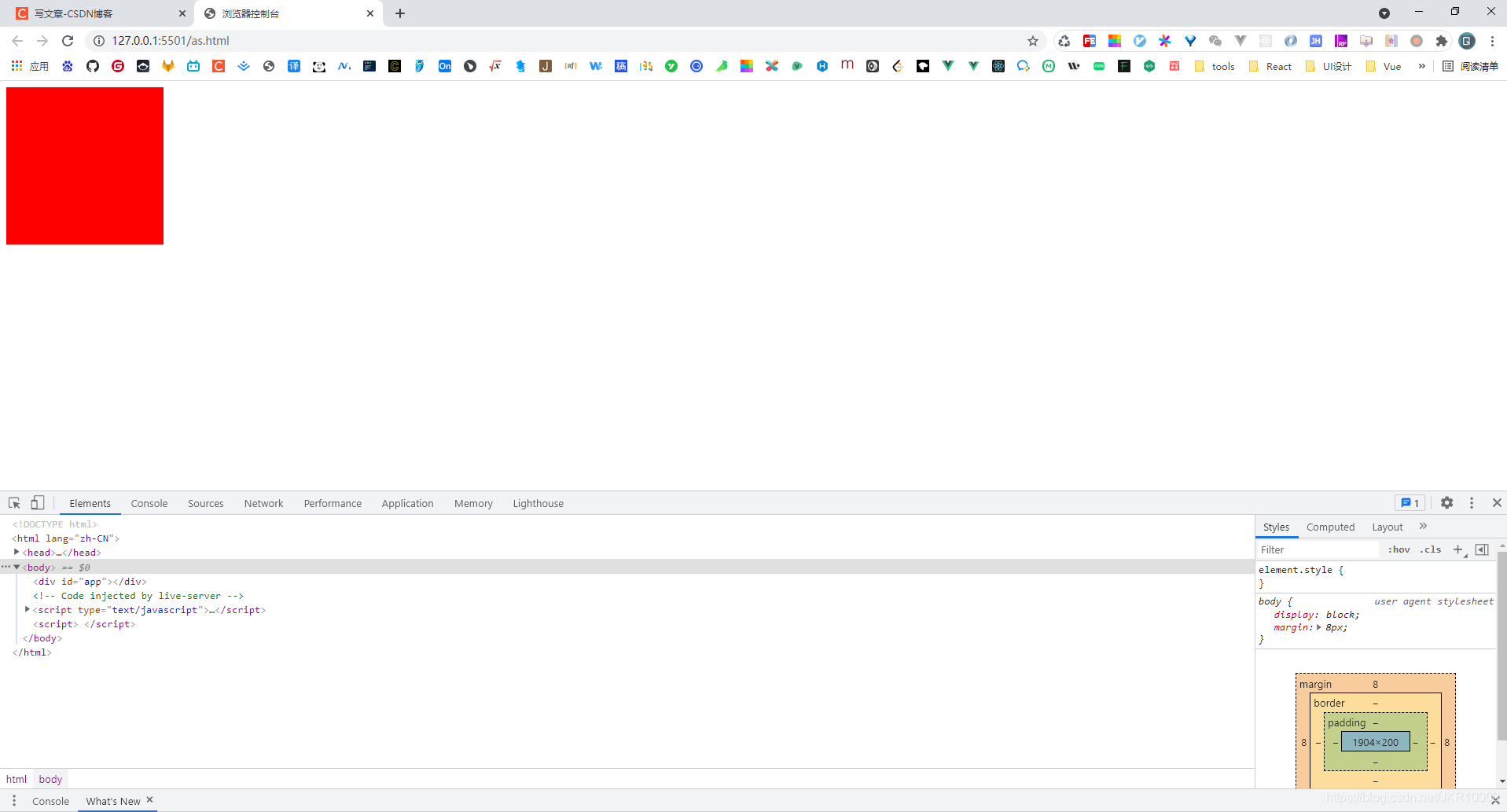
随便进入一个网页,按下F12,都将看到如下的控制台

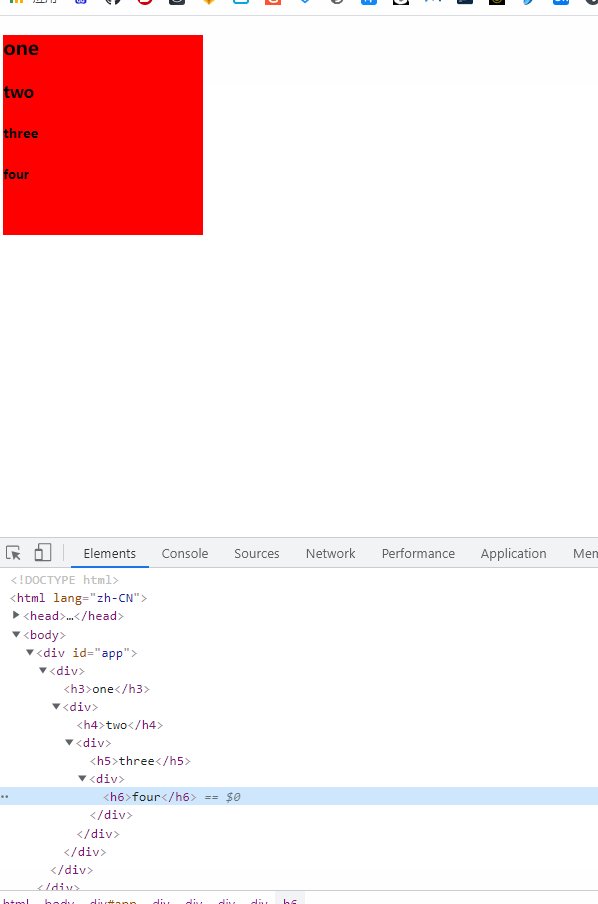
一、HTML调试
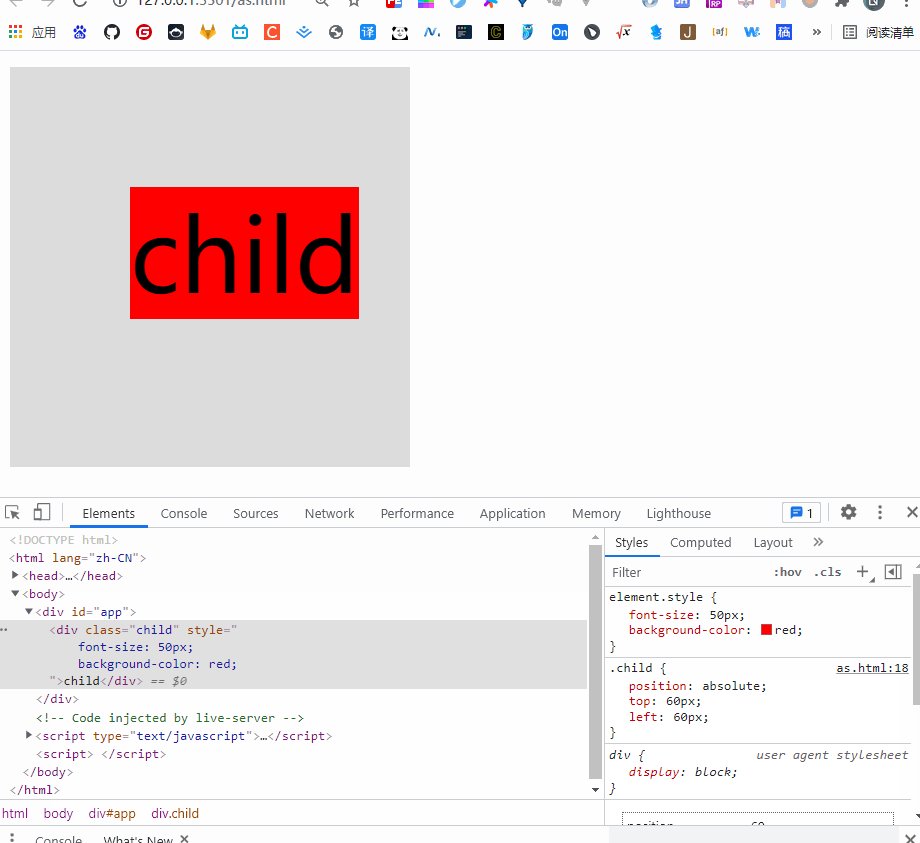
你可以对HTML标签做任何操作,修改它,移动它,删除它

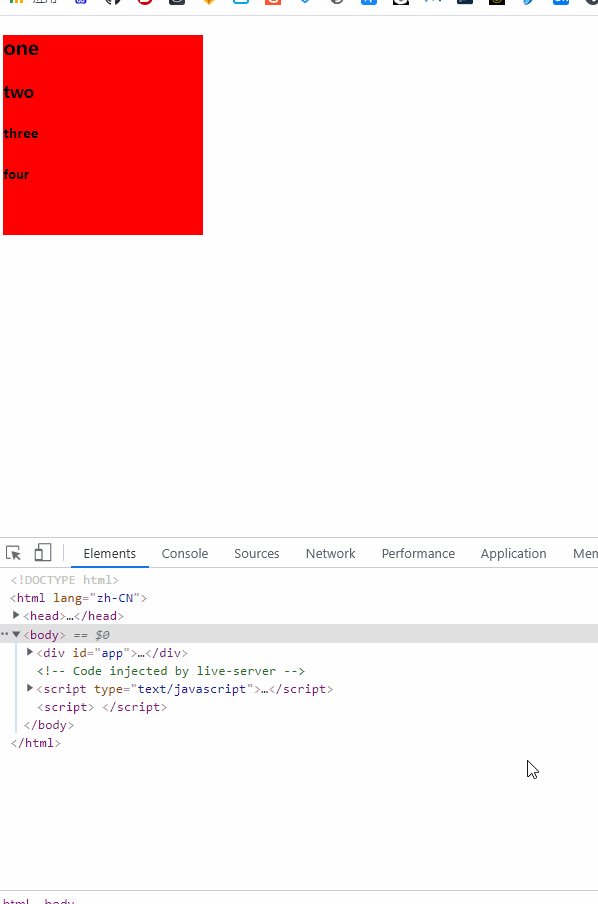
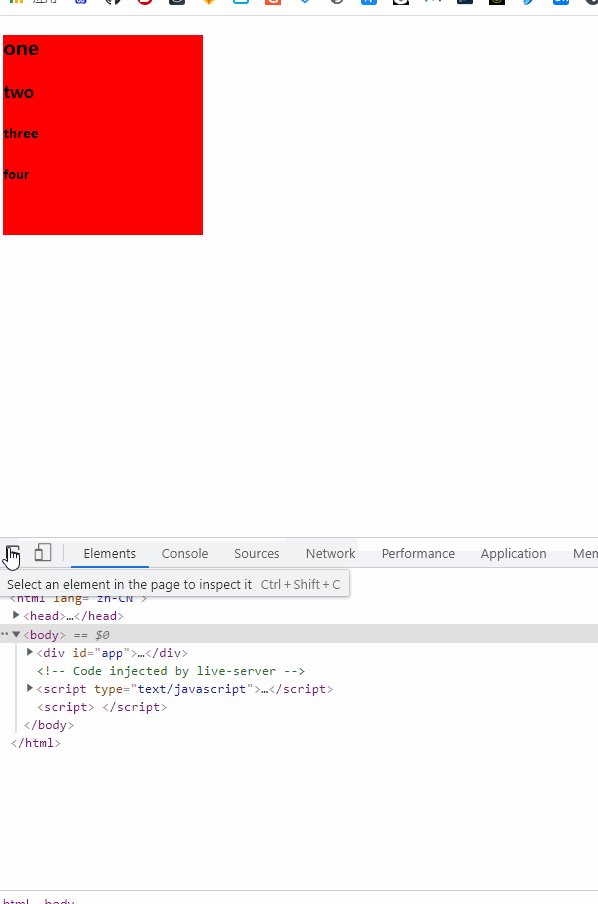
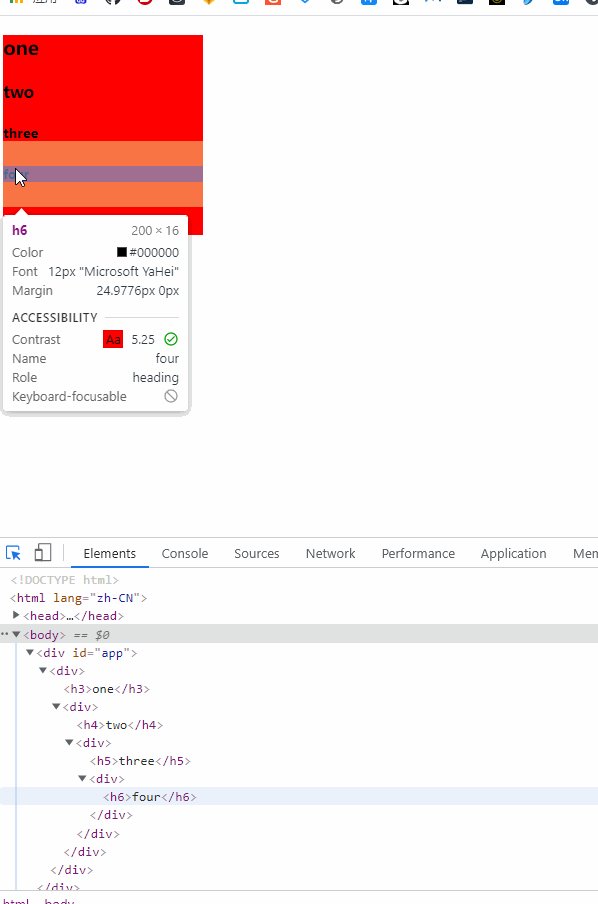
快速定位深层元素

