问题场景
在工作中经常会使用< img >标签进行图片展示,但是经常有图片加载失败的情况发生(图片地址不存在、图片已经删除等)。
场景再现
图片加载失败时的用户体验是很不好的。虽然< img >标签有alt属性可以展示文本,但是用户体验依然差。
代码:
<img alt="头像" src="${fProductConsult.consumerAvatar!}" />
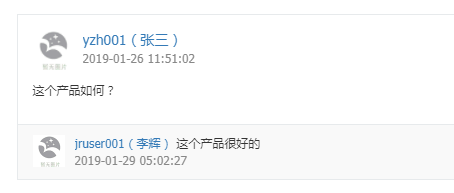
效果:

解决方法
使用onerror事件
<img alt="头像" src="${fProductConsult.consumerAvatar!}" onerror = "this.null;this.src='${request.contextPath}/img/img-no.jpg'" />
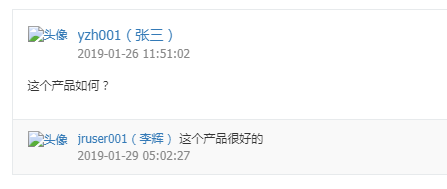
效果: