Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细)
本文目录:
一、vue的主要安装使用方式
二、node.js安装和配置
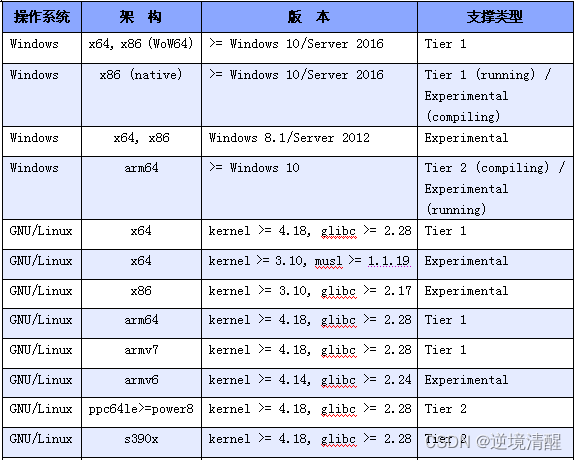
1、支持运行 Node.js的平台
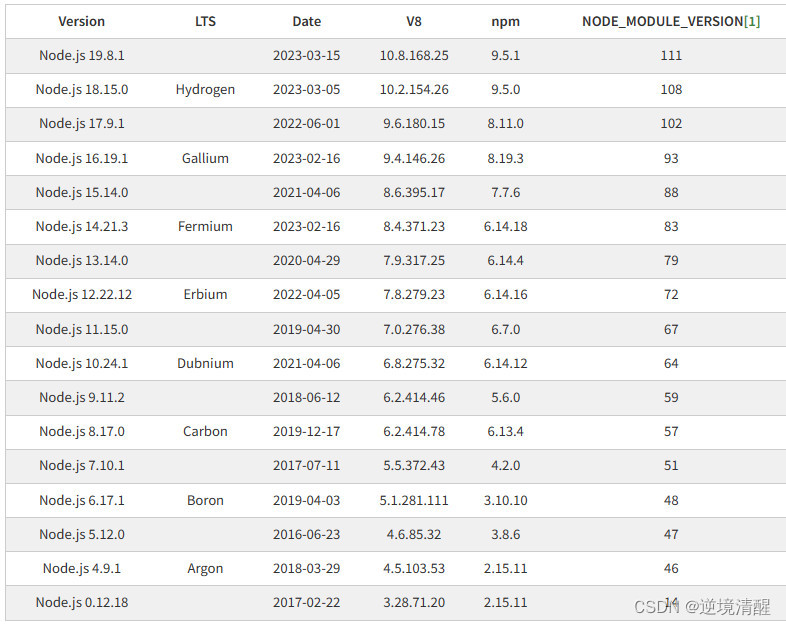
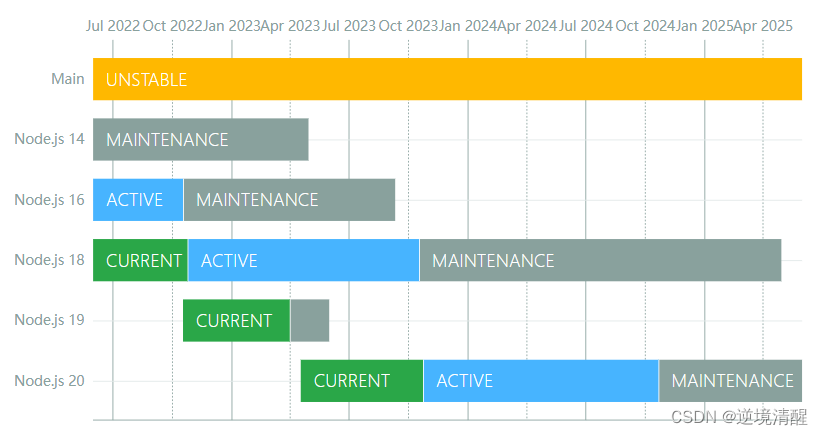
2、Node.js 版本开发发布时间表(日期可能会有变化)
3、下载安装node.js
4、node.js环境配置
(1)、检查node 和npm版本信息
(2)、配置npm下载时的默认安装目录和缓存日志目录
(3)、npm配置镜像站
(4)、配置环境变量
三、npm 安装vue 和脚手架、webpack模板
(1)、下载安装vue.js
(2)、验证vue安装
(3)、安装 webpack 模块
(4)、安装vue-cli 3.x脚手架
(5)、安装vue-router V4
(6)、查看一下npm的全局情况
四、打开Vue 项目管理器
五、创建运行 vue 3 项目
六、使用TypeScript进行开发 Vue3 的代码
七、vue及组件的卸载
八、vue项目结构
九、vue学习资源
十、Vue 安装过程中遇到的问题记录
十一、常见的npm命令
一、vue的主要安装使用方式
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
Vue.js是一个MVVM(Model - View - ViewModel)的SPA框架。
- Model:数据。
- View:视图。
- ViewModel:连接View与Model的纽带。
Vue.js的安装使用方式有几种,简单的只需要引入一个第三方的JS包即可。在<head>中引入Vue.js包。
本地搭建 Vue 单页应用,可使用npm安装方式,即本文主要内容。
使用全局构建版本#
使用了全局构建版本的 Vue,该版本的所有顶层 API 都以属性的形式暴露在了全局的 Vue 对象上。这里有一个使用全局构建版本的例子:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">{{ message }}</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
开发版本:https://cn.vuejs.org/js/vue.js
生产版本:https://cn.vuejs.org/js/vue.min.js
在开发环境下不要使用压缩版本,不然就失去了所有常见错误警告!
通过 CDN 使用 Vue#
你可以借助 script 标签直接通过 CDN 来使用 Vue:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
可以使用任何提供 npm 包服务的 CDN,例如 jsdelivr 或 cdnjs。当然,也可以下载此文件并自行提供服务。
通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。但是,你将无法使用单文件组件 (SFC) 语法。
对于制作原型或学习,可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@4.5.12"></script>
启用 Import maps#
在上面的示例中,我们使用了完整的 CDN URL 来导入,但在文档的其余部分中,你将看到如下代码:import { createApp } from 'vue'
我们可以使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue:
<script type="importmap">
{
"imports": {
"vue": "https://unpkg.com/vue@3/dist/vue.esm-browser.js"
}
}
</script>
<div id="app">{{ message }}</div>
<script type="module">
import { createApp } from 'vue'
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
npm方式安装vue
- npm方式
npm方式安装vue,详细介绍见下文。
二、node.js安装和配置
安装npm 需要安装note.js(NPM是包含在Node.js里的包管理工具),它具有以下功能:允许用户从NPM服务器下载别人编写的第三方包到本地使用。允许用户把自己编写的包或插件上传到NPM服务器供别人下载使用。来自各地的开源软件开发者可以使用 npm 互相分享和借鉴。包的结构使软件开发者能够轻松跟踪项目依赖项和版本。
1、支持运行 Node.js的平台

