大家好。我是不知名设计师 l1m0_,今天分享内容为:10个使用率超高的Figma插件,文末我还会为大家解答“Figma有汉化版吗”这个问题,埋个伏笔,接着往下看吧。
Figma,相信屏幕前的大家都很熟悉了。作为一款功能超强大的设计工具,Figma使用起来非常方便快捷,不过,在这其中许多功能各异的插件却容易让我们眼花缭乱,但其实!
Figma插件完全不需要代码知识,可以说是有手就行。因此,这篇文章我将为大家推荐设计师们使用率超高的10个Figma插件,无论是工作还是生活中都有可能用到!

01 背景移除

背景移除通常运用在处理需要分离图片背景、标志以及其他类似视觉效果的情况下。使用这款插件无需抠图,只需要选中图像背景,即可精确快速的删除改图像背景,留下背景透明的图片。既可以帮助设计师快速删除或者修改图片的背景,也可以快速提取元素进行使用。
02 组件资源库

组件资源库,是指界面设计中常用的一些控件和元素,有不同的类别和组合方式。
- 组件资源库工具插件能够高效帮助设计师们管理组件,帮助设计师清晰了解所有的设计组件。
- 对组件进行定位,帮助设计师快速找到需要的组件。
- 组件资源库插件能够实时同步,所有的组件都能够云端同步到资源库中。
03 表格自动生成器

表格在界面设计中很常见,它是一种用于整理数据信息的方法,也是一种可视化呈现形式。并且,表格还会应用在各种软件中,这款插件能够帮助设计师自动生成各种想要的表格。无论是表格中简单的行、列设置,还是更复杂的结构排列,这款表格创建插件都能帮你实现,而且支持设计师自定义、个性化创建表格样式。
04 渐变颜色生成器

渐变色能让物体呈现从一种颜色过渡到另一种颜色的变化,通常分为色相渐变和明度渐变。这款插件能够快速帮助设计师生成不同的渐变颜色,一键即可生成多个渐变色。不仅方便高速,而且生成的渐变颜色视觉效果极佳。
05 Pexels

