在做老师的项目的时候,老师让我们实现X轴的直尺刻度显示,网上查了查相关代码,大家都没有明确介绍,因此我在这里记录一下,自己的学习。
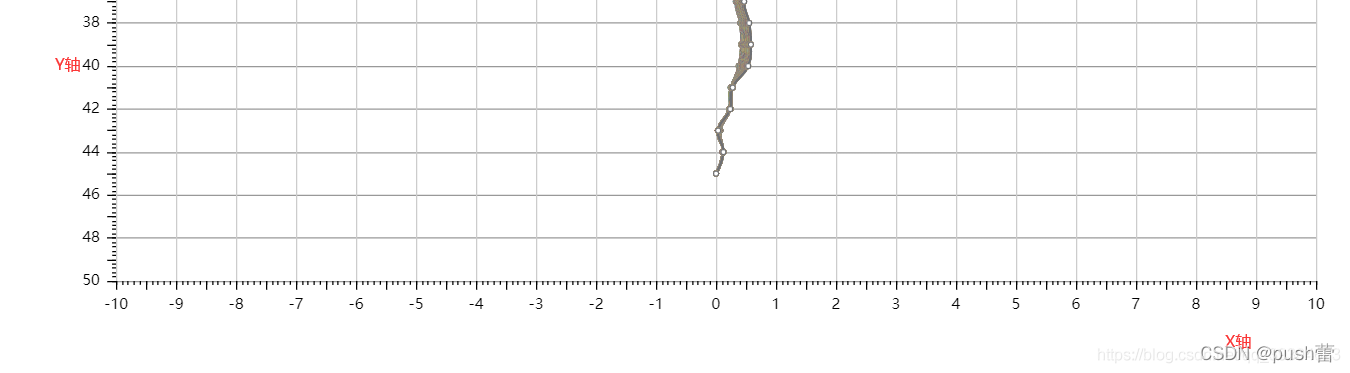
先看实现效果:

对echarts的xAxis,yAxis这两个属性进行修改即可实现。
xAxis: [
{ //第一个{}是原X轴配置参数
type: 'category',
axisTick: {undefined
alignWithLabel: false
},
"axisLabel": {undefined
"interval": 0,
"show": true,
"textStyle": {undefined
"fontFamily": "微软雅黑",
"fontSize": 12
}
},
data: ["-10", "-9", "-8", "-7", "-6", "-5", "-4", "-3", "-2", "-1", "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10"]
}, {
//第二个{}是为了 生成数字0.5 倍数的刻度
position: 'bottom',
axisLine: {undefined
onZero: false,
show: false
},
axisTick: {undefined
length: 10,//刻度线的长度
interval: 0, //该{}中的data全部显示
lineStyle: {undefined
color: 'black',
fontSize: '14px'
}
},
data: ["", "", "", "", "", "", "", "", ""]//第二个data中的""个数是第一个data个数的2倍,这里我没有写完
},
{//第三个{}是为了 生成数字0.1 倍数的刻度
position: 'bottom',
axisLine: {
onZero: false,
show: false
},
axisTick: {
length: 4,
interval: 0,
lineStyle: {
color: 'black',
fontSize: '14px'
}
},
data: ["", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", ]
第三个data中的""个数是第二个data个数的5倍,同样没有写完
},
],
对于Y轴,同理进行配置就可以实现了
参考文章: https://segmentfault.com/q/1010000022081141?_ea=34841915 .