2、Node.js 版本开发发布时间表(日期可能会有变化)


3、下载安装node.js
官网下载最新版本:
https://nodejs.org/en/download/current/

点击Current当前最新版本,再点击左侧的Windows Installer(.msi),下载Windows Installer安装程序(node-v版本号-x操作系统代码.msi),
本例所下载的文件名是:node-v19.8.1-x64.msi。然后点击安装,选择自己要安装的路径,默认是C盘,你可以按自己需要修改安装位置,然后按Node.js Setup的安装提示点击下一步直到安装完成。
4、node.js环境配置
(1)、检查node 和npm版本信息
同时按window+R键,输入cmd,打开命令提示符窗口

输入: node –v (查看刚才所安装的node版本)

输入: npm –v (查看刚才所安装的npm版本)

(2)、配置npm下载时的默认安装目录和缓存日志目录
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为npm install express [-g] 执行全局安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径目录下,久而久之C盘很容易被占满(C盘足够大可以无视此步骤),通过设置,将默认安装目录和缓存日志目录重新配置到其他盘符节约C盘空间
此处举例选择放在:c:\ 00nodejs\nodejs\目录下的node_global目录里(也可提前在文件资源管理器中建立好相应的文件夹)
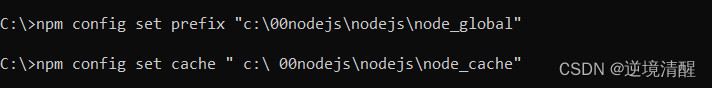
输入以下命令配置npm的全局模块的存放路径和cache的路径:
(路径按实际情况更改为自己的路径)
- npm config set prefix "c:\00nodejs\nodejs\node_global"
- npm config set cache " c:\ 00nodejs\nodejs\node_cache"

操作完成会在你所选择的路径建立node_global 和node_cache两个文件夹,如图:

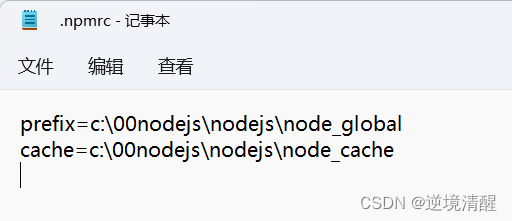
如果你想要修改设置的node_global和node_cache的名称,可以通过重新输入设置命令的方式修改,或者进入C:\Users\Administrator目录,(win11系统在C:\Users\数字串号下)找到一个没有名字的.npmrc文件,打开,修改或删除相应的路径文件键值:


查看一下npm的安装路径
- npm config get prefix查看npm全局安装保存路径
- npm config get cache查看npm安装缓存cache路径

(3)、npm配置镜像站
npm更换镜像源以及安装cnpm
-
临时指定淘宝镜像源:
npm --registry https://registry.npm.taobao.org install express
-
永久指定淘宝镜像源:
npm config set registry https://registry.npm.taobao.org
-
安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
检查镜像站是否正常工作:
- 方法一:命令:npm config get registry
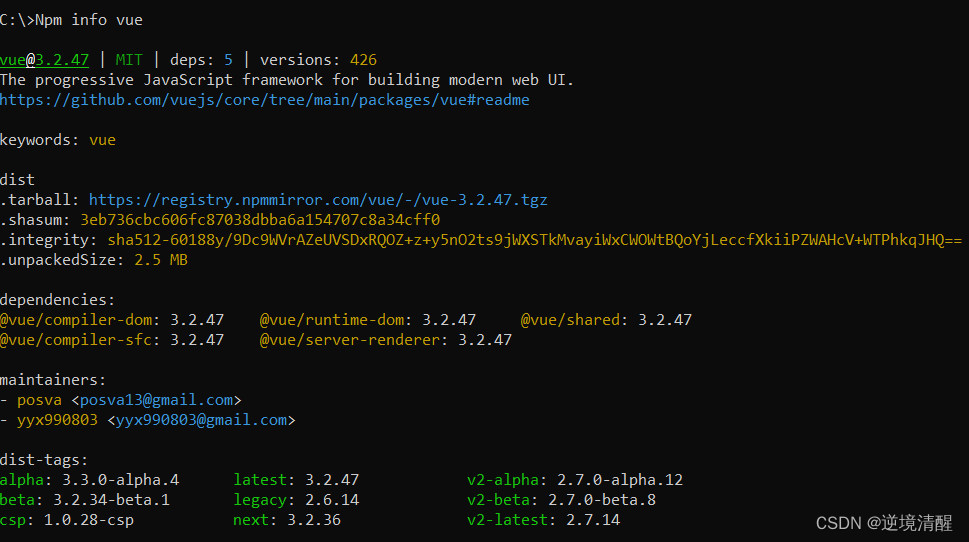
- 方法二:Npm info 包名 看看能否获得包名的信息
- 验证是否安装成功:
cnpm config get registry

我们来看一下npm获取的vue包的相关信息:

(4)、配置环境变量
步骤1:进入系统属性页面,系统----》系统信息----》高级系统设置----》高级----》环境变量-----》

步骤2:添加系统变量Path中的值,

【系统变量】下的
【Path】添加上node的安装目录路径【例如:c:\Program Files\nodejs\】
【Path】添加上刚才配置的npm下载时的默认安装目录和缓存日志目录

三、npm 安装vue 和脚手架、webpack模板
(1)、下载安装vue.js
安装vue.js命令:
- npm install vue -g (或:cnpm install vue -g)
这里的-g是指安装到global全局目录去(安装到global目录下,即node_global目录中)

或:

(2)、验证vue安装
验证安装是否成功
- npm list vue
- npm list vue -g

(3)、安装 webpack 模块
安装webpack模板,Webpack是一个模块打包器(bundler)。
在Webpack看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理
它将根据模块的依赖关系进行静态分析,生成对应的静态资源
安装 webpack 模块

查看webpack的版本

webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli:npm install --global webpack-cli,
安装 webpack-cli
安装 webpack-cli
- npm install webpack-cli -g

(4)、安装vue-cli 3.x脚手架
Vue CLI概述
Vue CLI 是一个基于 Vue.js 进行前端快速开发的脚手架(框架)。https://cli.vuejs.org/zh/
command-line interface,缩写:CLI,命令行界面,是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行;也有人称之为字符用户界面(CUI)。
通常认为,命令行界面(CLI)没有图形用户界面(GUI)那么方便用户操作。因为,命令行界面的软件通常需要用户记忆操作的命令,但是,由于其本身的特点,命令行界面要较图形用户界面节约计算机系统的资源。
安装vue-cli 3.x

(5)、安装vue-router V4
安装vue-router V4

(6)、查看一下npm的全局情况
查看一下npm的全局情况


四、打开Vue 项目管理器
打开Vue 项目管理器界面(vue ui会自动打开其网址:http://localhost:8000/project/select)


