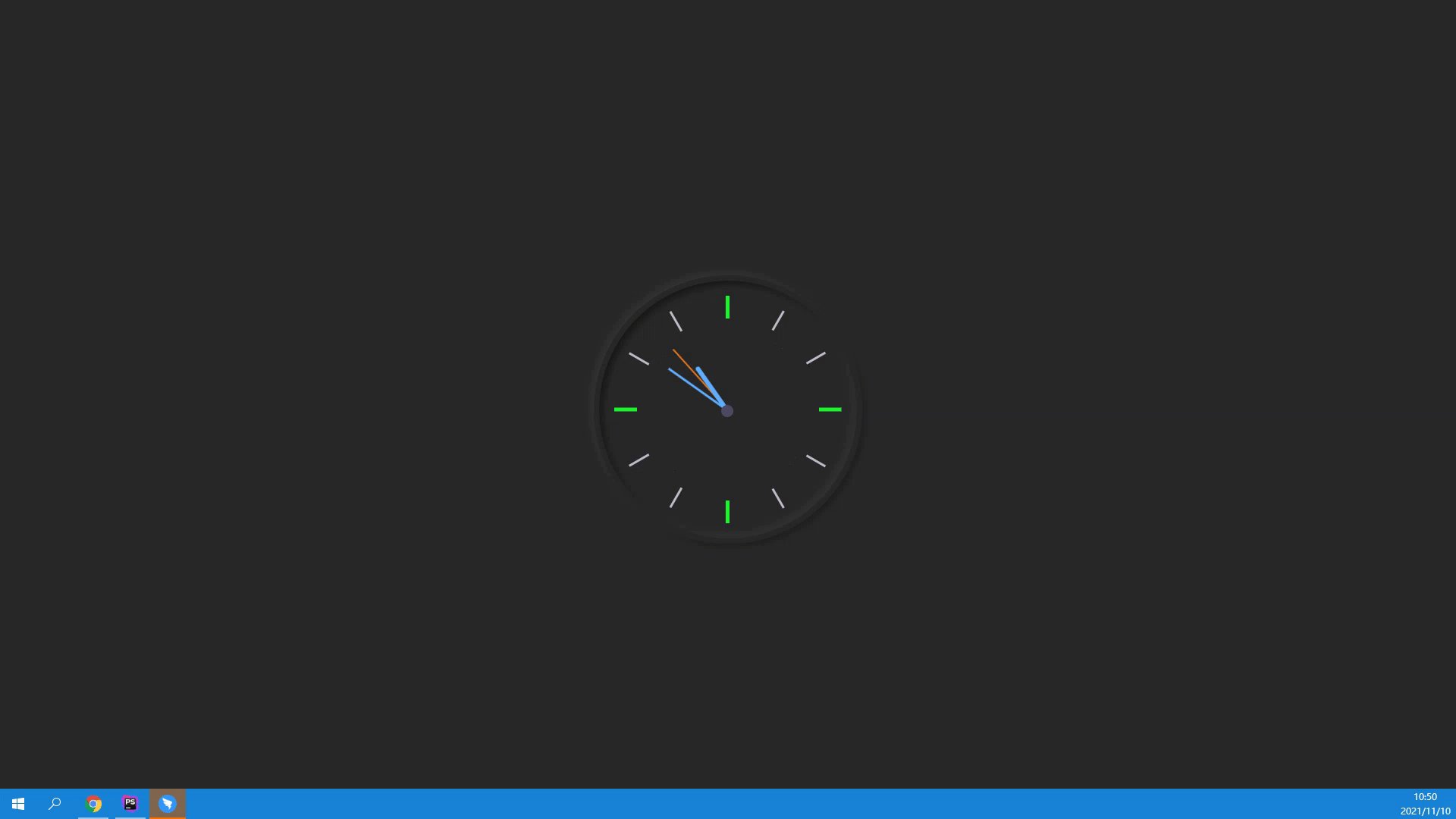
1.先看效果

2.设计网页
你们可以自己设计网页或者去网上找好的网页 甚至可以直接用百度放到桌面是可以搜索的
自己写的网页可以放服务器也可以本地 本地连接后无法编辑
3.下载应用

