键盘输入方法
Input.GetKey(); 按住时返回True
Input.GetKeyDown(); 按下第⼀个帧返回True
Input.GetKeyUp(); 松开第⼀帧返回True 当前鼠标在屏幕的位置
通过传入KeyCode的值来实现按键操作
例如:
if(Input.GetKey(KeyCode.W))
{
transform.position += Vector3.up;
}
鼠标输入方法
Input.mousePosition ⿏标的屏幕坐标 (左下⻆0,0)
GetMouseButtonDown() 按下⿏标第⼀帧返回True
GetMouseButtonUp() 送开⿏标第⼀帧返回true
GetMouseButton() 按住⿏标返回True
对于方法来说,参数为0表示鼠标左键,1表示鼠标右键,2表示鼠标中间
虚拟轴/按键
设置虚拟轴/按键
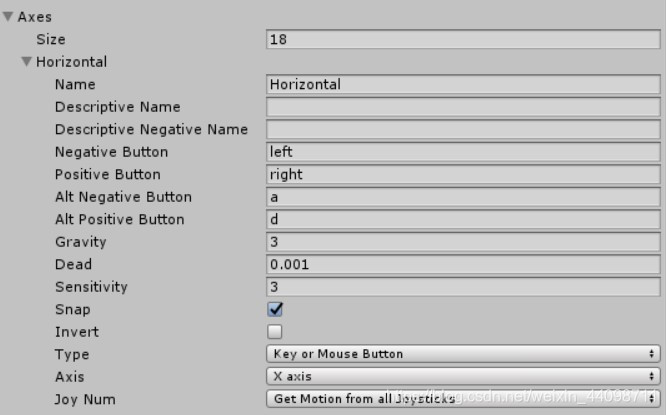
Edit => project setting => input打开面板

Size:设置虚拟轴/按键的数量 要增加轴/按键的话只需要增加该数值就可以了
Name: 轴的名字;
Descriptive Name: 正向方向描述;
Descriptive Negative Name: 反向方向描述;
Negative Button:该按钮用于在负方向移动轴,例如向左走
Positive Button:该按钮用于在正方向移动轴,例如向右走
Alt Negative Button:备选负按钮
Alt Positive Button:备选正按钮
Gravity:复位的速度,用于按键和鼠标;
Dead: 小于该值的输入值, 都会被视为0,用于摇杆。
Sensitivity(灵敏度): 对于键盘输入,该值越大则响应时间越快,该值越小则越平滑。对于鼠标输入,设置该值会对鼠标的实际移动距离按比例缩放
Snap对齐: 如果启用该设置,当轴收到反向的输入信号时,轴的数值会立即置为0,仅用于键/鼠标 输入。
Invert 反转: 启用该参数可以让正向按钮发送负值,反向按钮发送正值。
Type 类型:
①所有的按钮输入都应设置为键/鼠标 (Key / Mouse) 类型,
②对于鼠标移动和滚轮应设为 鼠标移动(Mouse Movement)。
③摇杆设为摇杆轴 (Joystick Axis),
④用户移动窗口设为窗口移动 (Window Movement)。
Axis 轴: 设备的输入轴(摇杆,鼠标,手柄等)
Joy Num 摇杆编号: 设置使用哪个摇杆。默认是接收所有摇杆的输入。仅用于输入轴和非按键。
常用的移动方法
官方组件角色控制器CharacterController
属性
| 名称 |
作用 |
| center |
相对于变换位置的角色胶囊体的中心 |
| height |
角色胶囊的高度,一般2.0 |
| radius |
角色胶囊体的半径 |
| isGrounded |
判断是否是地面 |
| slopeLimit |
爬坡限制,小于等于此角度可以上坡 |
| stepOffset |
以米为单位的角色控制器的台阶偏移量也可以称为,台阶高度,步高 |
| skinWidth |
角色碰撞的宽度,如果发生频繁的卡住现象,可以尝试调试这个值,当然也不能太大要和场景来决定 |
| velocity |
角色当前的相对速度,它允许你追踪角色究竟移动有多快 |
| minMoveDistance |
设置或者获取最小值,如果角色尝试移动的距离小于此距离,则根本不会移动。这可以用来减少抖动。在大多数情况下,该值应保留为0 |
| detectCollisions |
其他的刚体和角色控制器是否能够与本角色控制器相碰撞(默认值始终启用) |
| collisionFlags |
它给你角色与其他物体碰撞的全面信息 |
CollisionFlags.None表示没有碰撞
CollisionFlags.Sides表示侧面碰撞
CollisionFlags.Above表示上面碰撞
CollisionFlags.Below表示下面碰撞
方法
| 名称 |
作用 |
| controller.Move(Vector3 motion) |
角色不受重力约束,若希望实现重力效果可以自行加上 moveDir.y -= gravity; motion是下一个点 |
| controller.SimpleMove(Vector3 motion) |
Y轴速度会被忽略。速度单位是m/s。会受到重力的影响,返回值是是否着地。 |
SimpleMove
1、SimpleMove不受Y轴速度影响,只有X轴和Z轴方向的有效,且自带重力效果。
2、SimpleMove有返回值(BOOL类型),角色接触地面则返回true,否则返回false。
Move
1、Move可以理解为对一个角色的绝对控制,意思就是在XYZ轴上都不给值的时候,角色不管在什么位置都会静止不动,唯一会影响移动的就是各种障碍物的刚体碰撞,他会沿着刚体滑动,所以说这个是没有自带重力效果的。
2、Move方法有返回值(CollisionFlags对象),可以返回一些角色与任何物体碰撞的信息。
黄字转载地址
自己写的移动脚本和鼠标控制视角
通过虚拟按键来实现移动
using UnityEngine;
public class Text : MonoBehaviour {
float speed = 0.5f;
float moveSpeed = 0.5f;
void Update()
{
float H = Input.GetAxis("Horizontal");
float V = Input.GetAxis("Vertical");
if (H != 0 || V != 0)
{
transform.Translate(new Vector3(H, 0, V) * Time.deltaTime * moveSpeed, Space.Self);
}
}
}
镜头跟随鼠标旋转
using UnityEngine;
public class Text : MonoBehaviour {
public float speed;
private Camera camera;
private void Awake()
{
camera = GetComponentInChildren<Camera>();
}
void Update()
{
float mouseX = Input.GetAxis("Mouse X") * speed;
float mouseY = Input.GetAxis("Mouse Y") * speed;
mouseY = Mathf.Clamp(mouseY, -60, 60);
camera.transform.localRotation = camera.transform.localRotation * Quaternion.Euler(-mouseY, 0, 0);
transform.localRotation = transform.localRotation * Quaternion.Euler(0, mouseX, 0);
}
}