HTML带来的启发
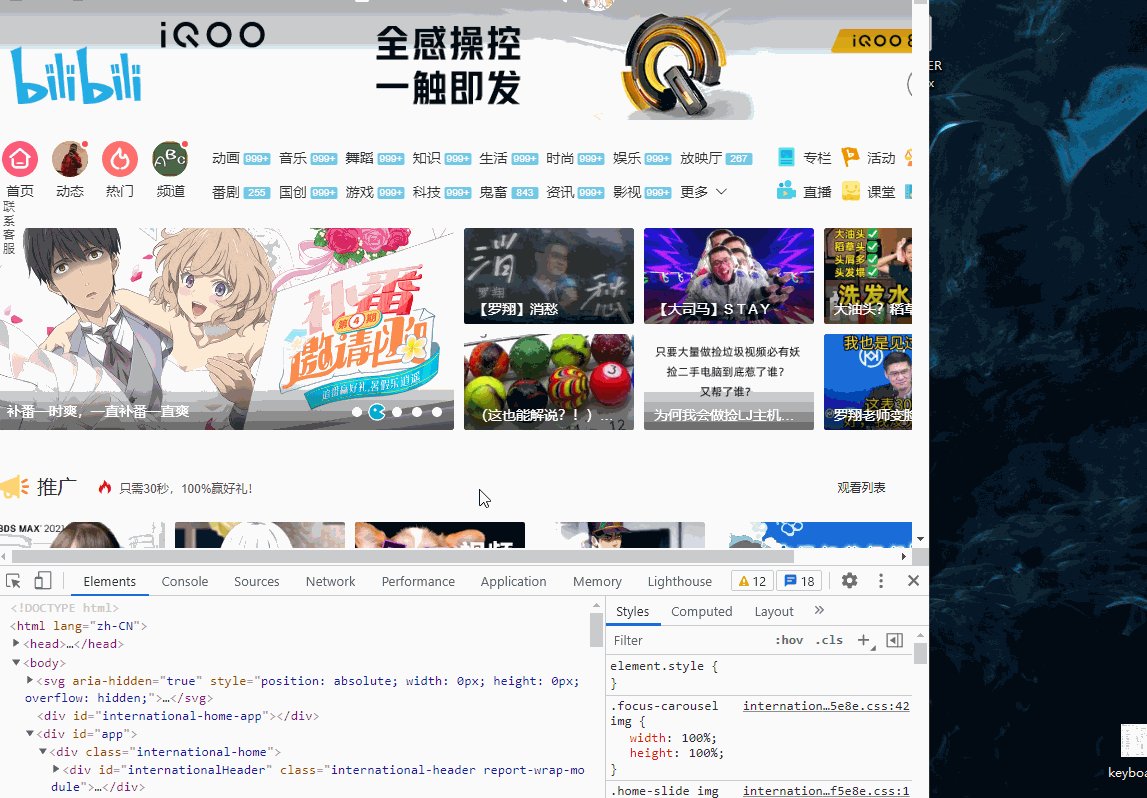
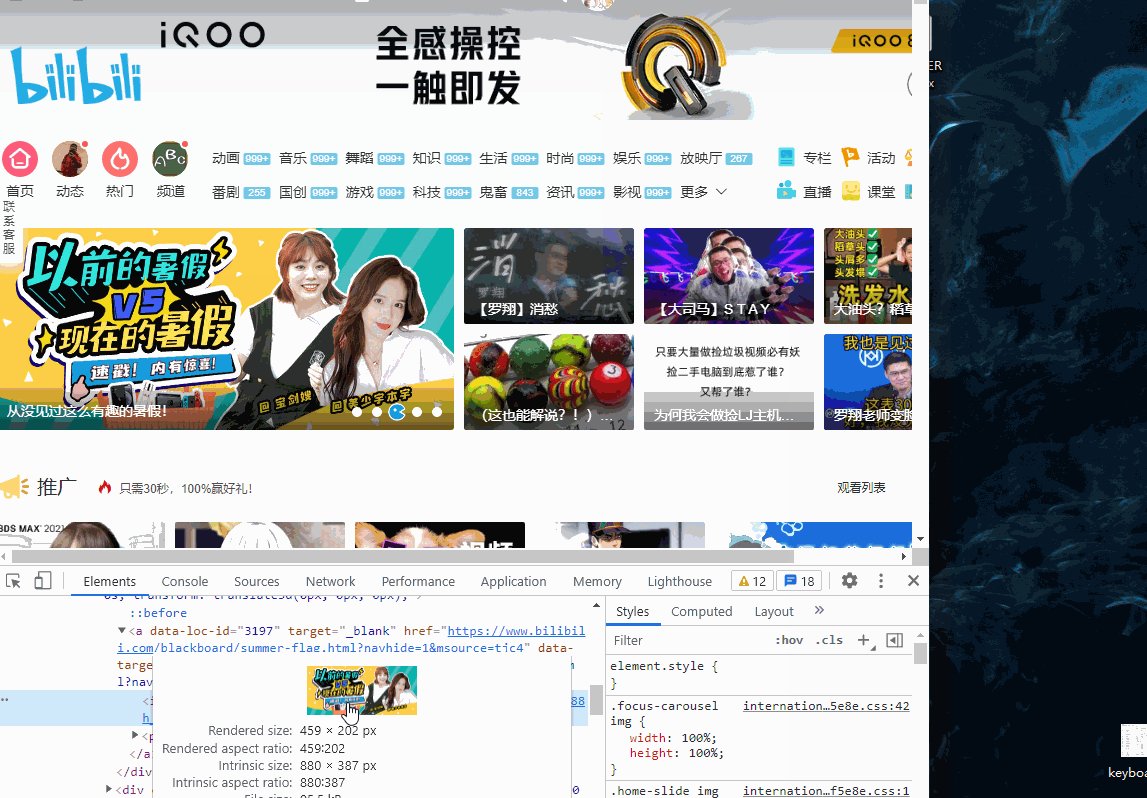
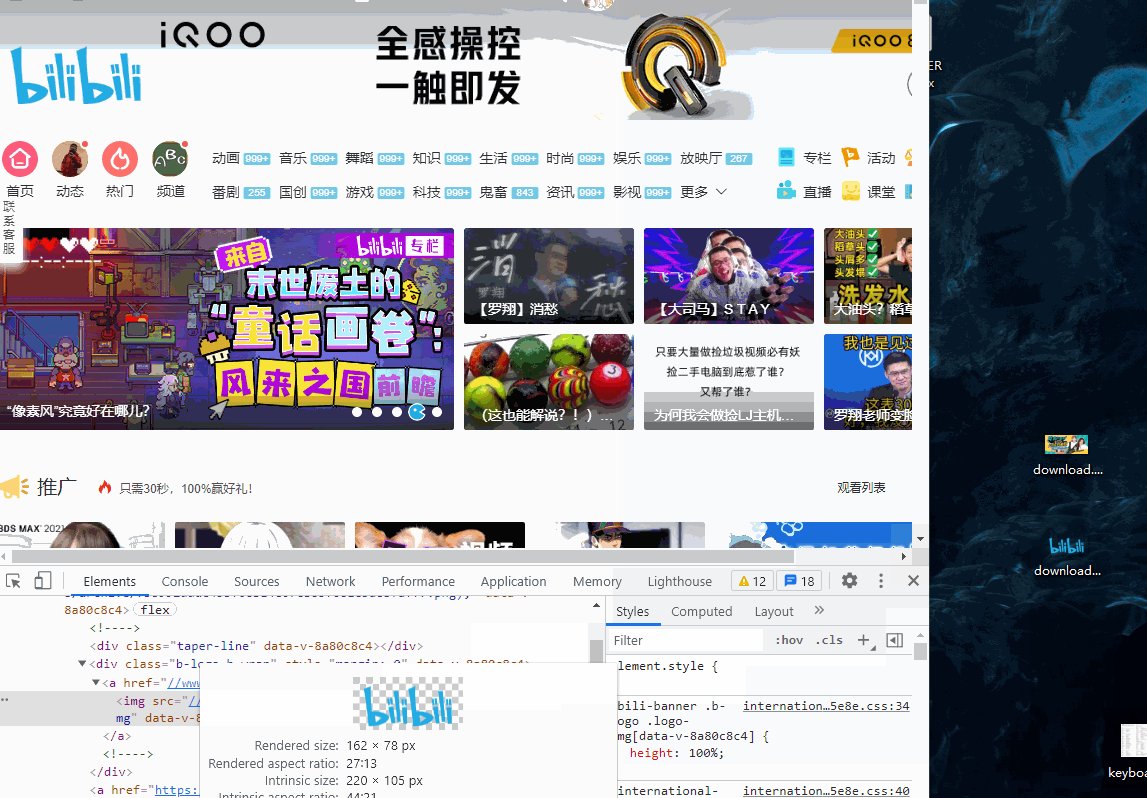
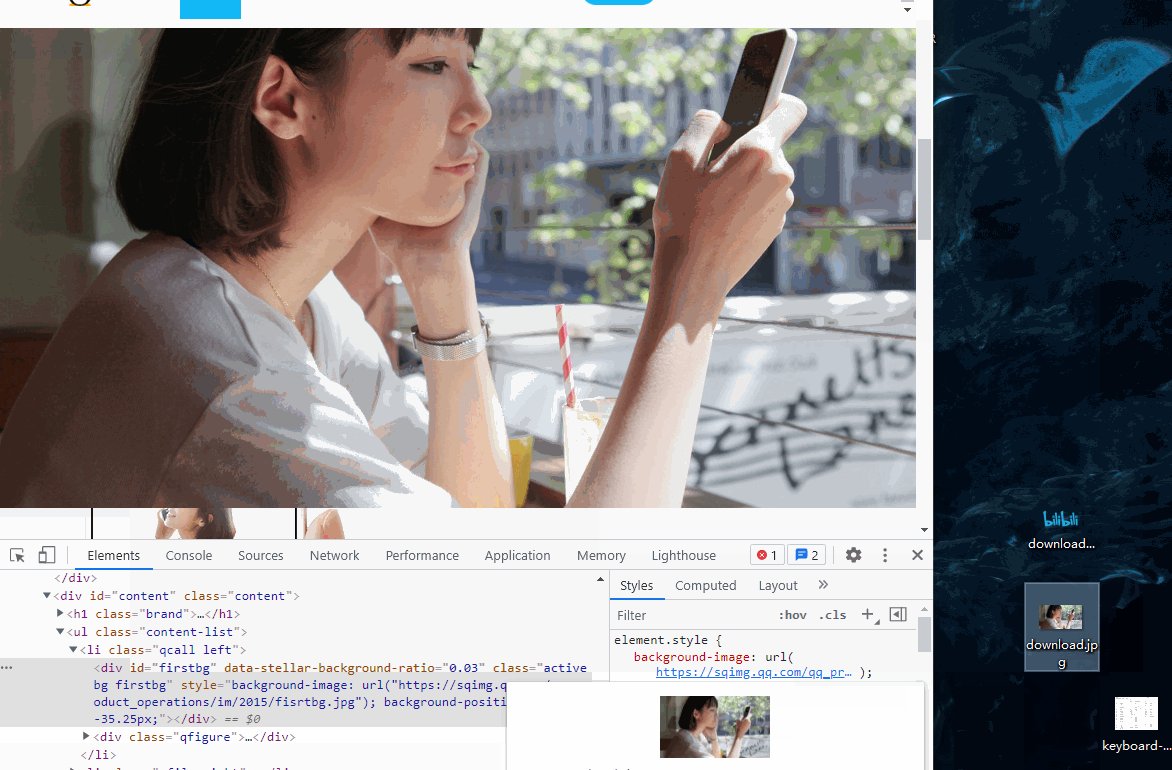
在网页上抓取想要的图片:

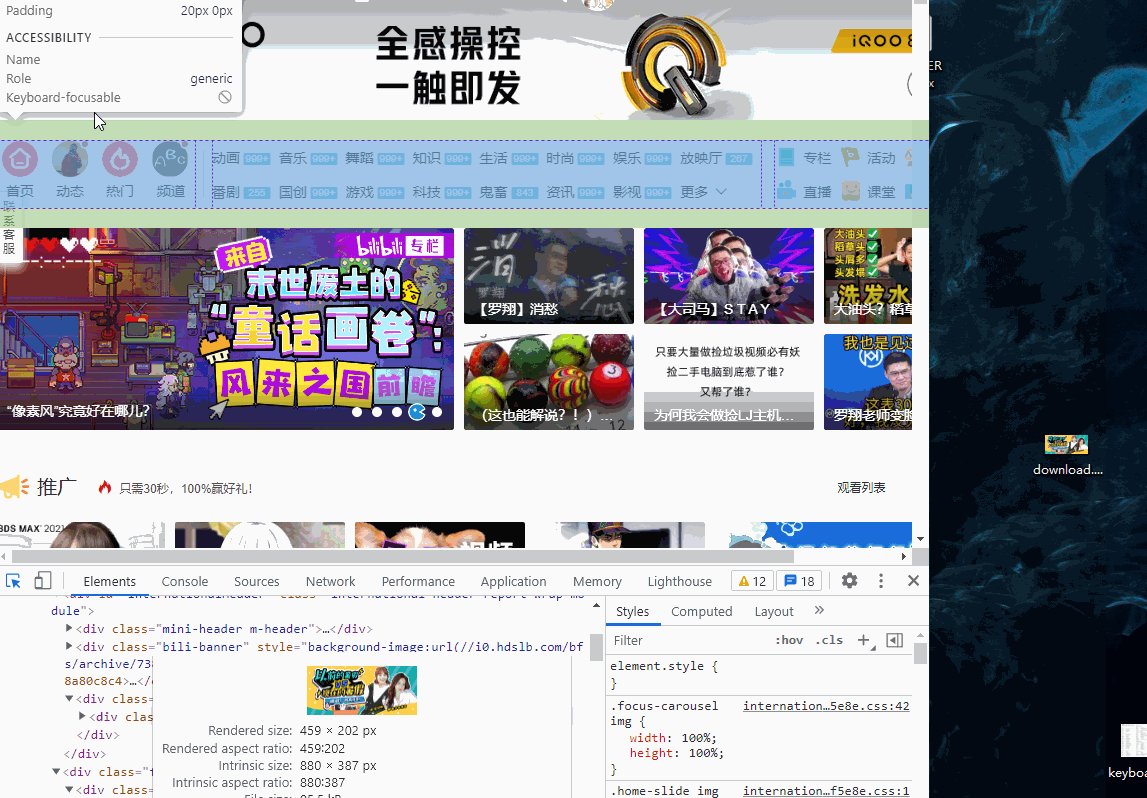
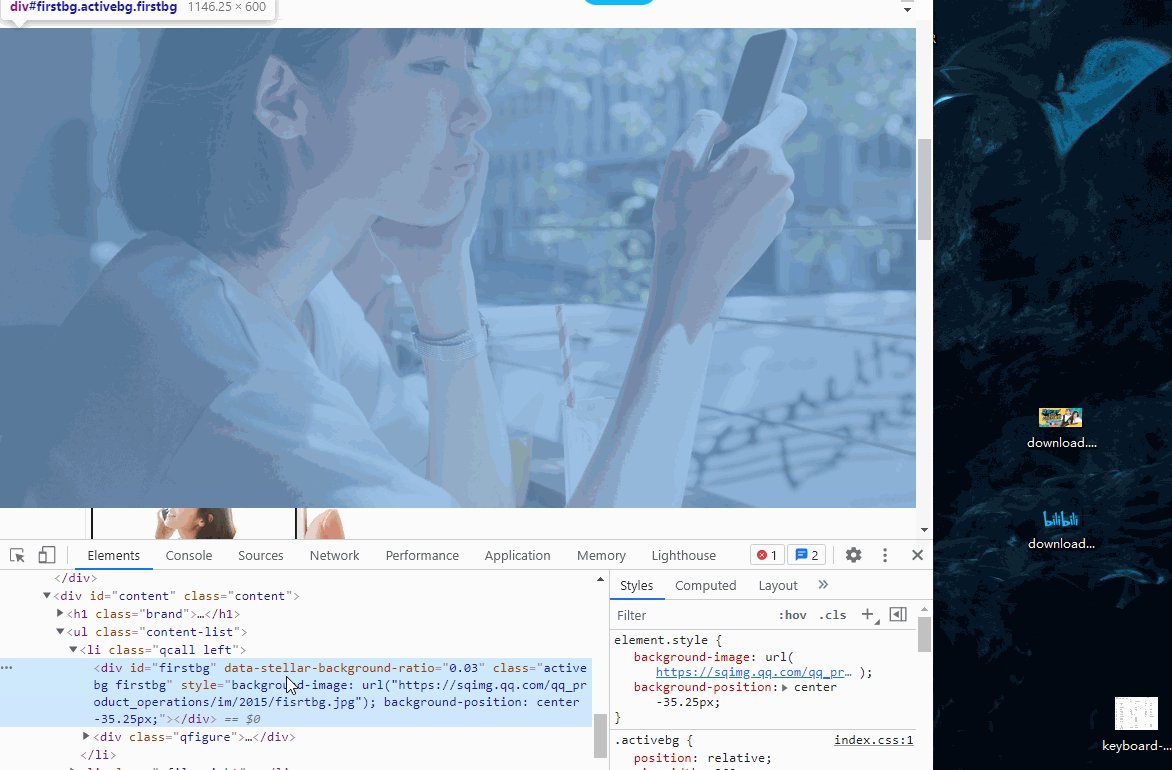
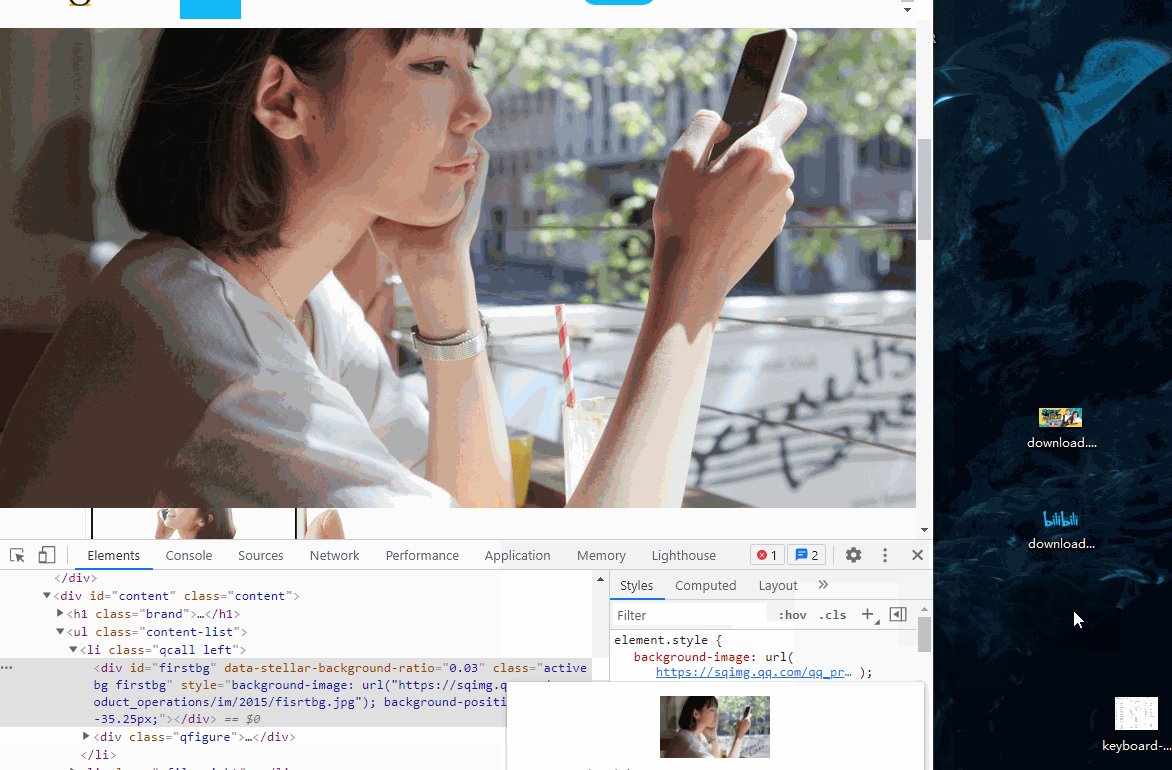
抓取背景图片
有些图片是在background-image中,那就需要在css栏中抓取:

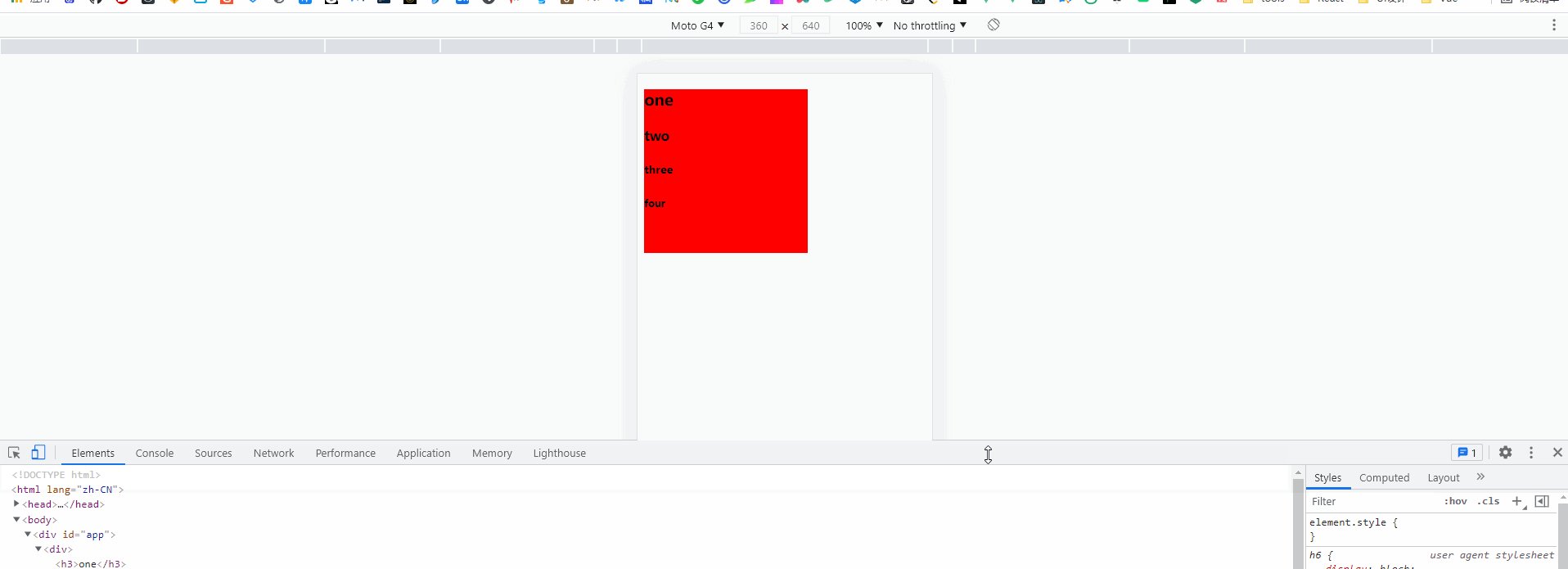
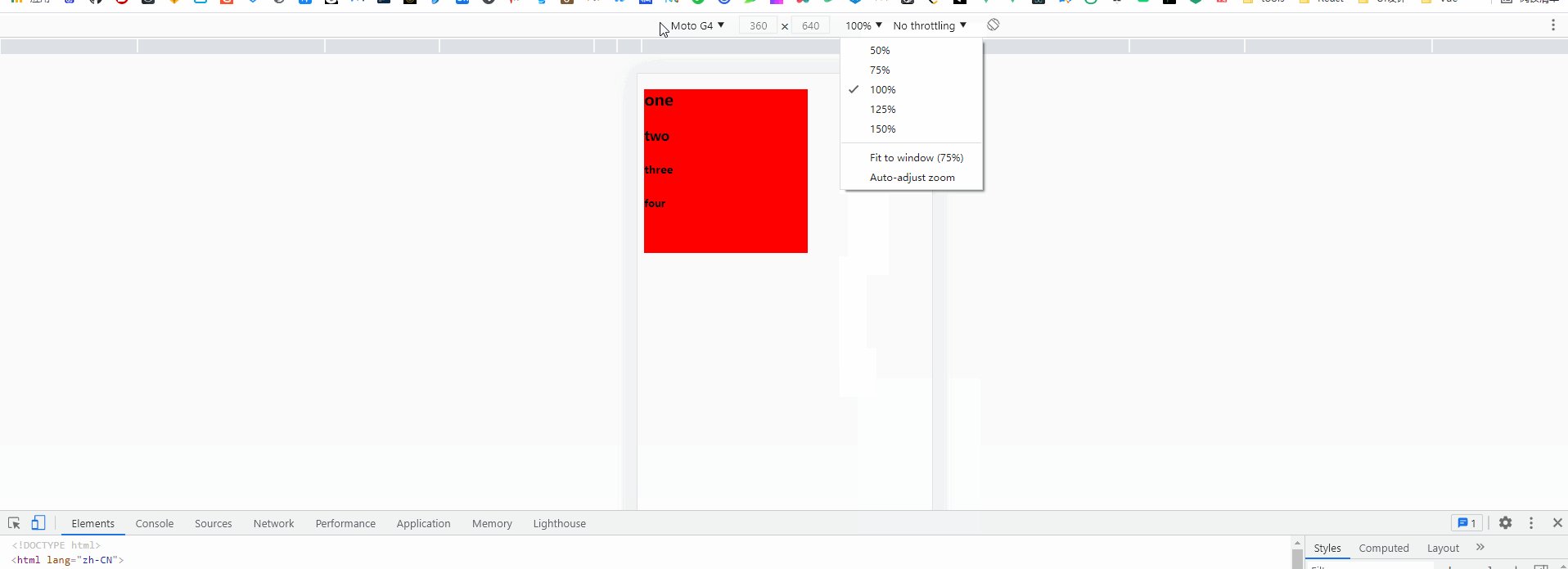
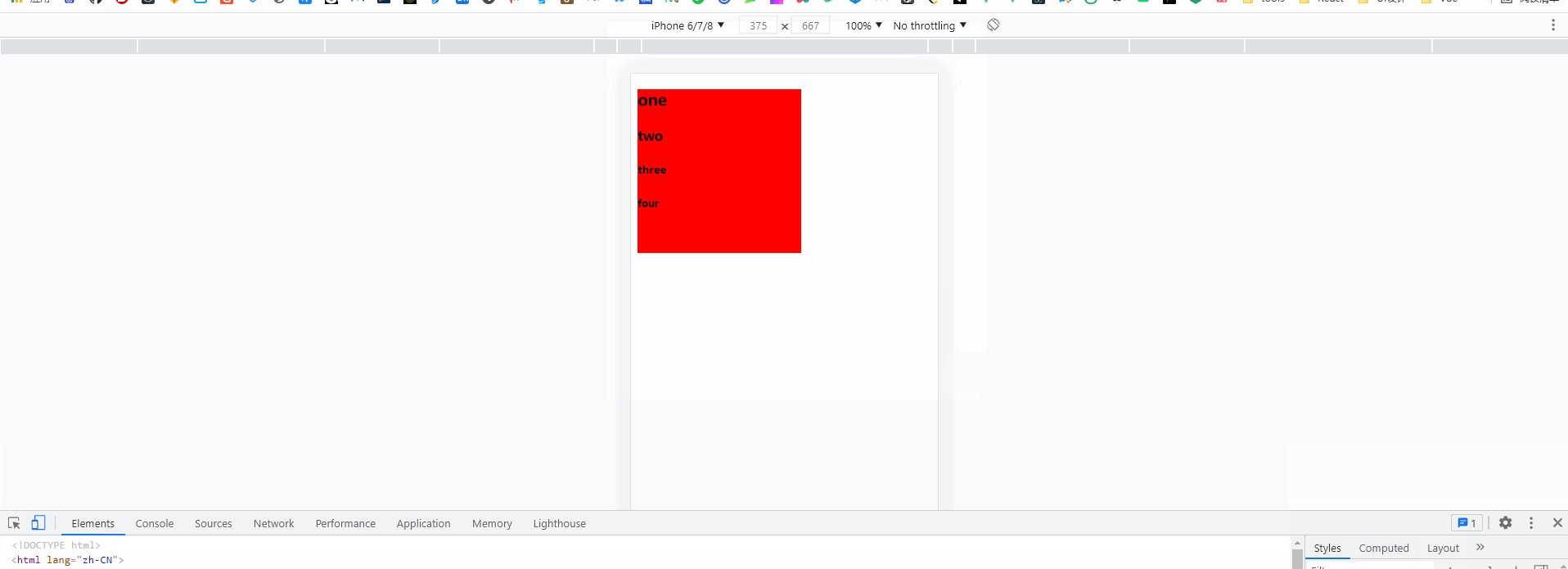
二、移动端调试
在浏览器也能很好的模拟移动端的效果,可以切换不同的机型与大小

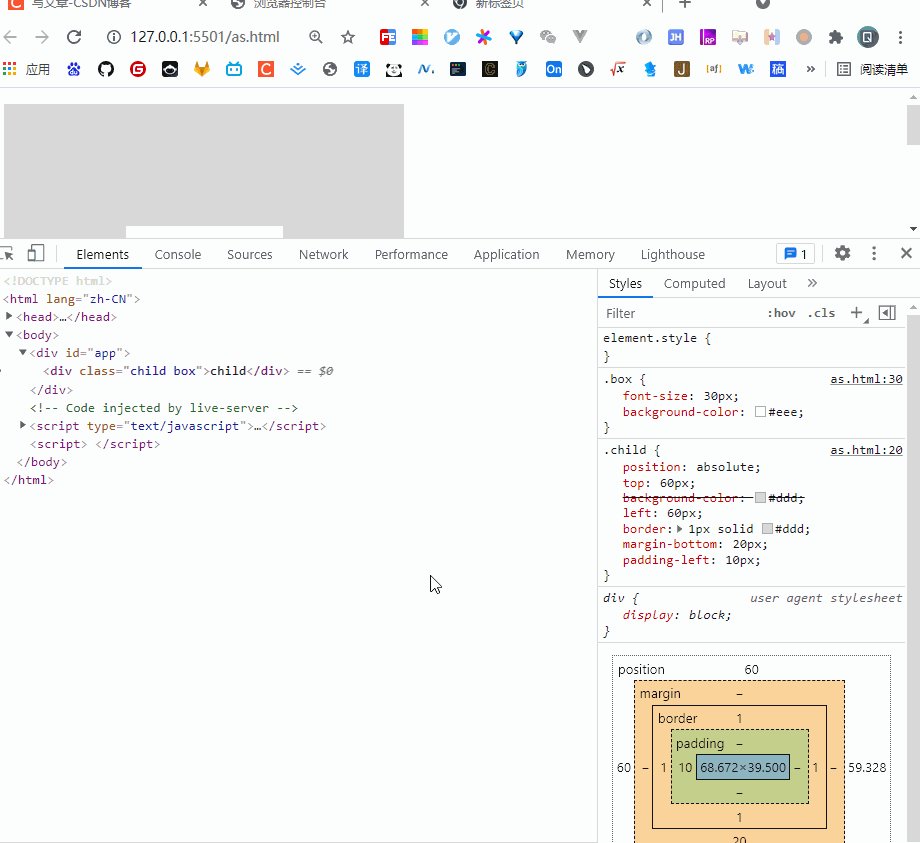
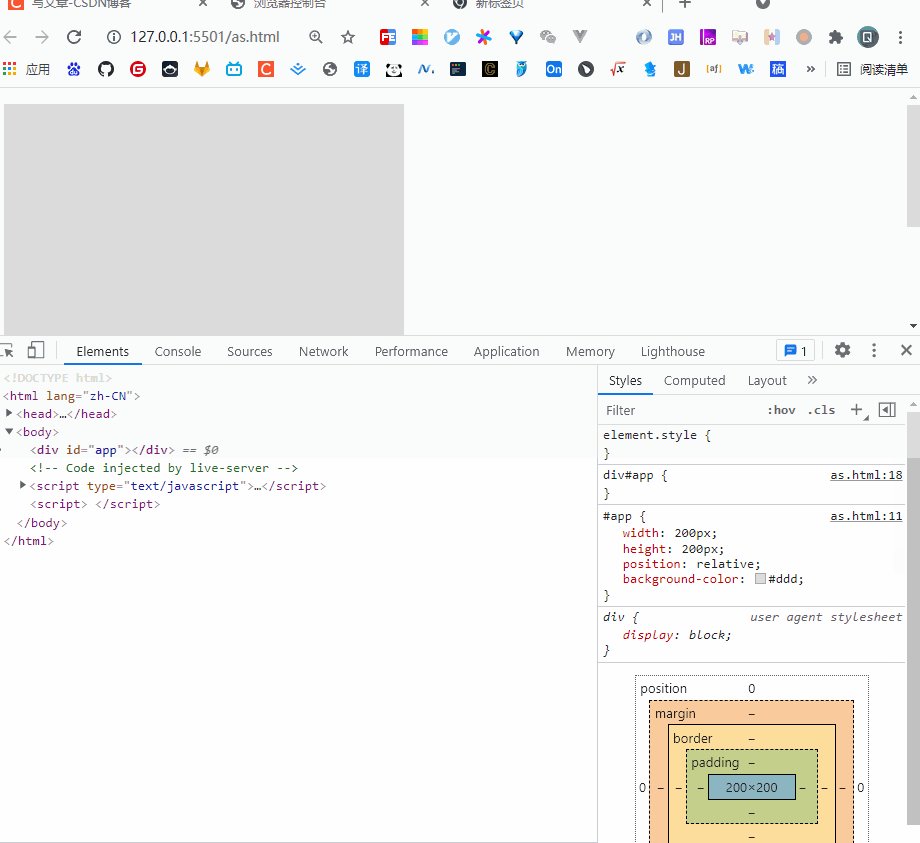