Pexels 插件是一款开源免费图库,它能够为 Web 开发人员和设计人员提供各种类型的高质量、可商用图片。使用Pexels 插件,可以在设计项目中快速使用插件里的图片,并且能够无缝访问其丰富的媒体资产库。这样在为我们提供高质量图片的同时,也能够帮助我们减少寻找图片的时间,助力高效工作。
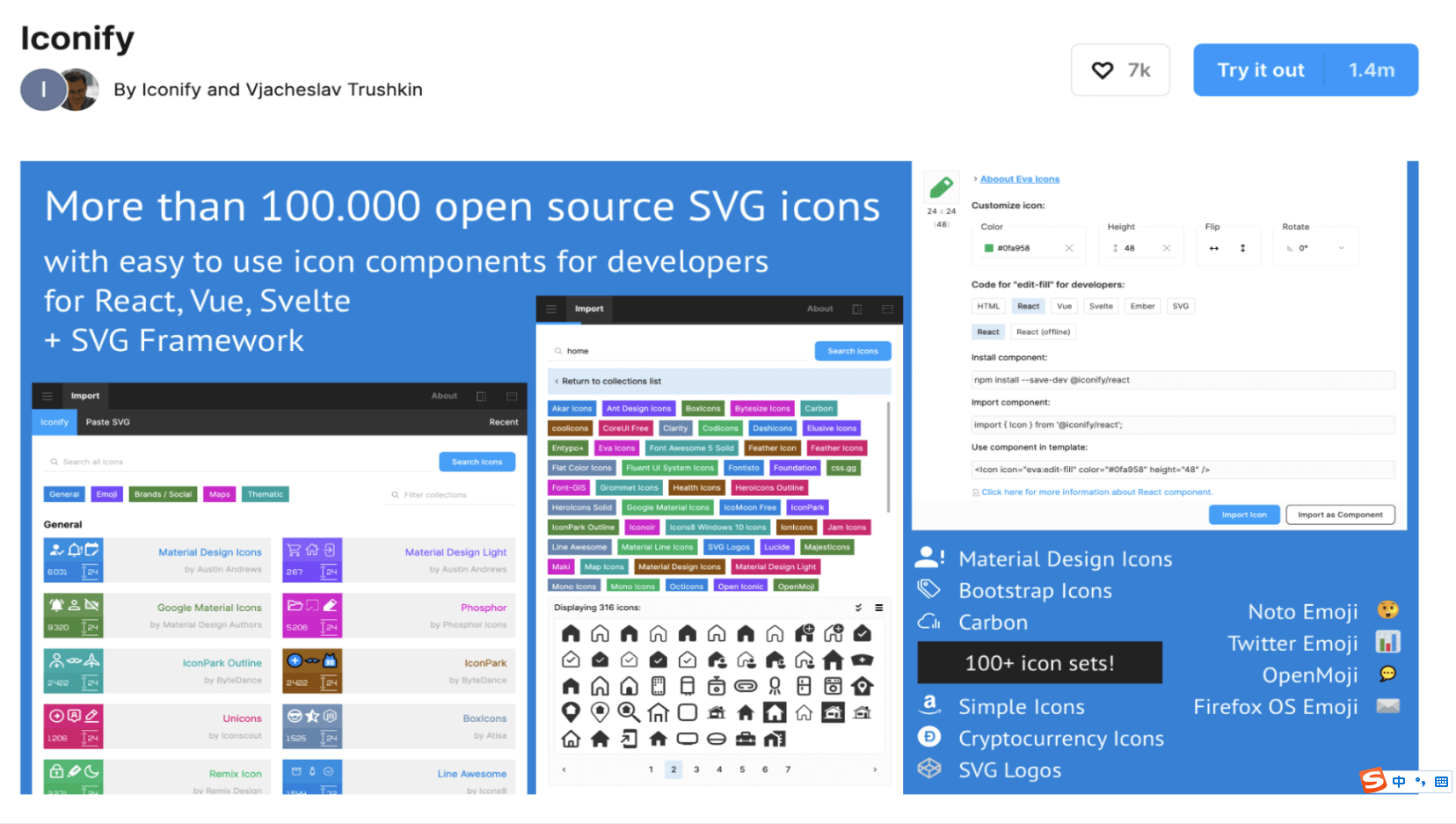
06 Iconify

