = new Blob(['<div style="color: red">text is html</div>'], {type: 'text/html'});
await navigator.clipboard.write([
new ClipboardItem({
'text/html': textHtml,
'text/plain': textPlain,
})
]);
}
copy,cut事件
用户向剪贴板放入数据时,将触发copy或cut事件。
下面的示例是将用户放入剪贴板的文本,转为大写。
const inputElement = document.querySelector('#input');
inputElement.addEventListener('copy', (event) => {
event.preventDefault();
const selection = window.getSelection();
event.clipboardData.setData('text/plain', selection.toString().toUpperCase());
});
值得注意的是,目前在 Firefox, Edge (非 Chromium 版本) 及 Internet Explorer 中,getSelection() 对 <textarea> 及 <input> 元素不起作用。 HTMLInputElement.setSelectionRange() 或 selectionStart 及 selectionEnd 属性可用于解决此问题。
上面示例中,Event对象的clipboardData属性包含了剪贴板数据。它是一个对象,有以下属性和方法。
-
clipboardData.setData(type, data):修改剪贴板数据,需要指定数据 MIME 类型,通常用作复制,剪切。
-
clipboardData.getData(type):获取剪贴板数据,需要指定数据 MIME 类型,通常用作粘贴。
-
clipboardData.clearData([type]):清除剪贴板数据,可以指定数据 MIME 类型。如果不指定类型,将清除所有类型的数据。
-
clipboardData.items:一个类似数组的对象,包含了所有剪贴项,不过通常只有一个剪贴项。
下面的示例是拦截用户的复制操作,将指定内容放入剪贴板。
const clipboardItems = [];
document.addEventListener('copy', async (e) => {
e.preventDefault();
try {
let clipboardItems = [];
for (const item of e.clipboardData.items) {
if (!item.type.startsWith('image/')) {
continue;
}
clipboardItems.push(
new ClipboardItem({
[item.type]: item,
})
);
await navigator.clipboard.write(clipboardItems);
console.log('Image copied.');
}
} catch (err) {
console.error(err.name, err.message);
}
});
上面示例中,先使用e.preventDefault()取消了剪贴板的默认操作,然后由脚本接管复制操作。
cut事件则是在用户进行剪切操作时触发,它的处理跟copy事件完全一样,也是从Event.clipboardData属性拿到剪切的数据。
从剪贴板进行粘贴
document.execCommand(‘paste’)
粘贴时,调用document.execCommand('paste'),就会将剪贴板里面的内容,输出到当前的焦点元素中。
const pasteText = document.querySelector('#output');
pasteText.focus();
document.execCommand('paste');
要从剪贴板粘贴文本,我们可以使用document.execCommand()方法,并将命令参数设置为paste。然而,由于安全性限制,JavaScript无法直接访问剪贴板中的内容。这种方法只能聚焦输入框,然后还是需要用户手动进行粘贴操作。感觉这种方式很鸡肋。
Clipboard粘贴
Clipboard.readText()
Clipboard.readText()方法用于读取剪贴板里面的文本数据。
document.body.addEventListener(
'click',
async (e) => {
const text = await navigator.clipboard.readText();
console.log(text);
}
)
上面示例中,用户点击页面后,浏览器这时会跳出一个对话框,询问用户是否同意脚本读取剪贴板,同意后,就会输出剪贴板里面的文本。
如果用户不同意,脚本就会报错。这时,可以使用try...catch结构,处理报错。
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}
Clipboard.read()
Clipboard.read()方法用于读取剪贴板里面的数据,可以是文本数据,也可以是二进制数据(比如图片)。该方法需要用户明确给予许可。
该方法返回一个 Promise 对象。一旦该对象的状态变为 resolved,就可以获得一个数组,每个数组成员都是 ClipboardItem 对象的实例。
<button id="clickPaste">clickArea</button>
document.querySelector('#clickPaste').onclick = async (e) => {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
}
} catch (err) {
console.error(err.name, err.message);
}
}
ClipboardItem 对象表示一个单独的剪贴项,每个剪贴项都拥有types属性和getType()方法。
types属性返回一个数组,里面的成员是该剪贴项可用的 MIME 类型,比如某个剪贴项可以用 HTML 格式粘贴,也可以用纯文本格式粘贴,那么它就有两个 MIME 类型(text/html和text/plain)。
getType(type)方法用于读取剪贴项的数据,返回一个 Promise 对象。该方法接受剪贴项的 MIME 类型作为参数,返回该类型的数据,该参数是必需的,否则会报错。
paste 事件
用户使用剪贴板数据,进行粘贴操作时,会触发paste事件。
下面的示例是拦截粘贴操作,由脚本将剪贴板里面的数据取出来。
document.addEventListener('paste', async (e) => {
e.preventDefault();
const text = await navigator.clipboard.readText();
console.log('Pasted text: ', text);
});
安全性和权限
剪贴板API涉及到的权限问题是非常关键的,因为它直接影响到用户的隐私和数据的安全性。
- 隐私风险: 如果不加限制地允许网站访问剪贴板,那么恶意网站可能会尝试读取用户可能复制的敏感信息,如密码、银行账号等。
- 请求权限: 在使用
navigator.clipboard.read()或其他需要读取剪贴板内容的方法时,浏览器通常会请求用户的明确权限。这确保了不会在用户不知情的情况下读取其剪贴板内容。
- 限制在用户交互中: 大多数浏览器要求剪贴板操作(特别是写操作)发生在某种用户交互的上下文中,如点击事件。这是为了防止网站在背后进行未经授权的操作。
浏览器兼容性
Clipboard API主要在现代浏览器中受到支持。对于不支持的浏览器,考虑优雅降级使用老式方法。