目录
1.构造函数原型prototype
2.对象原型__proto__
3.constructor构造函数
4.原型链
5.原型对象中的this指向
6.扩展内置对象(原型对象的应用)
在ES6之前,我们面向对象是通过构造函数实现的。我们把对象的公共属性和方法放在构造函数里
像这样:
function student(uname,age) {
this.uname = uname;
this.age = age;
this.school = function() {
console.log('深圳理工大学');
}
}
var stu1 = new student('小红',18);
var stu2 = new student('小紫',20);
但是构造函数方法虽然好用,可他存在浪费内存的问题。比如在上例中在构造函数里我们有一个函数,函数属于复杂数据类型,他会单独在内存中开辟一个空间。在这里我们创建了两个实例化对象,那么就会开辟两个内存空间来存放同一个函数,那就造成了内存浪费的问题。
1.构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript规定,每一个构造函数都有一个prototype属性, 指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
所以在上例中我们就可以把公共函数放在原型对象的里面,这样就不会造成内存浪费
function student(uname,age) {
this.uname = uname;
this.age = age;
}
student.prototype.school = function() {
console.log('深圳理工大学');
}
var stu1 = new student('小红',18);
var stu2 = new student('小紫',20);
那么我们就明白了原型是什么,他就是一个对象,我们称prototype为原型对象
原型的作用是什么呢?四个字,共享方法
2.对象原型__proto__
对象都会有一个属性__ proto__指向构造函数的 prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有_ proto_ 原型的存在。
在对象身上系统自己添加了一个__proto__指向我们构造函数的原型对象,所以__proto__对象原型和原型对象prototype是等价的。