在界面设计中,图标能够高度概括和快速传视觉信息,是网站和应用程序界面设计中的重要环节。Figma插件 Iconify ,能够帮助设计师提供图表设计方面的帮助,简化设计师设计步骤,使设计师的作品中的图标变得更简单,但并不会影响其视觉效果。使用这款插件,设计师可以访问来自不同图标库的海量图标。
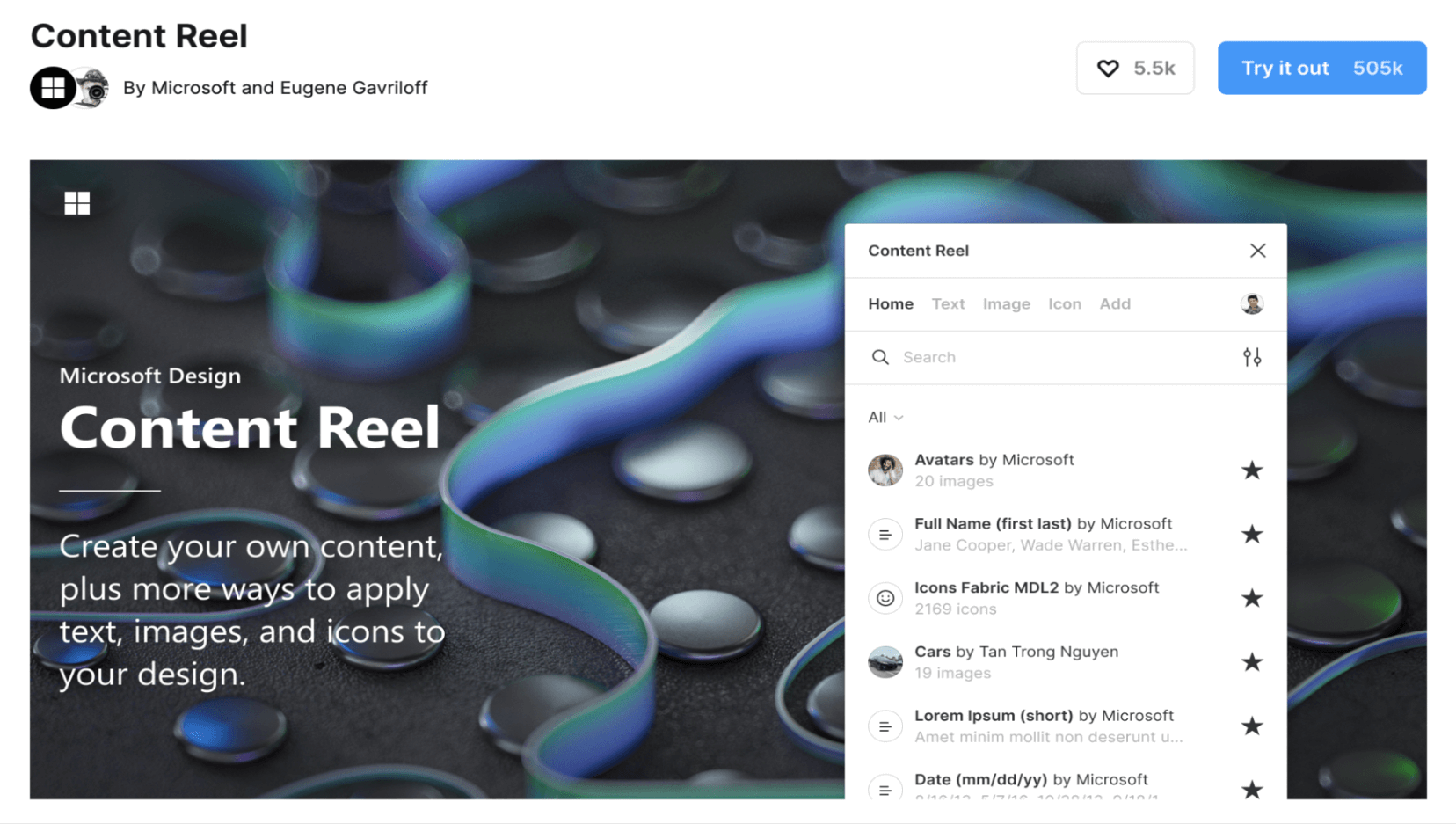
07 Content Reel

Content Reel 是一个很好用的生成虚拟数据Figma插件,它可以帮助设计师轻松生成虚拟数据,不必在这方面花费时间和精力。并且它还能够提供各种类型的数据,例如,在界面设计中常见的姓名、地址、电子邮件地址等数据信息。
08 LottieFiles

LottieFiles 插件是一个开源的动画库,仅用几行代码就可以在网页中添加轻量级和可扩展的动画。不仅操作简单方便,而且能够实现极佳的动画效果。并且它能够运用于不同平台,性价比极高。Figma插件 LottieFiles ,包含了多个免费的动画资源,除了能为设计师提供丰富的动画资源,还能够帮助设计师将动画快速导出为代码文件,实现与开发人员无障碍沟通。
09 Design Lint

这个Figma插件可以帮助我们检查设计文件中的常见问题,如未使用的样式、未使用的图层、重复的元素等等。它会自动扫描设计文件,然后生成一个报告,告诉我们哪些地方需要进行改进。这是一个非常有用的插件,可以帮助我们节省时间、提高设计质量。
10 Figmotion

Figmotion可以让我们在Figma中创建动画效果,让设计更具动感和交互性。它支持各种类型的动画效果,包括平移、旋转、缩放、淡入淡出等等,并且可以让我们快速创建复杂的动画序列。
Figam有汉化版吗?
看完这几款功能丰富的设计插件,朋友们是不是立马就心动了呢?先别急,虽然这些插件很强大,但其实Figma我们使用起来都有一些现实问题,比如Figam作为一款海外在线UI设计工具,是全英文界面,且在国内网络环境使用,响应速度会有延时,这对于我们国内UI设计师来说,也多了一些考验。
不过,不用担心,我已经为大家找到了国内汉化版Figma——Pixso!以下提到的所有插件,都可以在Pixso网站中免费查找和使用,在这里也推荐给各位朋友尝试使用(反正试试又不要钱)!
我是不知名设计师 l1m0_,下期见!