三、css调试
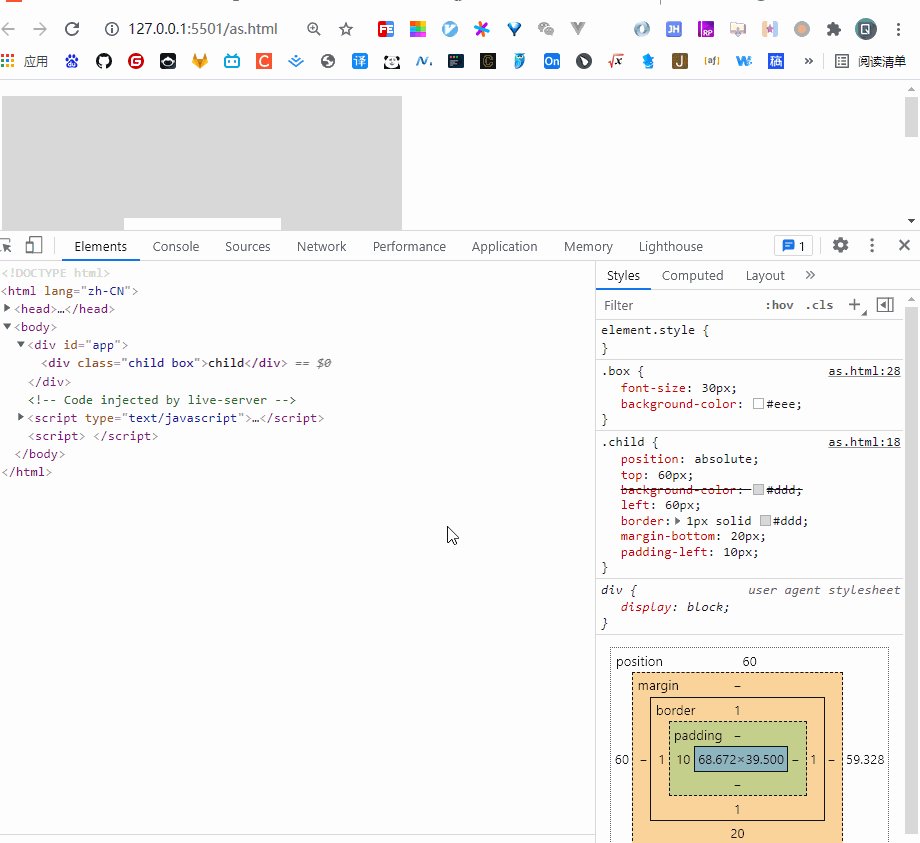
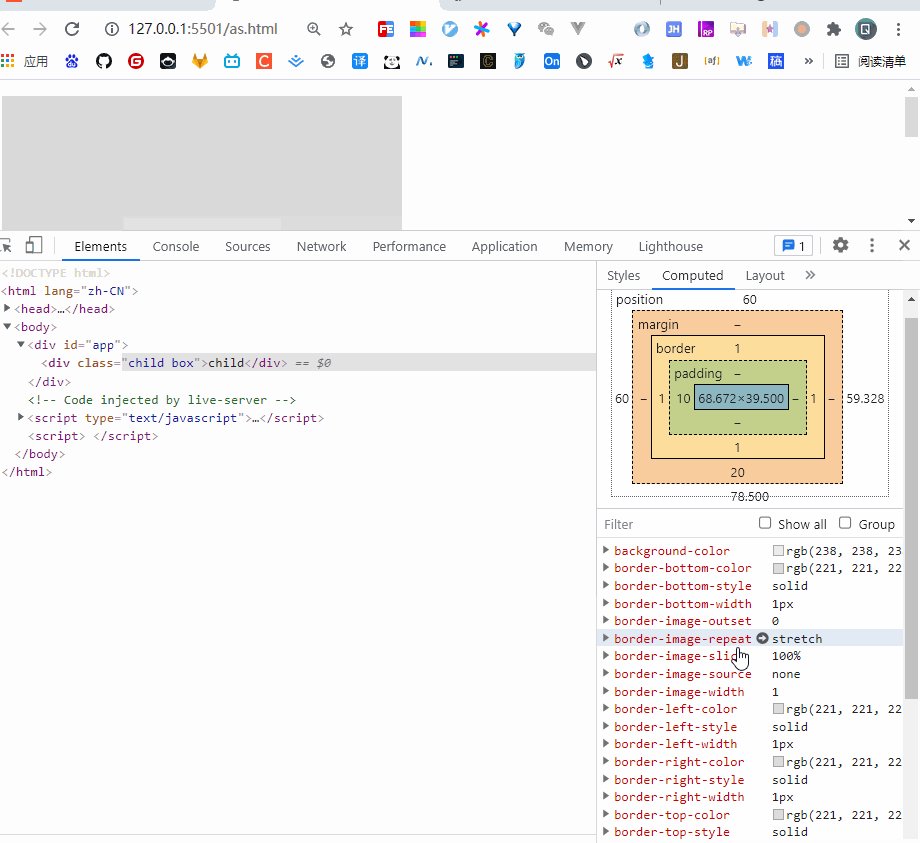
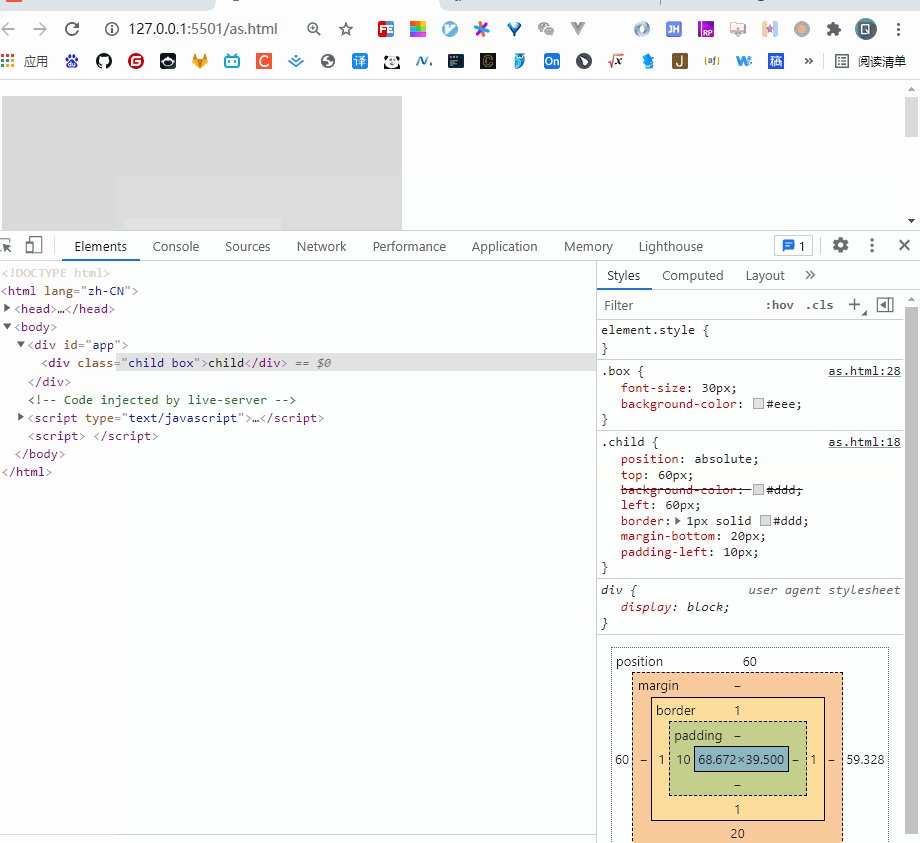
标签大小
可通过右下角的矩形图可以直观看出,当前标签的width、height、padding、margin、position的大小(如果有的话,否则属性是auto或-)

