什么是Auxre RP?
Axure RP是一种线框图,原型设计,流程图和文档工具。使用Axure RP来创建和设置图表样式,为图表页面和元素添加交互性和注释,并将完成的设计发布到HTML以便通过Web浏览器查看。(点击下方图片可观看视频~)

点击下载Axure RP
Pages(页面)
Axure RP文件由页面组成 - 从一个或两个到数百个,具体取决于项目范围。“Pages”窗格位于Axure RP界面左侧仪表板的顶部,用于查看和管理项目中的页面。
每个页面都包含一个图表 - 通常是静态线框,交互式原型或由小部件组成的流程图。
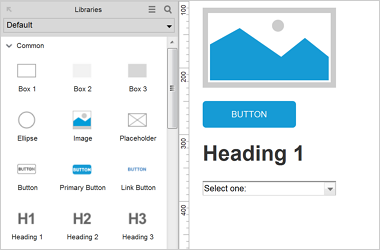
Widgets(小部件)
窗口小部件是Axure RP中图表的构建块。最常见的是“shape(形状)”小部件。Default library(默认库)的“Common(公共)”部分中的许多小部件类型(包括框,标签和段落)都是形状小部件;使用钢笔工具绘制的自定义形状也是形状小部件。(有关钢笔工具的更多信息,请查看矢量绘图参考指南。)图标库中的图标也是形状。
另一个常用的小部件是图像小部件,它有两个作用:用作图像占位符,或将图像导入图表。可以对导入的图像进行切片,裁剪,调整大小,拉伸,旋转等。

表单小部件(如文本字段和下拉列表)也可用,还有更高级的小部件,如内联框架,动态面板和中继器。
您还可以使用连接器小部件通过将形状连接在一起来创建流程图。我们将在本培训系列的下一篇文章中详细介绍Axure RP的流程图功能。
排列小部件
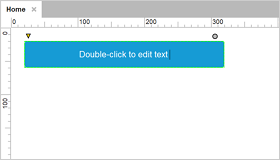
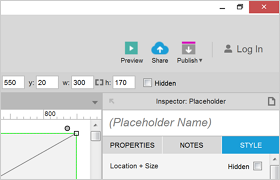
将小部件添加到图表后,您可以在图表中通过移动,调整大小或旋转来重新排列小部件。您还可以对齐,分发,锁定,分组和更改小部件的深度顺序。单击小部件即可选中它,单击并拖动即可在页面上移动它。当选择一个小部件时,其周围会出现绿色边框。选择小部件后还会显示可以拖动以调整小部件大小的句柄。要在拖动小部件句柄时按比例调整小部件的大小,请在调整大小时按住【SHIFT】键。
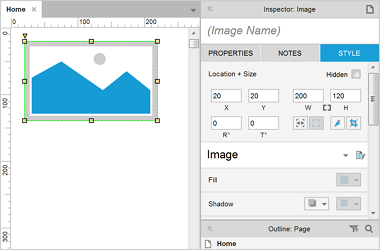
小部件也可以调整为特定像素值。使用顶部工具栏或“Inspector(检查器)”中的“w”和“h”字段设置小部件大小(以像素为单位)。要约束小部件的比例,请单击“w”和“h”字段之间的“Maintain aspect ratio(保持纵横比)”图标。您可以在单击小部件上的角手柄时按住【CTRL】 / 【CMD】来旋转小部件,拖动以设置旋转角度。您还可以在“Style(样式)”选项卡中输入精确的旋转度。
小部件可以锁定在设计区域中,这可以防止通过拖动更改其位置和大小。如果需要,可以在Inspector中移动和调整锁定小部件的大小。要锁定小部件,请使用顶部工具栏中的图标。可以对小部件进行分组,便于一起操作多个小部件。选择要分组的小部件,然后使用快捷键【CTRL】 / 【CMD】 + 【G】对它们进行分组。单击以选择组,双击以编辑组内的小部件。当看到页面的其余部分显示为灰色时,您就知道您正在组内编辑。
编辑文本
您通常可以通过双击来编辑小部件的文本。(双击画布上的小部件可以访问该小部件类型最常见的编辑功能。对于大多数小部件,此编辑功能就是小部件上的文本。)您还可以直接在形状小部件上输入文本。单击小部件选中后,然后输入文本。

样式小部件
小部件的样式控件位于Axure RP界面的两个区域:Inspector的Style选项卡(右侧)和Style Toolbar(顶部)。可用的样式属性包括形状位置和尺寸,旋转,填充颜色和阴影;边框线颜色,图案和厚度;和文本属性,如字体,颜色,对齐方式,行间距和填充。通过拖动出现在所选小部件旁边的手柄,也可以在画布上直接编辑某些样式属性(如旋转和角半径)。

一旦设置了小部件的样式,就可以使用“Widget Styles(小部件样式)”功能(类似于Microsoft Word样式或CSS类)与其他小部件共享该样式。应用于所选小部件的小部件样式显示在Style Toolbar(样式工具栏)的最左侧控件中,也显示在Inspector的“Style”选项卡的“Widget Styles”下拉列表中。当您对特定小部件的样式进行更改时,“Style”选项卡中的下拉列表将在样式名称后面显示一个星号(*),您将看到“Update(更新)”和“Create(创建)”控件出现在样式名称旁边。(查看Widget和Page Styles的更多信息。)
交互性
交互确定小部件或页面的动态行为。交互有三个部分:事件,案例和操作。事件是OnClick和OnPageLoad等触发器。案例是触发事件时可能发生的不同情况。操作是构成每个案例的场景的各个组成部分。一个基本示例:链接到另一个页面的交互使用OnClick事件,具有单个案例,并使用“Window(窗口)”操作中的“Open Link(打开链接)”。
通过Inspector的Properties(属性)选项卡创建交互。在接下来的培训教程中,您将学习如何构建交互。
“Properties”选项卡中还有“Interaction Styles(交互样式)”部分。交互样式可用于配置在某些情况下应用于小部件的自定义外观:在小部件被鼠标悬停,单击,选择或禁用后。还可以通过小部件的快捷(右键单击)菜单设置交互样式。
小部件和页面注释
小部件和页面注释的最常见用途是记录小部件或页面的功能或要求。Notes(注释)还可用于记录更改,跟踪状态或管理自己或团队的任务。
在Inspector的Notes选项卡中添加注释。您可以通过单击“Notes”选项卡中的“Customize Fields(自定义字段)”来添加和删除小部件和页面注释的字段。
在浏览器中查看
在任何时候,您都可以在浏览器中查看图表。
选择“Publish(发布)> Preview(预览)”查看浏览器中的当前页面并与之交互。要与其他人共享项目,您有几个选择。您可以使用“Publish>Generate HTML Files(生成HTML文件)...”来生成源HTML,JavaScript和图像文件到本地驱动器,网络驱动器或服务器。
您还可以使用“Publish>Publish to Axure Share(发布到Axure共享)...”将文件发布到云。Axure Share托管在Axure的服务器上,包括密码保护,讨论和通知等功能。

打印
Axure RP主要用于创建在Web浏览器中查看的内容,但您也可以打印图表。要在画布上查看打印指南,操作“Arrange(排列)>Grid and Guides(网格和指南)>Show Print Guides(显示打印指南)”。打印指南的位置取决于您的纸张尺寸设置,可以到“Print(打印)>Paper Size and Settings(纸张尺寸和设置)”进行更改。
要打印图表,操作“File(文件)>Print”。您还可以选择要打印的文件页面,并在此处设置打印缩放。
下一篇文章将介绍Axure RP的流程图功能,敬请关注~