一.业务背景
我做的是一个要货小程序,没有华丽的页面,没有购物车,就是在要货页面填写要货数量,然后跳转到预览页面。预览页面有保存和支付按钮。可以先点保存,再点支付。也可以直接点支付,支付的同时进行保存。
问题:支付成功后直接跳转回菜单页面,但是保存后会停留在预览页面,毕竟还有个支付按钮可以点。问题就在这了,保存成功后点回退页面,不应该再回到要货页面,而应该回到菜单页面。
二.解决过程
1.第一步,我在预览页面做了自定义头部导航栏,根据订单号是否为空,来判断是跳回一个页面,还是跳回菜单页面。因为保存之后就有订单编号了,而保存之前,订单号为空。如果订单号为空的话,用户是可以返回到要货页面修改要货产品和数量 。我本以为这样就解决问题了,因为我自己测试正常。结果让产品一测试,产品说,点导航栏回退没有问题,但是左滑或右滑退出页面的效果还是不对。
<at-nav-bar
:border="false"
class="demo-nav-bar"
color="#333"
leftText="预览"
leftIconType="chevron-left"
@click-left-icon="handleBackClick()"
/>
function handleBackClick() {
if(state.orderId == "") {
Taro.navigateBack({
delta: 1
});
} else {
Taro.switchTab({ url: "/pages/menu/index" });
}
}
2.我就开始想这个左滑右滑手势的问题,首先我同事给我发了一个禁用左滑右滑的属性,我查了一下,发现这个公告,这个属性已经不支持了。

3.我又在百度上搜索怎么小程序怎么监听左滑手势,找到了如下资料,用几个touch事件计算鼠标移动长度来判断是不是要滑出页面。
微信小程序监听手势左右滑动_小居米的博客-CSDN博客_小程序监听左右滑动
然而不知道是我属性没写对,还是什么,因为vue中属性的名称和原生小程序是有差别的。总之这几个touch事件我加了没有看到效果。
4.接着我又搜到了有人说onAppHide这个事件可以。我试了一下,可能用法不对,反正它既没报错,也没有效果。

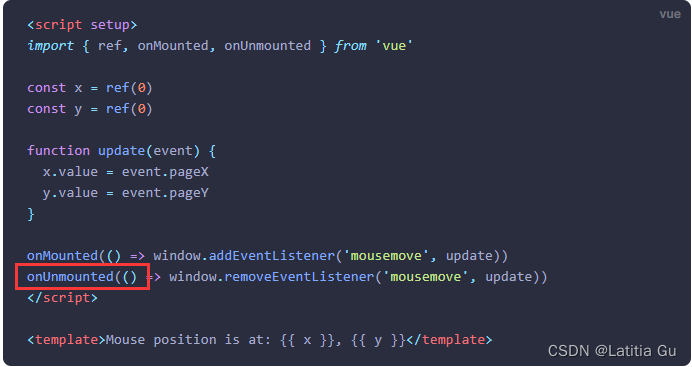
5.我都快绝望了,觉得是不是要让产品改交互。我又重新找,不放过每一条可能有用的信息,然后找到了vuejs的官方API,还是全英文的。我觉得上面的第3步几个touch事件应该是靠点谱的,不然怎么那么多人都那么写呢。我就尝试在vuejs的官方API里搜索touch,还真的找到了有点沾边的一个事件:onUnmounted。

用这个事件至少在离开页面的时候有效果,控制台能打印出离开页面。但是,这个事件似乎会关闭掉所有页面,直接回到菜单页,也就是app.config.ts里面配置的第一个页面。这可不是我想要的效果。
vuejs的官方API:
Composition API: Lifecycle Hooks | Vue.js
6.于是我又试图寻找其他的钩子函数,比如componentWillMount ,componentDidMount 等,非但不起作用,还报错。这应该是因为这两个钩子函数是属于react,而不是vue的。
7.我只好把希望重新寄托在onUnmounted钩子函数上,这毕竟是我找到的唯一有效果的方法了。但是这个事件会关掉所有的页面。我该怎么办呢。这时候快到晚上八点半了,如果不准备休息,又会影响第二天的精力分配。我一向支持,工作要知道何时停止,停止是比开始更难控制的事。在代码世界里犹其这样,很多时候一种效果没有实现,就会不甘心地一直试试试。然而越浮躁,结果总是越漫长。
8.晚上我一边刷牙一边想到,既然navigateBack不行,那怎么不试试跳转navigateTo直接跳去想去的页面,至于页面上应该保留的参数,可以试试传参。
第二天,我就按这个思路试了一下。我一边试自己的小程序,一边看别人的小程序,最近社区买东西都用快团团。我就在快团团上点进去退出来,看着别人的小程序怎么退出页面的效果如此平滑,而且页面上的数据不论是关掉小程序还是从哪个页面返回,加入购物车的数据始终存在。那它肯定用了缓存了,肯定把数据存在全局变量了。对呀,存在全局变量,比我在页面间传参传来传去要简便一些。传参我自己都绕晕了。
最后,我用navigateTo或者redirectTo,跳转页面非常不平滑,有明显地重新打开页面的痕迹。我就试了一下switchTab,本来以为用switchTab要把页面变成tabBar里包含的页面,没想到不需要。直接用就可以了。switchTab进行页面的效果很平滑,看不出来有重新打开页面的痕迹。
而且onUnmounted还有一个好处,就是它不仅能够监听到左滑/右滑手势退出页面,也能监听到点头部导航栏返回上一页面。所以我去掉了自定义头部导航栏。
三.总结
vue3监听页面退出的钩子函数是onUnmounted,它能监听到以任何方式退出页面的事件。知道这一点,我们就能在这个函数里实现任何想做的操作。
具体用法如下:
import { toRefs, reactive, defineComponent, onMounted ,onUnmounted } from "vue";
onUnmounted (() => {
console.log("退出预览页面");
if(state.orderId == "") {
Taro.switchTab({ url: `/pages/goods/index?type=1` });
} else {
Taro.switchTab({ url: "/pages/menu/index" });
}
})
对了,我还传了一个type参数用来区分,是首次进入要货页面,还是从预览页面退回的要货页面。
这点也很重要,这点决定了是否加载已经选中的物料及其数量。