属性来源查看
当一个标签被多个类修饰,我们也能看出究竟那些熟悉生效了,特别是有熟悉冲突的时候

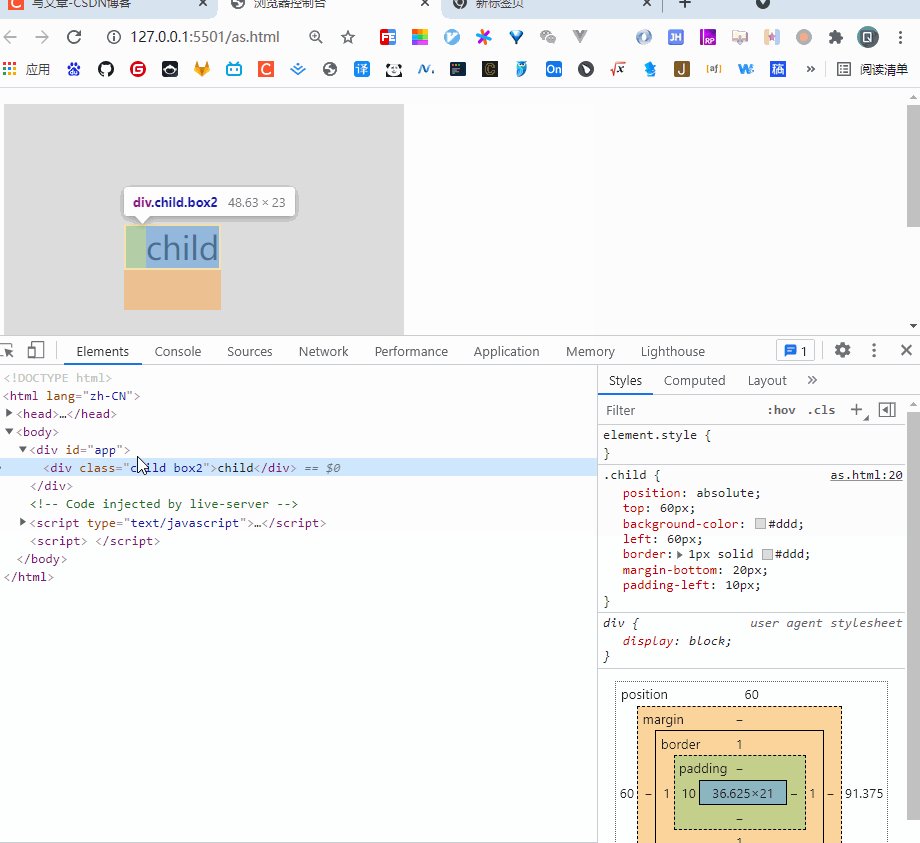
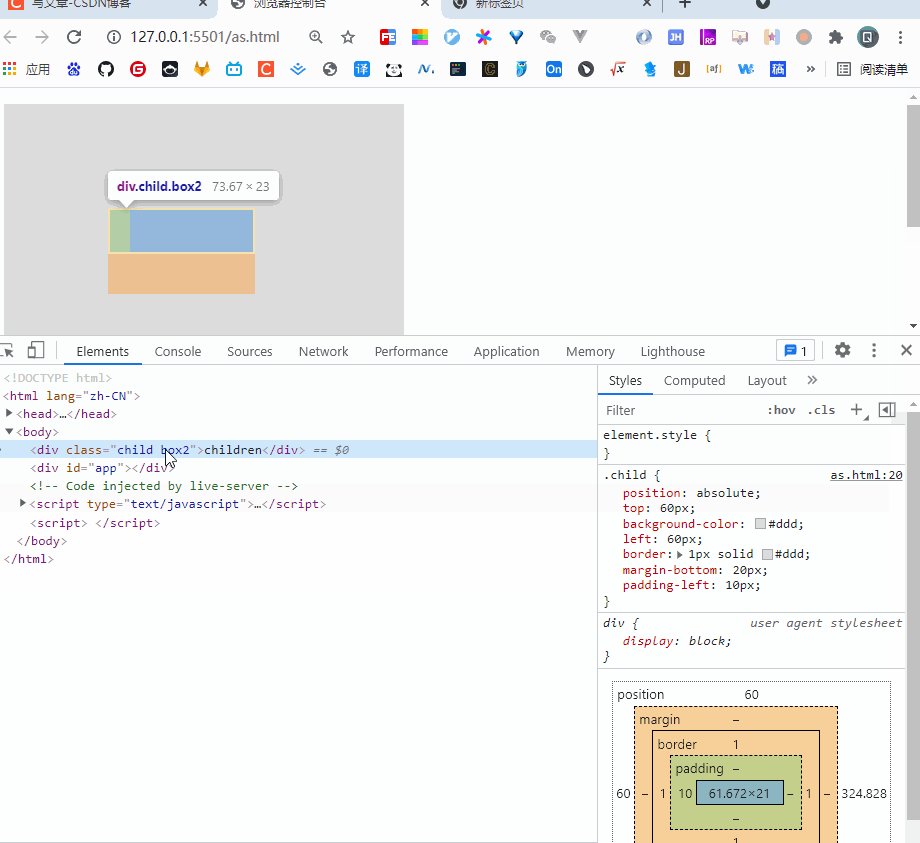
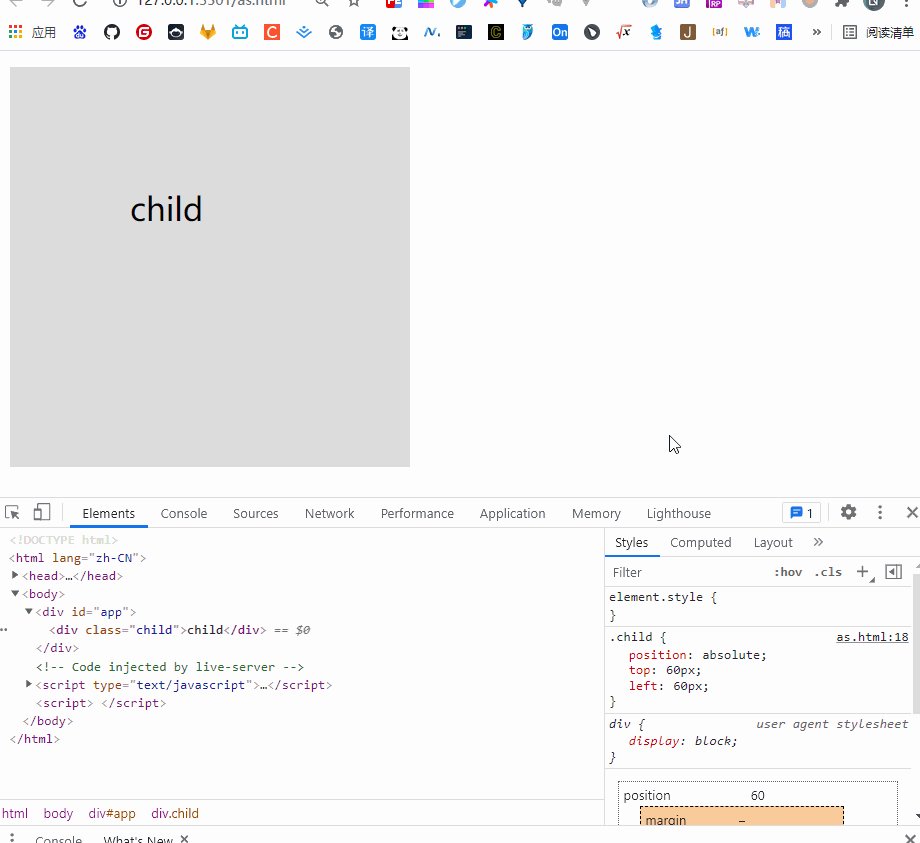
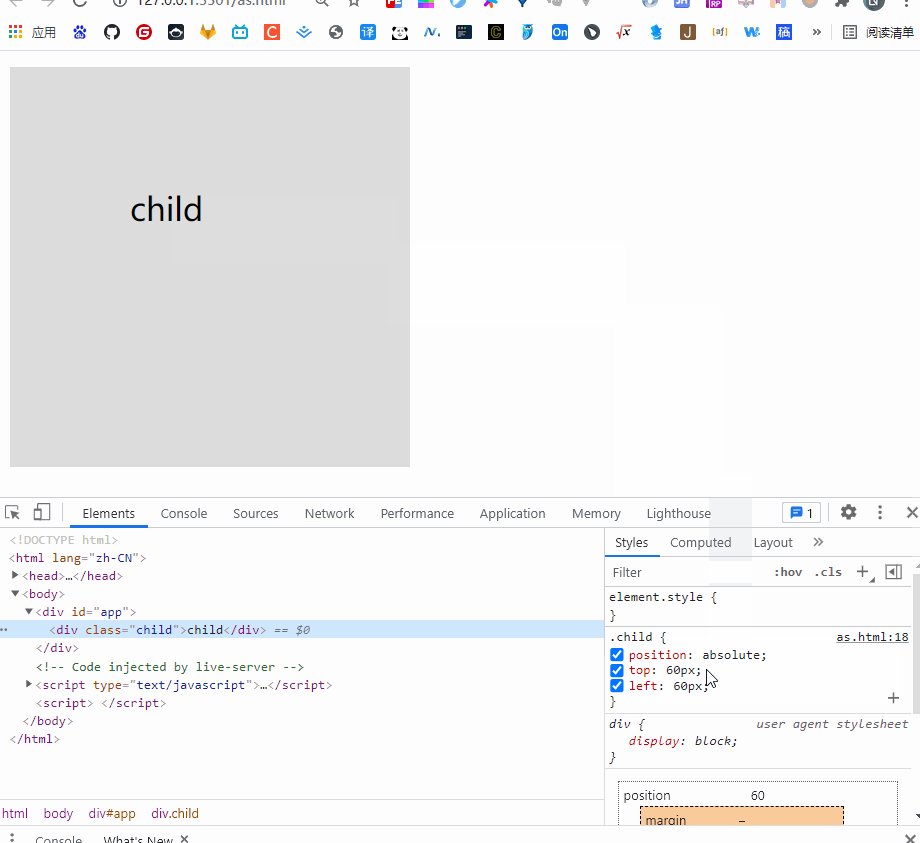
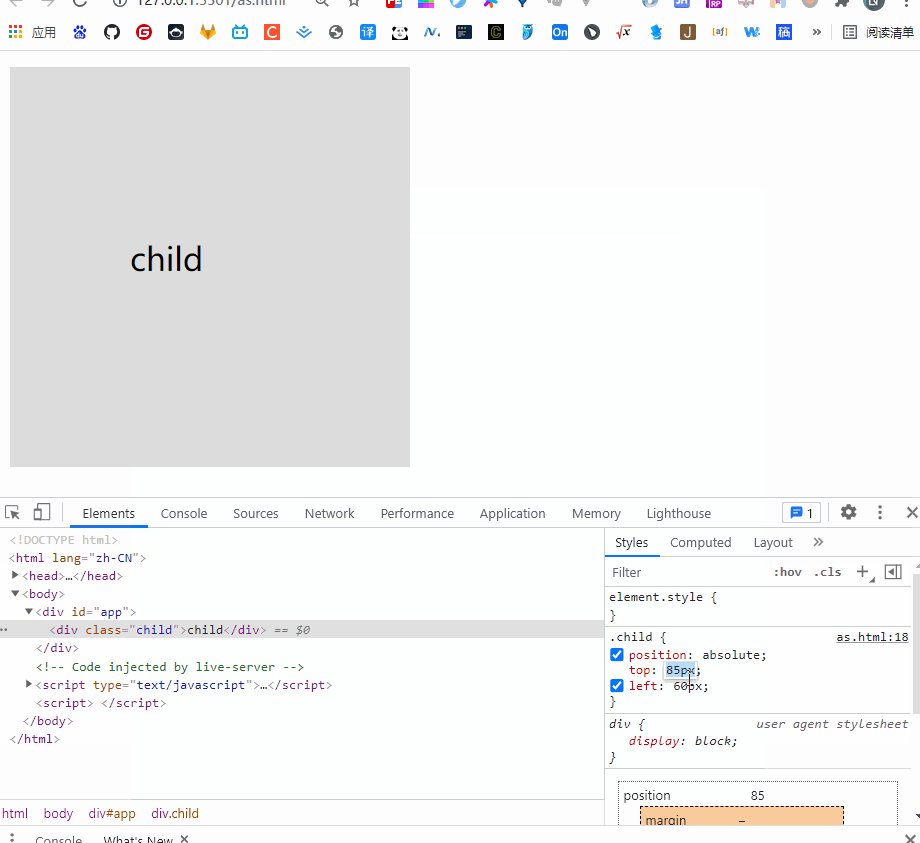
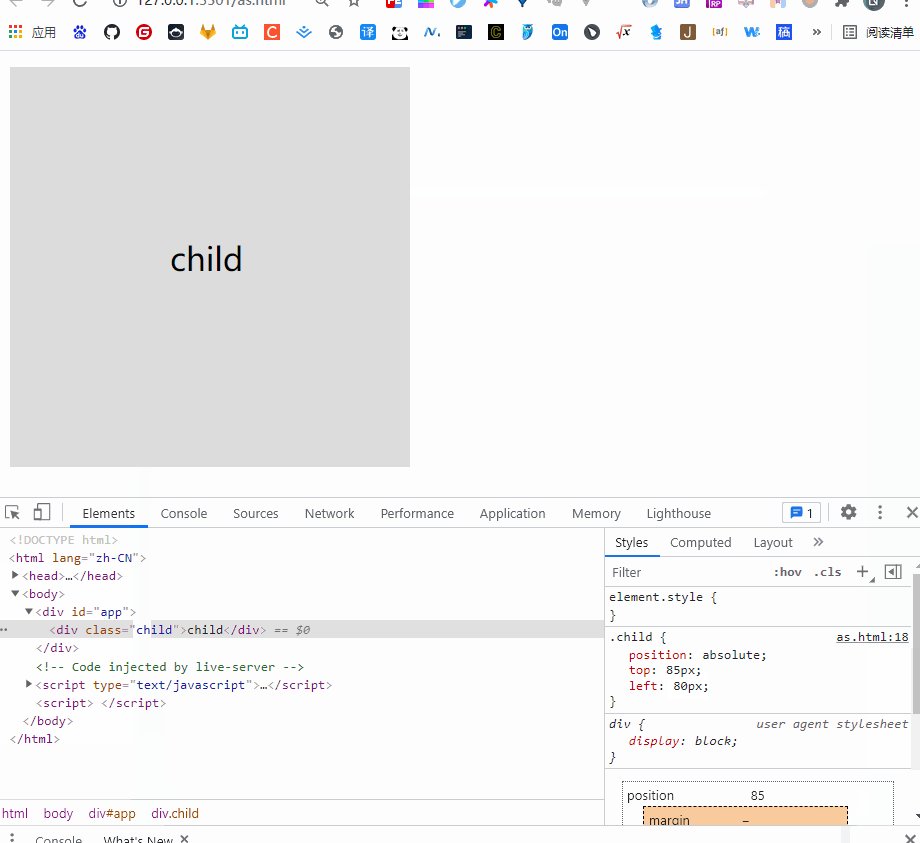
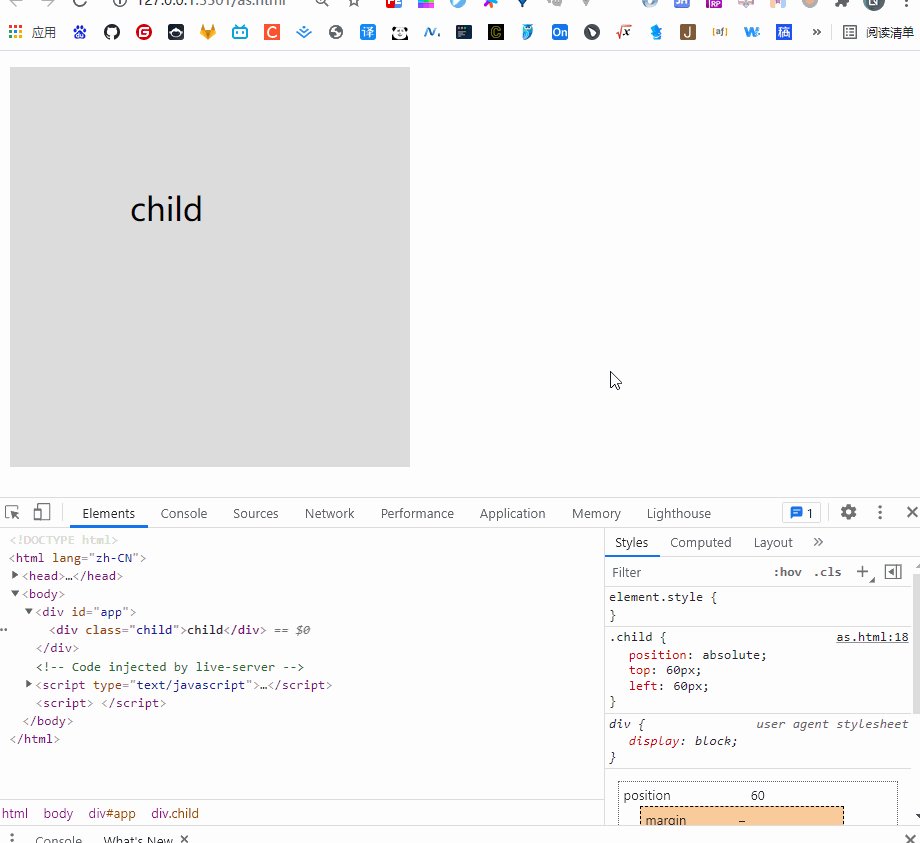
属性值调试
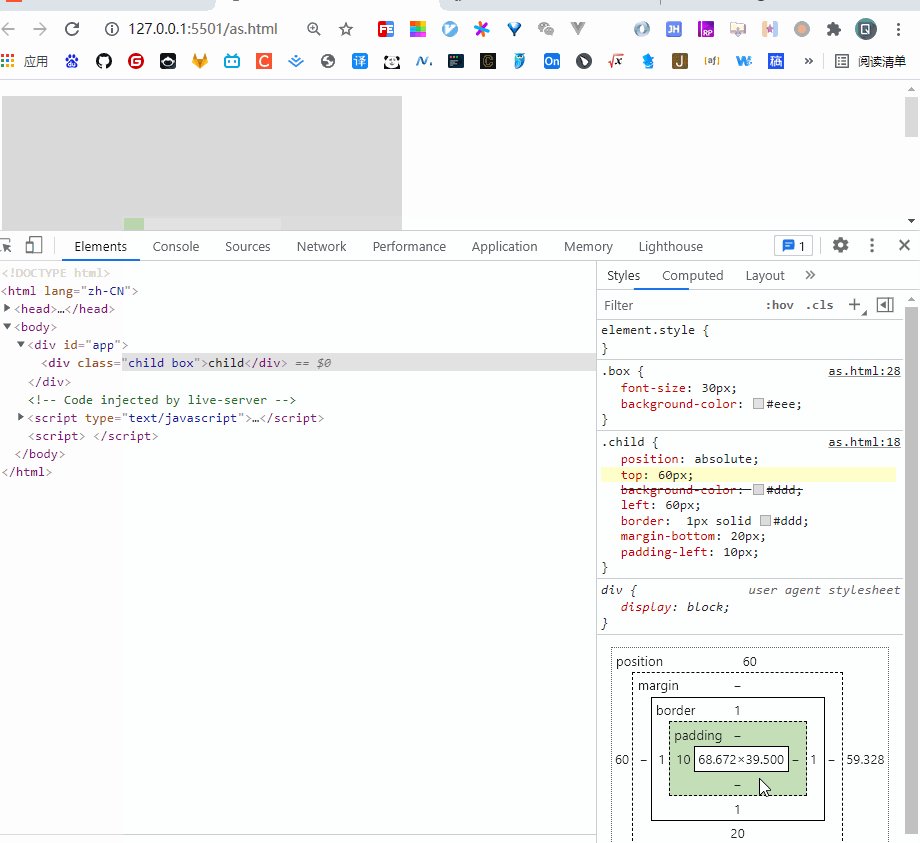
我们不一定要修改代码来改变css,可以直接在浏览器调试
例如定位元素,可以在浏览器端动态调整元素的位置,鼠标左键属性值后,出现悬浮块后,保持鼠标位置不动,滚动滚轮即可改变数值的大小待满意后再记住数值,再代码中修改