五、创建运行 vue 3 项目
创建项目(最好在cd进入到某盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
- 创建项目方式:
vue2.0的安装:vue init webpack 项目名
vue3.0的安装:vue create 3.0project项目名 ; ( 项目名不要取中文和大写字母。)
vue3.0创建vue项目
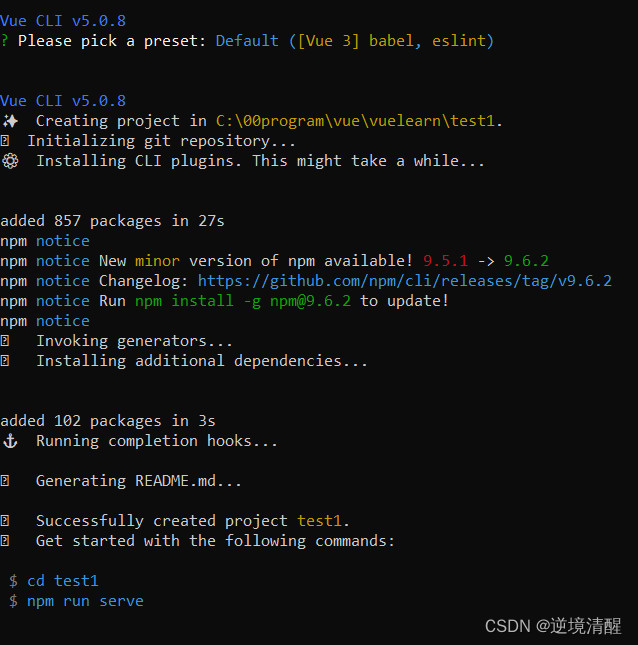
例如我在C:\00program\vue\vuelearn,建立项目名:test1
自动跳转到以下页面:

选择:Default ([Vue 3] babel, eslint)
系统自动建立好[Vue 3]项目:test1

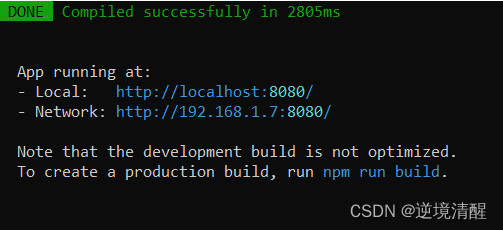
运行项目,cd 到我们的项目目录, 然后使用可以运行我们的项目
运行项目

在本地浏览器打开页面: http://localhost:8080/
打开网址如图所示:

结束vue项目运行
结束项目运行:ctrl+c,选择Y即可停止项目的运行。
六、使用TypeScript进行开发 Vue3 的代码
例如我在C:\00program\vue\vuelearn,建立项目名:tstest
自动跳转到以下页面:

因为要使用TypeScript进行开发 Vue3 的代码,所以不能直接使用Vue2、Vue3默认模板创建,这时候选择第三项 [Manually select features] 手动选择(自定义)。
这时候就会出现很多选项让你自定义选择:
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
(*) Babel
>(*) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
Please pick a preset: Manually select features
//请选择一个预设:手动选择功能
Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and<enter> to proceed)
//检查项目所需的功能:(按下<space>可选择、 <a> 切换全部、 <i> 反转选择和<enter> 继续)
这里我们按向下键到TypeScript选项,再按下<space>选定,然后再按回车进入下一层选择。
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 3.x
2.x
这里要选择 3.x 的版本,点击回车,
Use class-style component syntax? (y/N)
然后会提示是否需要使用class-style,选择n。
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)
是否使用TypeScript和Babel的形式编译 JSX.这里我们也选择n
然后会出现ESLint的一些配置,这里我们选择第一项,默认就好,
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
回车后会让你选择增加lint的特性功能。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to
proceed)
>(*) Lint on save
( ) Lint and fix on commit
选择默认Lint on save,回车,出现下面问题:
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)你更喜欢在哪里放置 Babel、ESLint 等的配置?(使用箭头键)
In dedicated config files =》 每项配置有单独的文件
In package.json =》在package.json 文件中
选择这些配置文件时单独存放,还是直接存放在package.json文件里。这里选择放在单独的文件里(In dedicated config files)。
Save this as a preset for future projects? (y/N)
最后一个问题,
Save this as a preset for future project? =>是否为保存配置习惯文件,存了后下次新建新项目选择配置时就会有此选项了。这里选择不用(n)。
系统自动完成Creating project 建立项目名:tstest,支持使用TypeScript进行开发 Vue3 的代码
Vue CLI v5.0.8
✨ Creating project in C:\00program\vue\vuelearn\tstest.
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)