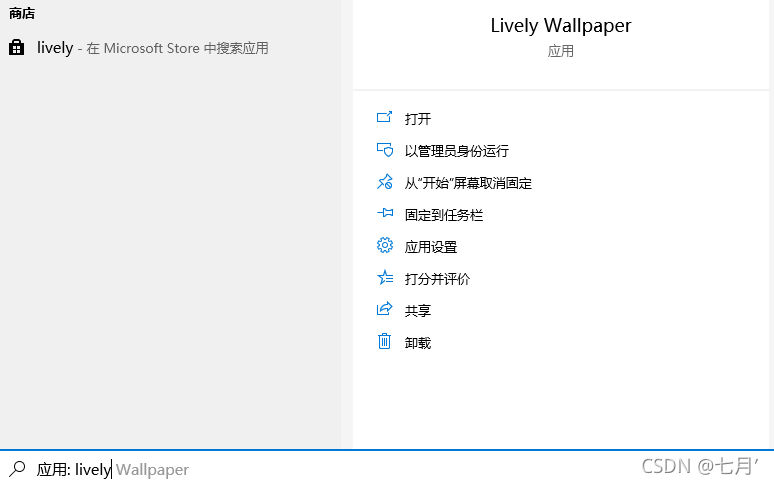
电脑左下角搜索 Lively 点上面应用
然后进入Microsoft Store

选择应用 然后下载 安装完成以后启动

软件自带部分壁纸
我们点击左上角加号

然后选择一个网页 本地的就选择文件 其他的就输入网址然后点箭头
回到首页点击生成的壁纸 就会替换成桌面
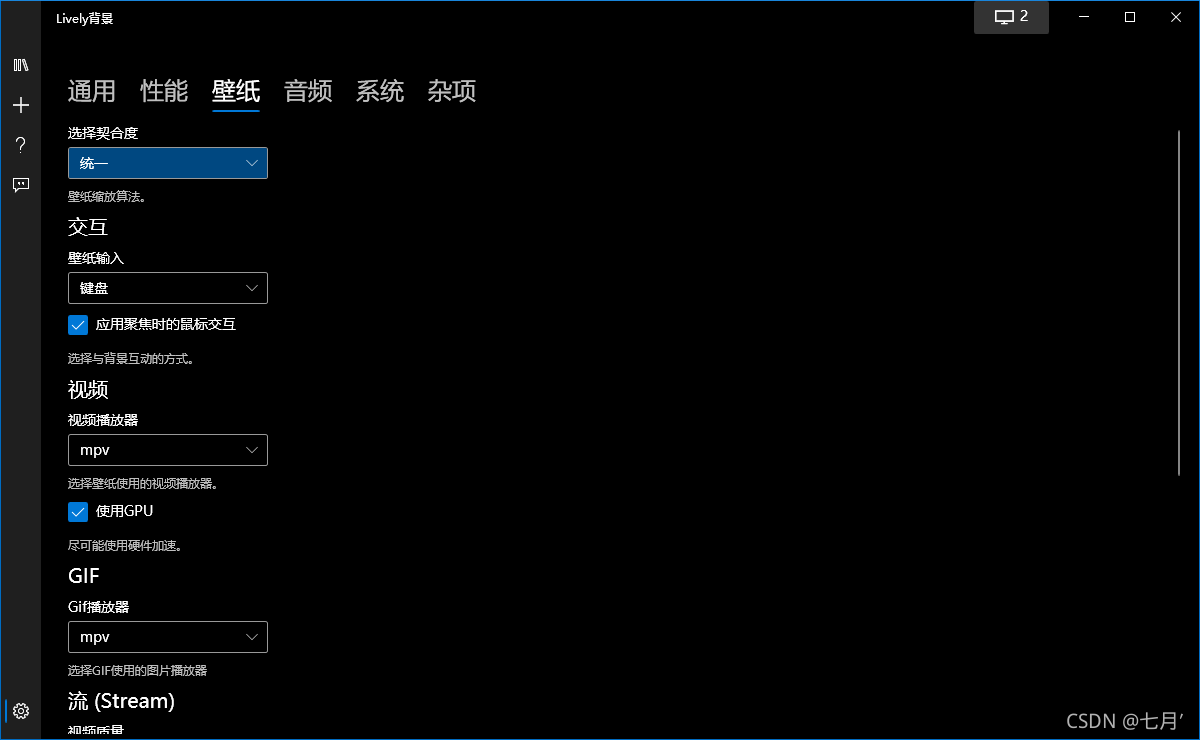
4.设置

设置的壁纸选项里可以设置交互方式 如果你的网页用到鼠标就选鼠标用到键盘就选择键盘 只能选择一种交互方式
其他的设置选项自行研究 如果还是不会可以留言问我
如果发现文章有问题欢迎指正交流,看完点个赞一起学习一起进步,感谢大家的阅读~~
拒绝白嫖从我做起