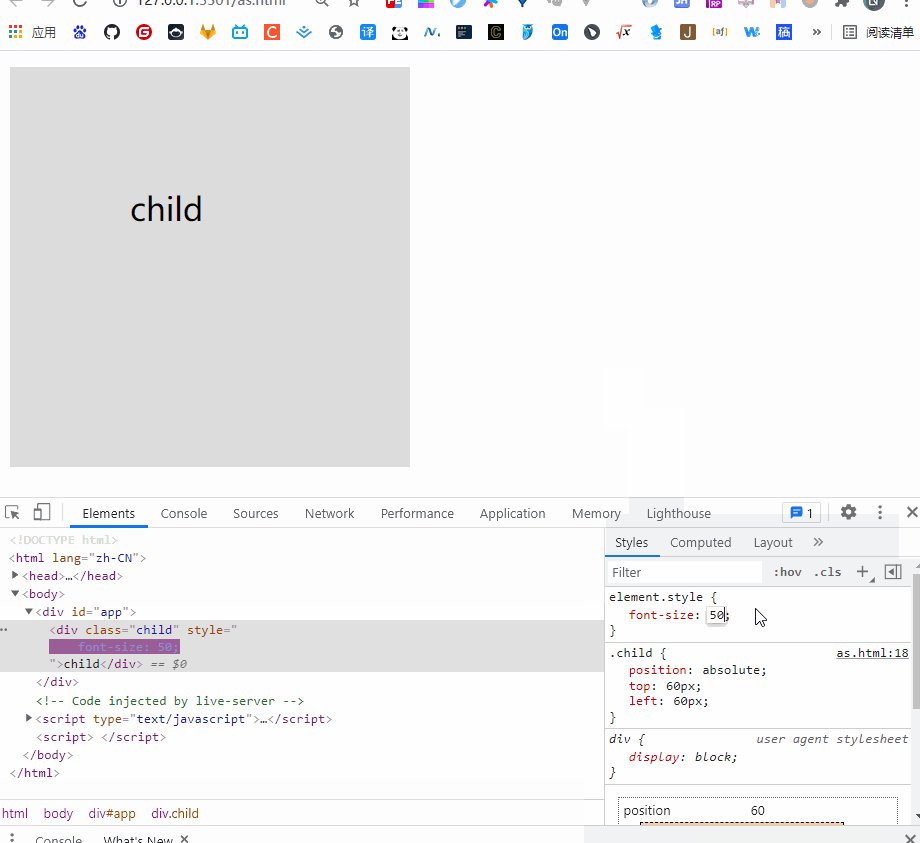
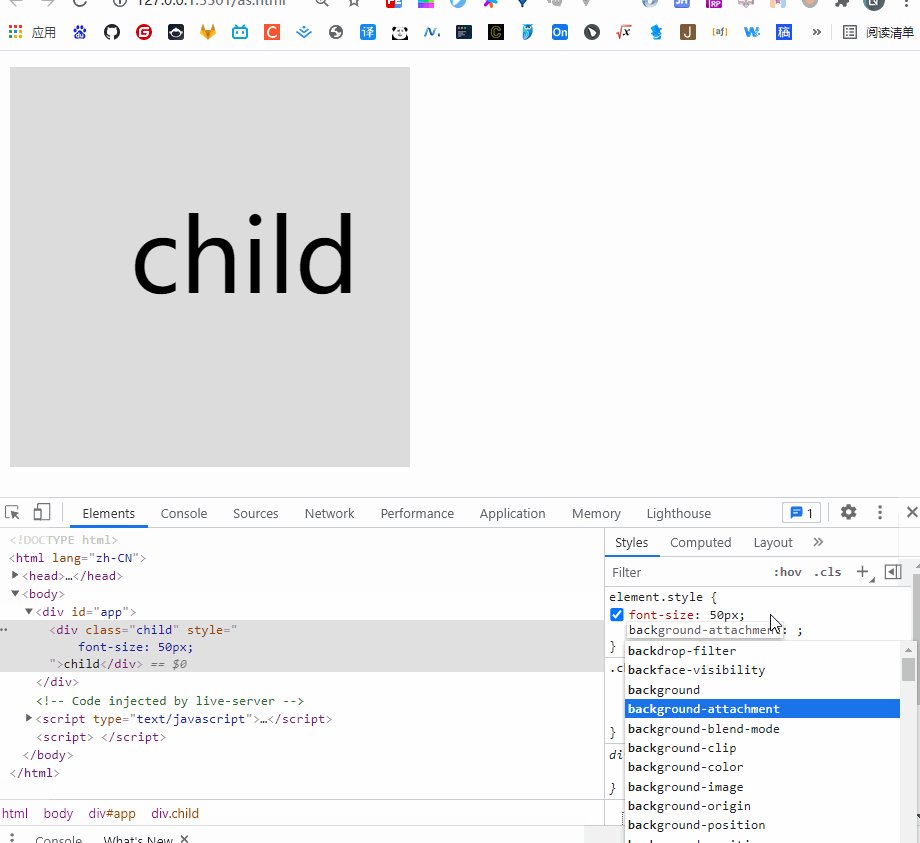
新增属性
当不确定是否要有某个css属性时,可以在这里增加调试,省去了css不合适又删掉的麻烦

注意:

快速定位css
特别是在复杂的场景,一个标签可能被十几个css类作用着。这样可以很方便找到生效的元素在哪个类中

五、 Console调试
控制台大多时候是输出console.log语句执行的代码
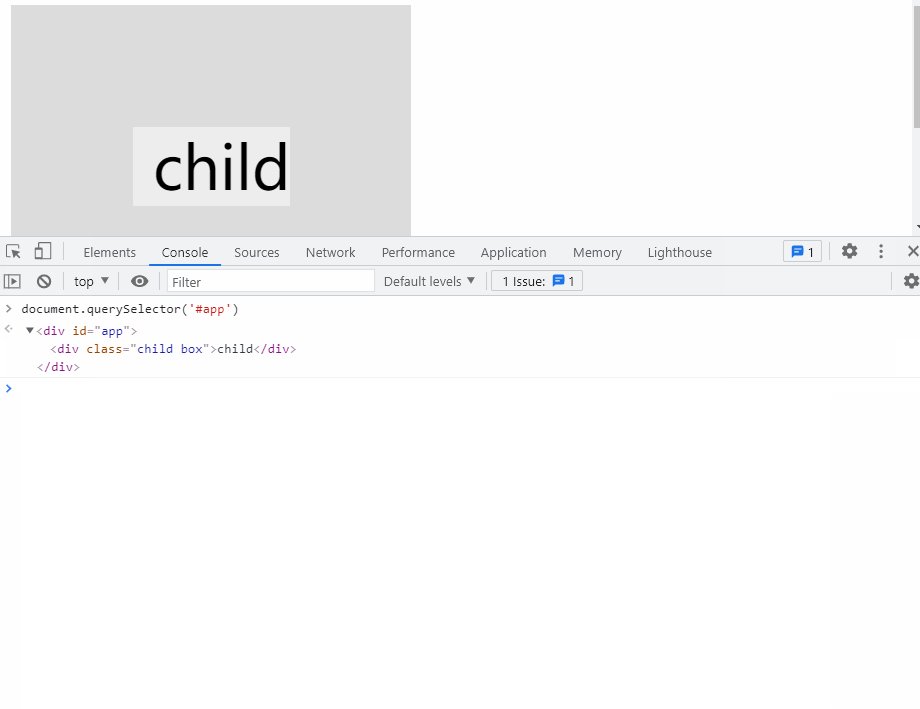
<body>
<div id="app">
<div class="child box">child</div>
</div>
</body>
<script>
console.log('hello,world')
console.log(document.querySelector('#app'))
</script>

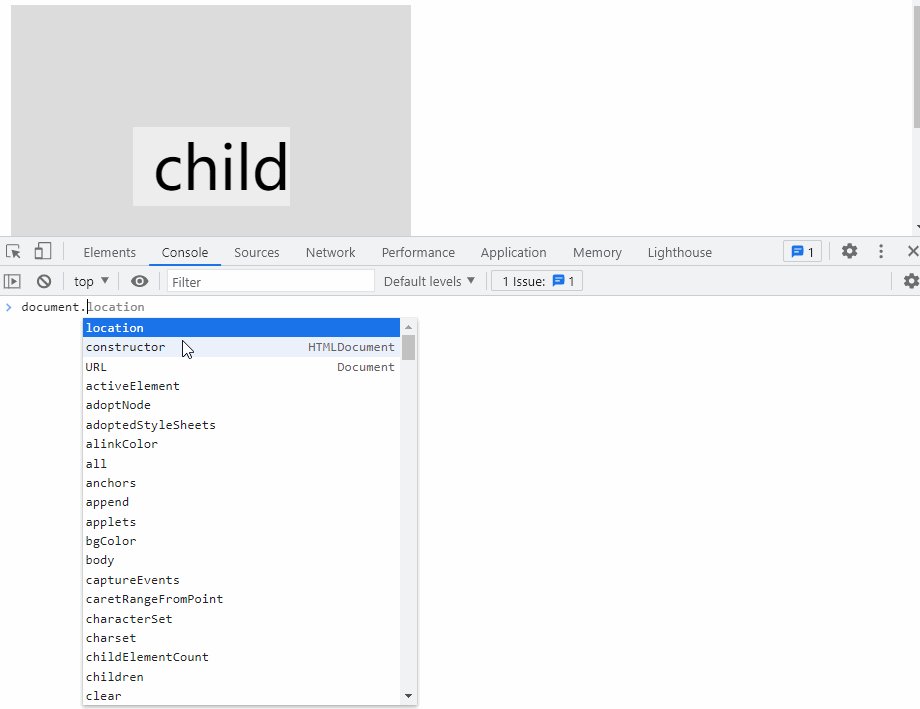
实际上console就是一个js执行器
如果有人问你怎么执行javascript代码?需要下载类似java的JVM或者c语言的gcc编译器吗?
你就告诉她,直接打开任何一个网页,按下F12,console里面直接可以执行,而且上下文是联系的,你输出一句它执行一句,浏览器会为每一条语句用console.log()包裹,所以console.log(let str1 = "hello")会输出undefined,但是语句确实是执行成功了

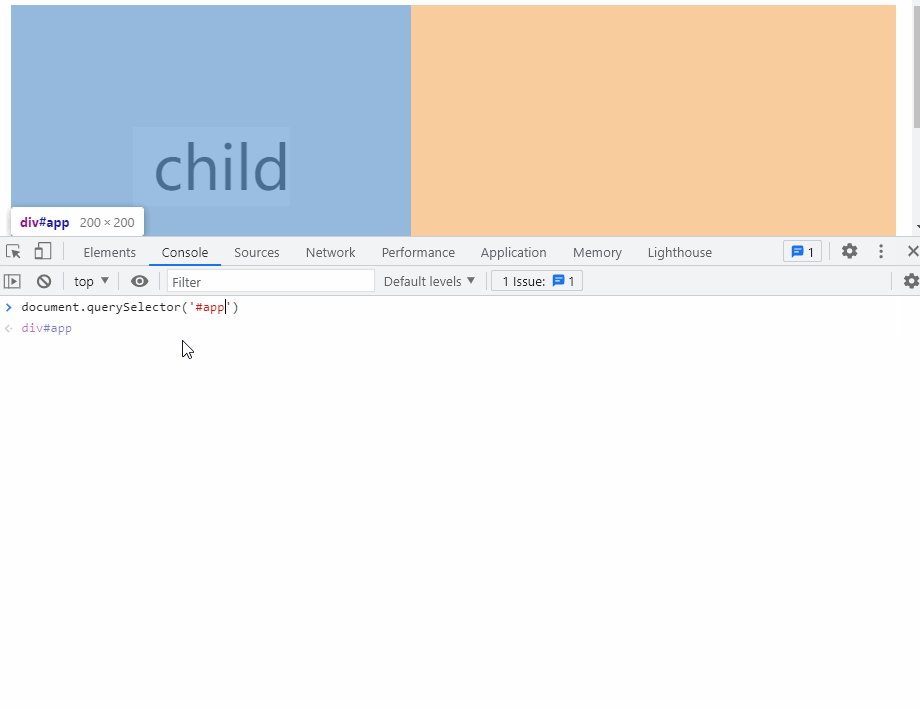
与HTML的联系:
<body>
<div id="app">
<div class="child box">child</div>
</div>
<script>
//在控制台里执行,作用相当于新开一个script标签,然后在这里执行js代码
</script>
</body>
所以我们能通过document.querySelector()获取html元素

