
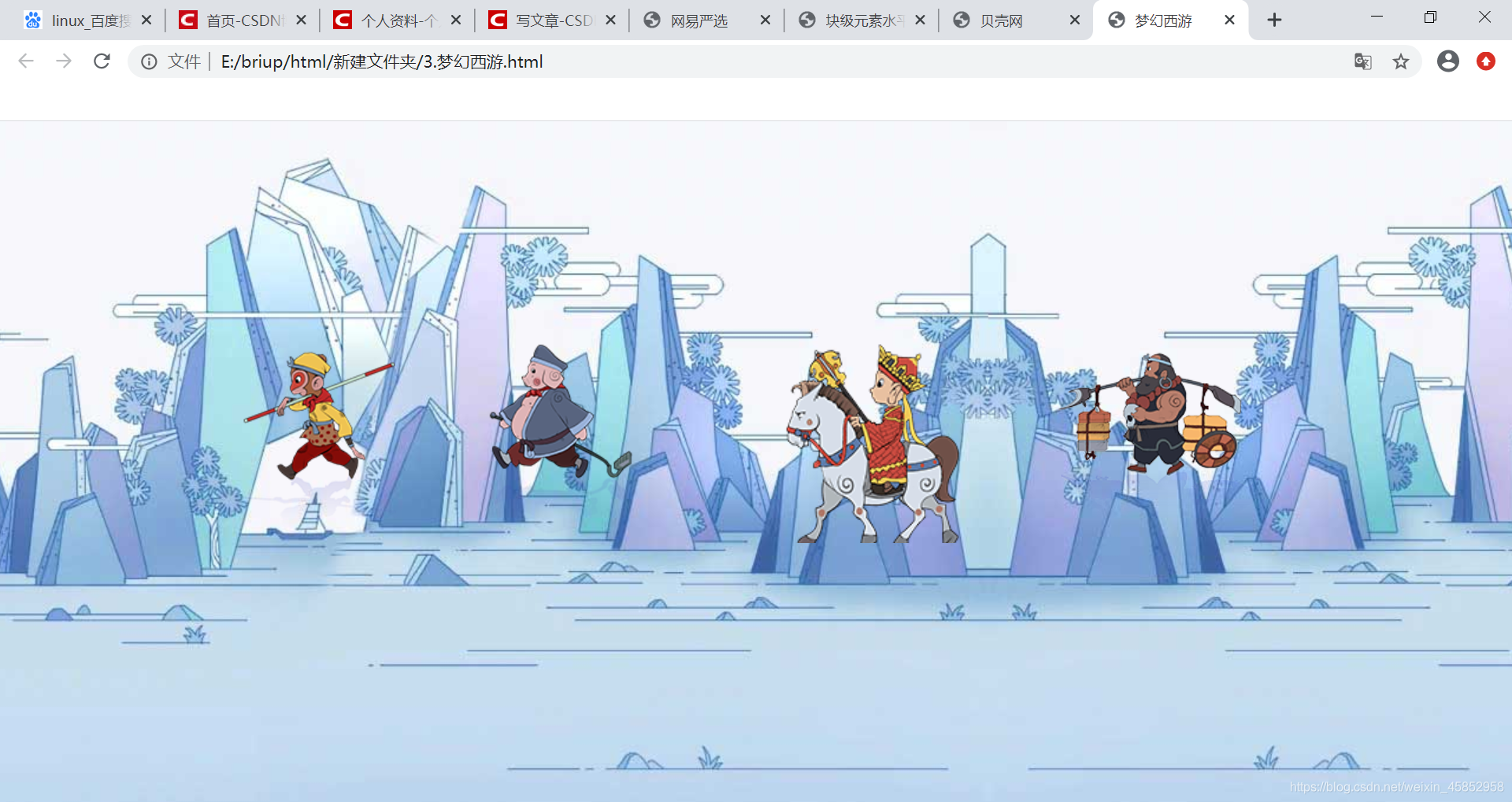
实现背景向后移动以及人物走路的动画效果。
实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>梦幻西游</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
html,body,.content{
width: 100%;
height: 100%;
}
.content{
position: relative;
width: 100%;
overflow: hidden;
}
.bg{
width: 3920px;
height: 100%;
background-image: url('https://www.17sucai.com/preview/826404/2018-06-25/xyj/imgs/2.jpg');
background-repeat: repeat-x;
animation-name: bg;/* 引用的动画名称 */
animation-duration: 30s;/* 动画持续时间/次 */
animation-timing-function: linear;/*动画执行的时间曲线为线性,即匀速*/
animation-iteration-count: infinite;/* 无限循环 */
}
.st{
position: absolute;
width: 950px;
height: 180px;
left: 50%;
margin-left: -475px;
bottom: 220px;
}
.st>ul{
width: 950px;
height: 180px;
display: flex;
}
.st>ul>li{
flex: 1;
margin-right: 50px;
overflow: hidden;
}
.st >ul >li >div{
width: 1600px;
height: 180px;
font-size: 0;
animation-name: st; /* 引用的动画名称 */
animation-duration: 1s;/* 动画持续时间/次 */
animation-iteration-count: infinite;/* 无限循环 */
animation-timing-function: steps(8);/* 图长1600px,走8步,每次跨度为200px */
/* 引用动画效果名为st的动画,1s内走八步,每部跨度为200px即为一张小图,打开浏览器将无限循环至关闭浏览器 */
}
.st >ul >li >div>img{
width: 100%;
}
@keyframes st{ /*动画效果,从师徒图片的最左边到图片的最右边*/
from{
margin-left: 0;
}
to{
margin-left: -1600px;
}
}
@keyframes bg{/*动画效果,从背景图片的最右边到图片的最左边*/
from{
margin-left: -1920px;
}
to{
margin-left: 0px;
}
}
</style>
</head>
<body>
<div class="content">
<!-- 背景 -->
<div class="bg"></div>
<!-- 师徒四人 -->
<div class="st">
<ul>
<li>
<div><img src="https://www.17sucai.com/preview/826404/2018-06-25/xyj/imgs/west_01_3ca39fe.png"></div>
</li>
<li>
<div><img src="https://www.17sucai.com/preview/826404/2018-06-25/xyj/imgs/west_02_47bad19.png"></div>
</li>
<li>
<div><img src="https://www.17sucai.com/preview/826404/2018-06-25/xyj/imgs/west_03_f962447.png"></div>
</li>
<li>
<div><img src="https://www.17sucai.com/preview/826404/2018-06-25/xyj/imgs/west_04_6516d80.png"></div>
</li>
</ul>
</div>
</div>
</body>
</html>