Console带来的启发
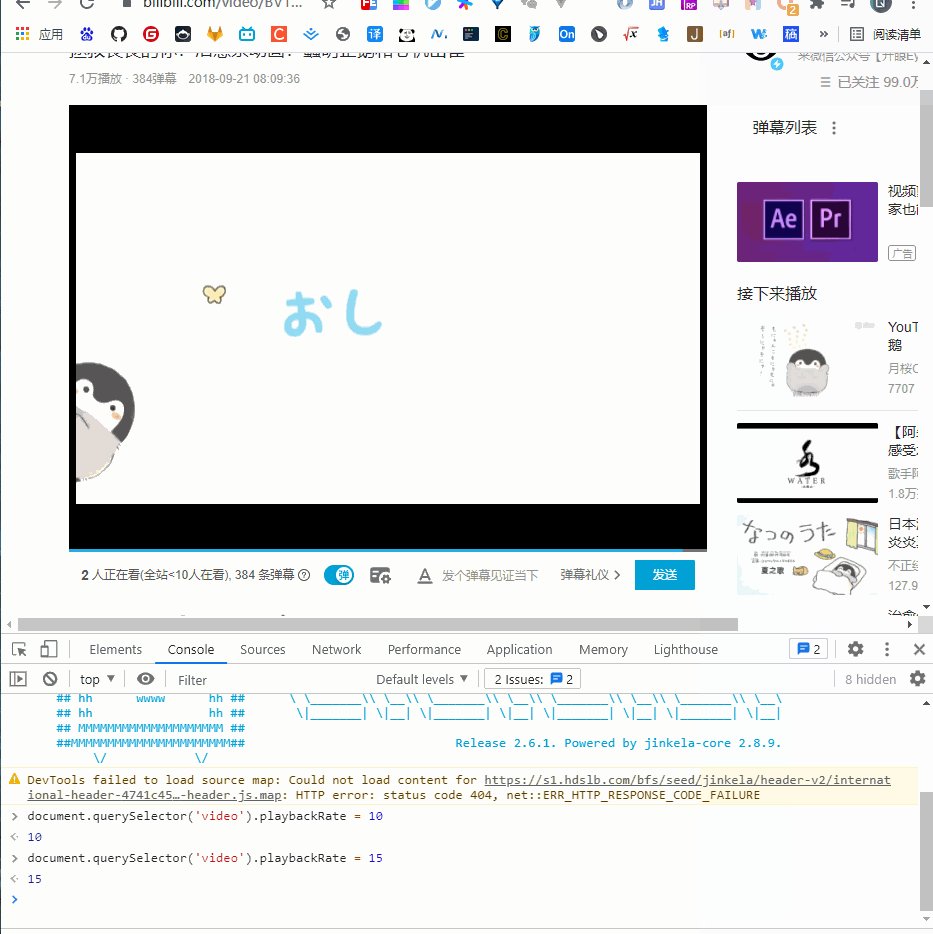
如果console里面的代码能联系上下文执行的话,那么我们是不是可以做这样一件事呢?
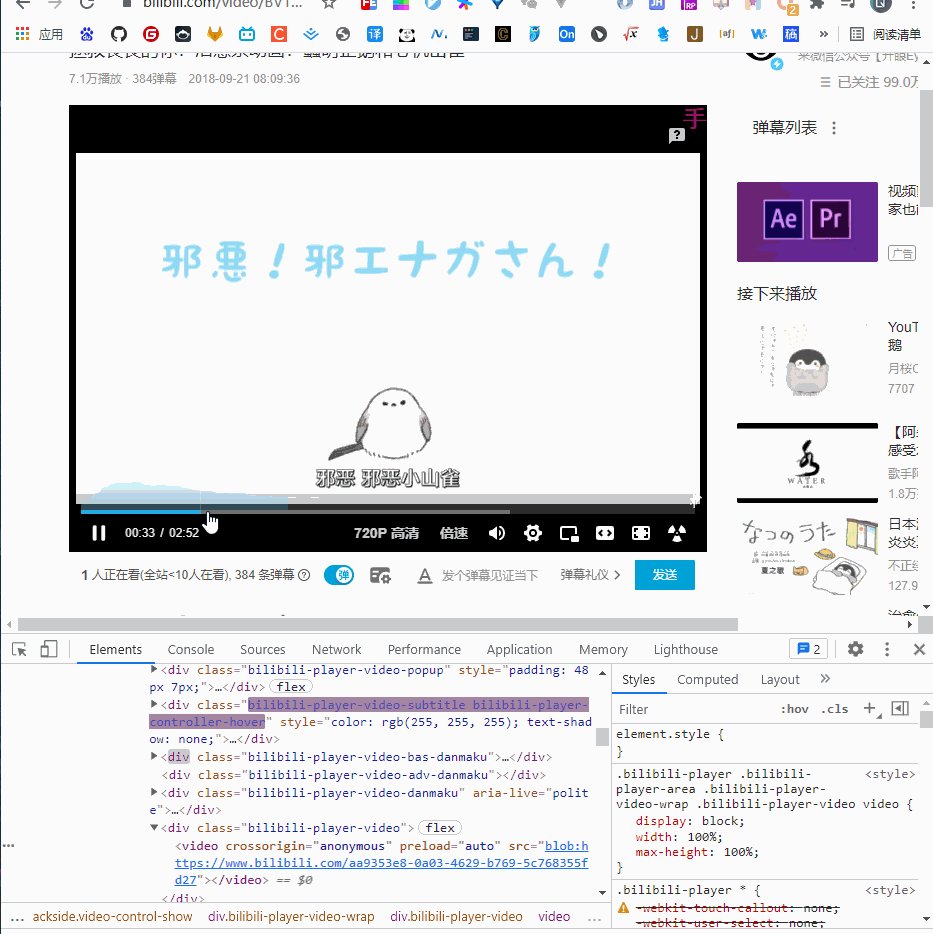
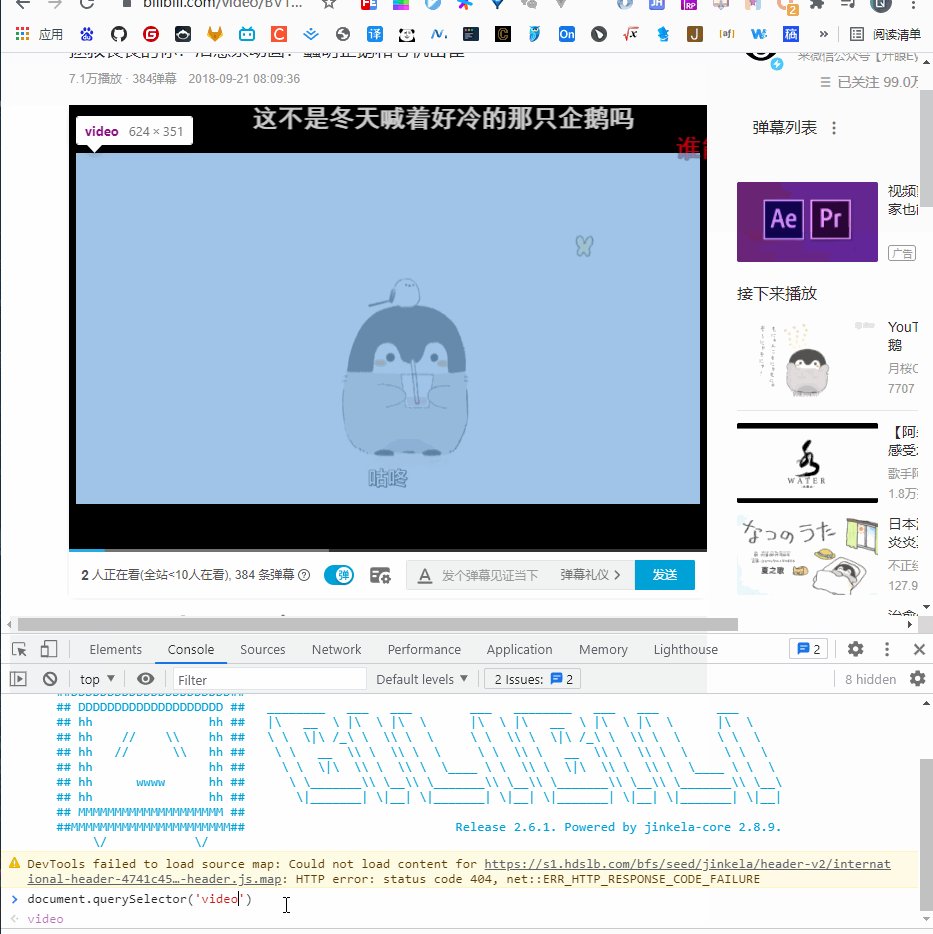
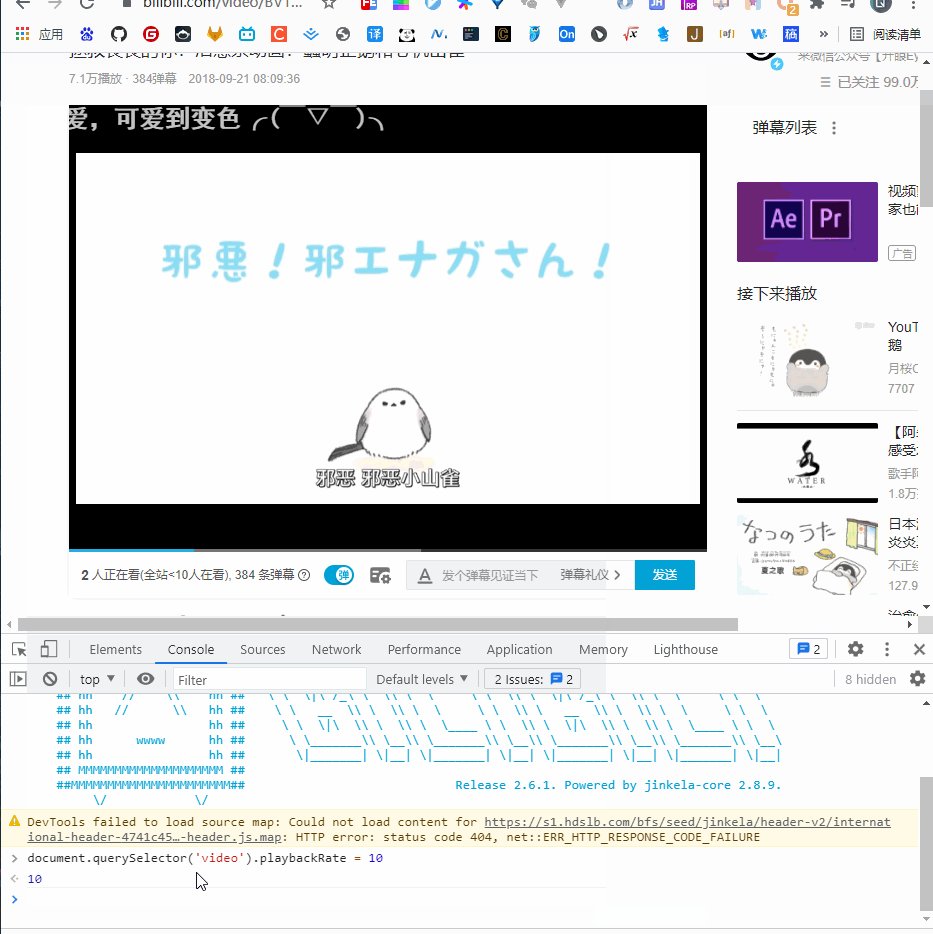
捕捉视频的标签,然后改变它的播放速率
对于某些没有倍速的网课来说,开个加速,视频分分钟结束(最快只能16倍)
如果你也在学习前端,如果这篇文章帮助到了你,欢迎点赞收藏加关注,后续将会推出更优质的内容~