我们验证一下,看看会输出什么:
console.log(stu1.__proto__ === student.prototype);

最后输出是true证明对象原型__proto__和原型对象protptype是等价的
所以方法的查找规则就是首先看stu1对象身上是否有school方法,如果有就执行这个对象上的school,如果没有school这个方法, 因为有__proto__的存在,就去构造函数原型对象prototype身上去查找school这个方法
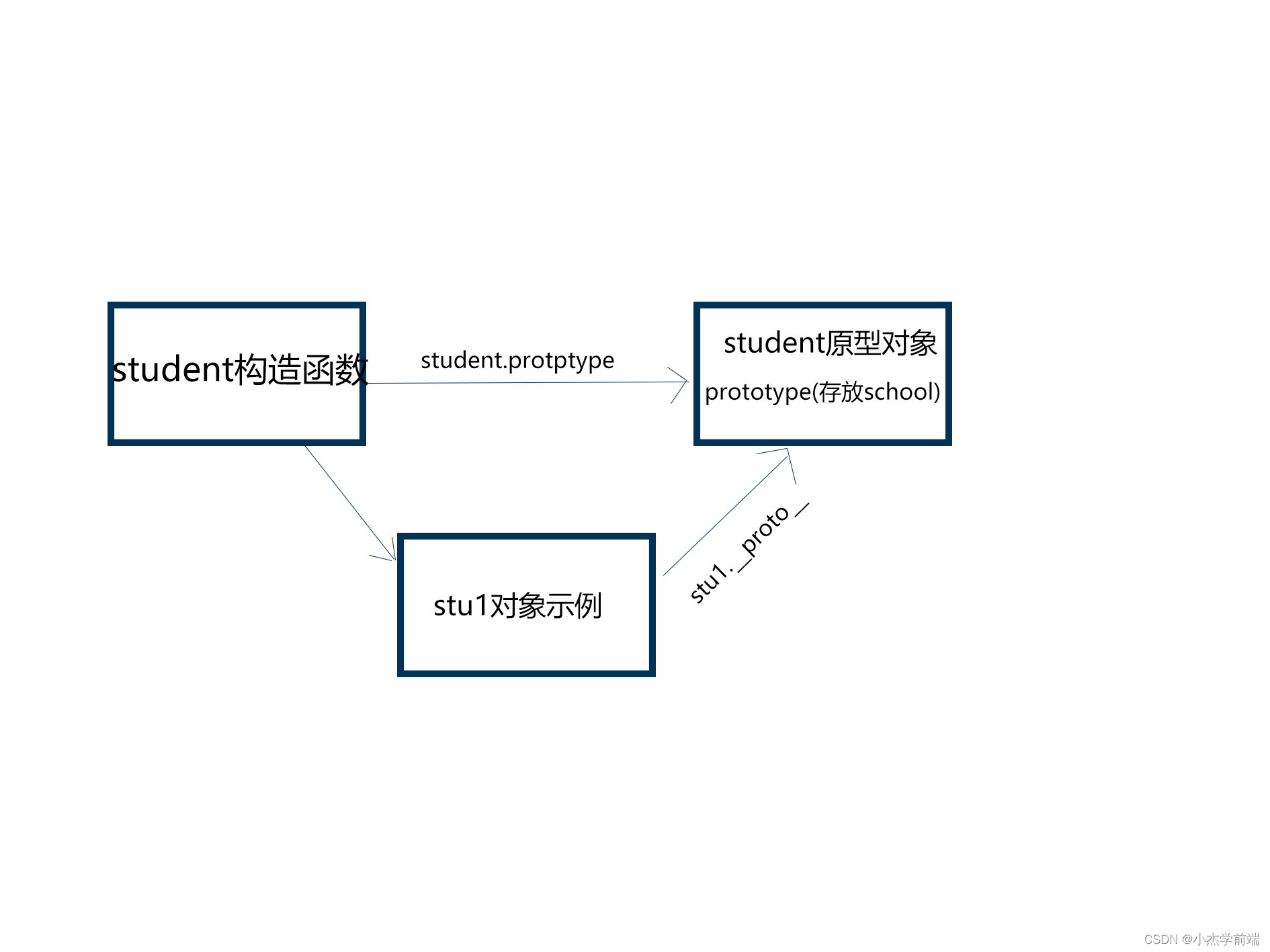
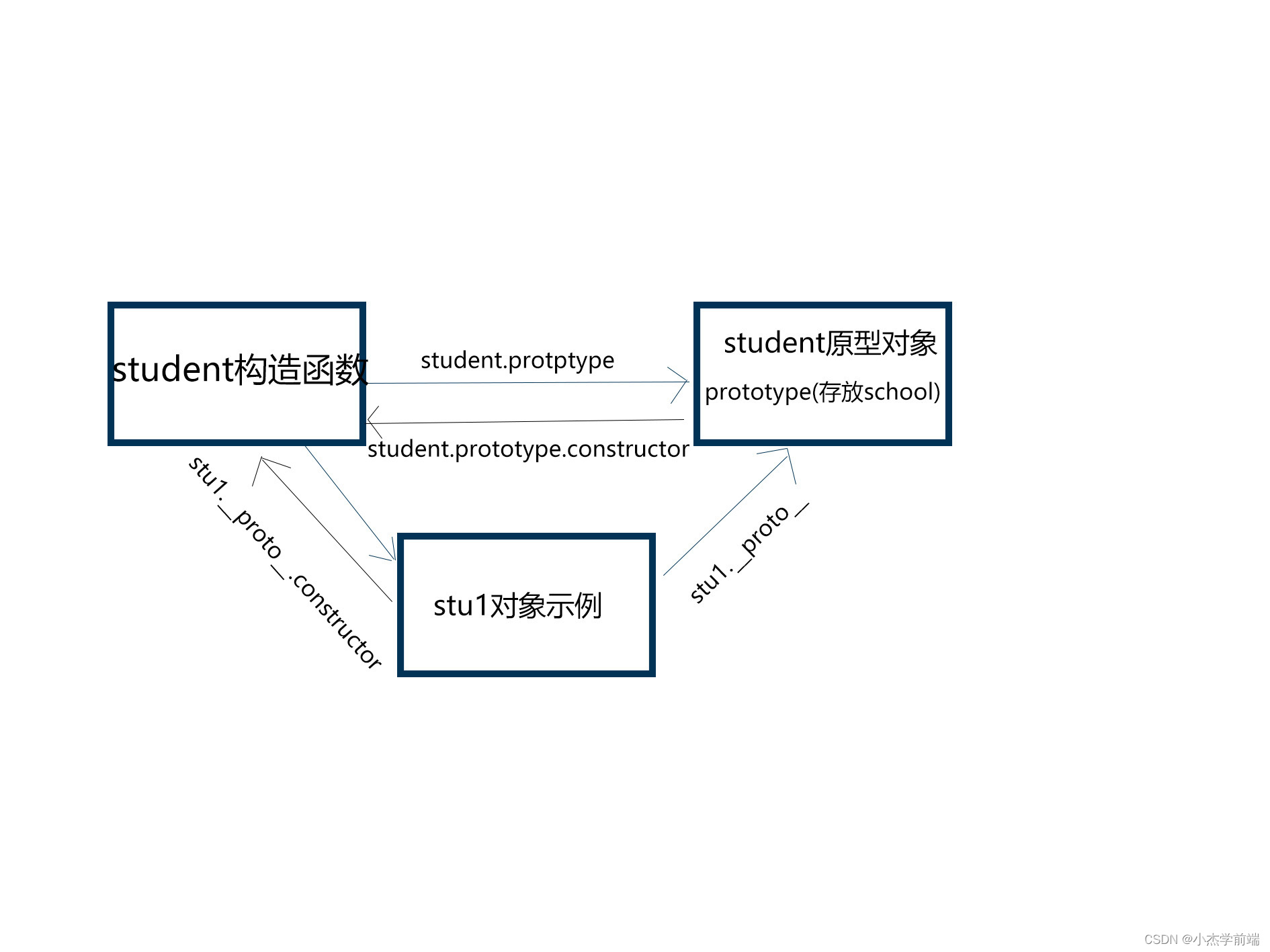
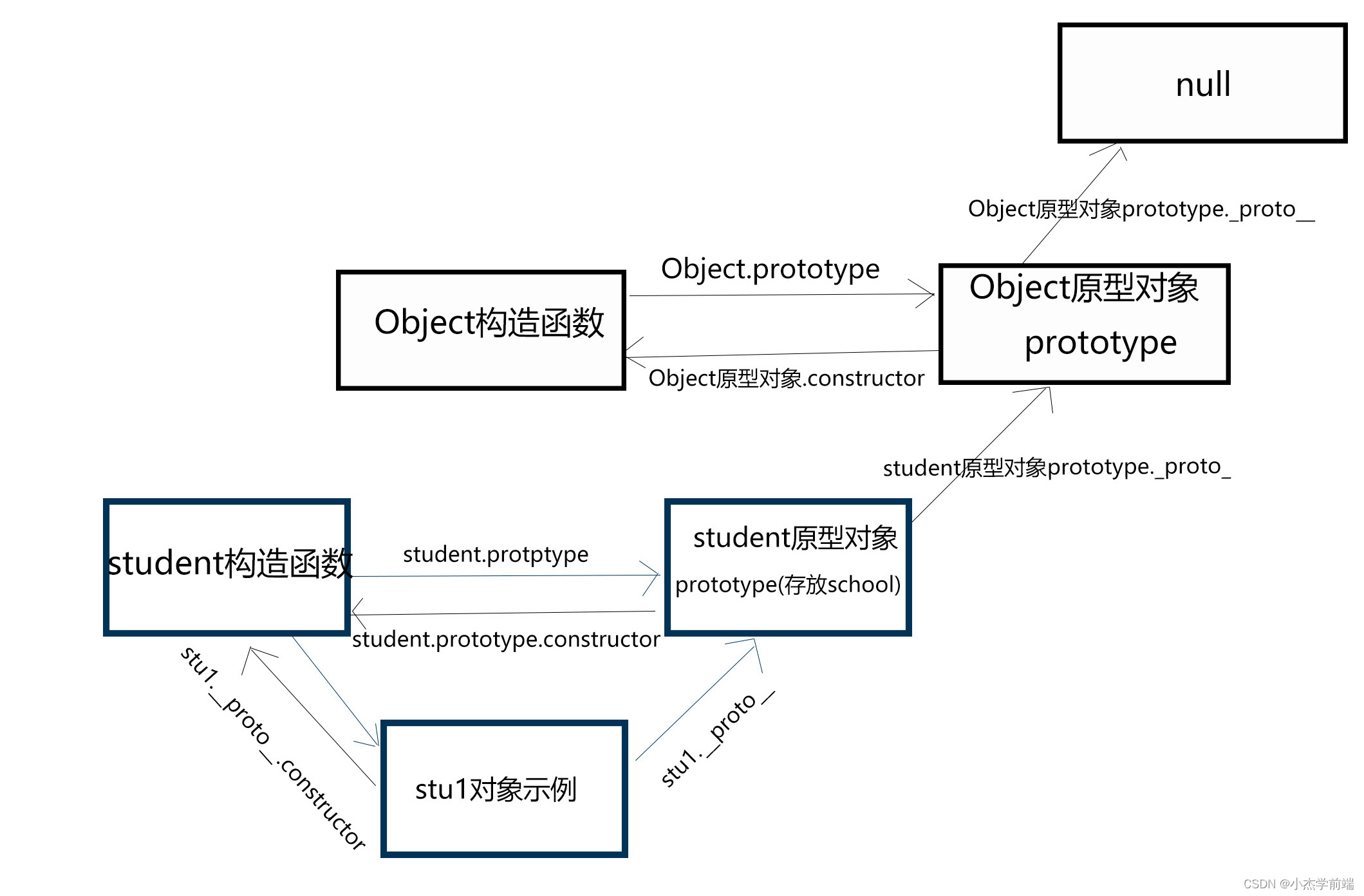
如果觉得还是不太懂,一图搞懂你的疑问:
3.constructor构造函数
对象原型(__proto__) 和构造函数( prototype )原型对象里面都有一个属性 constructor属性, constructor我们称为构造函数,因为它指回构造函数本身。
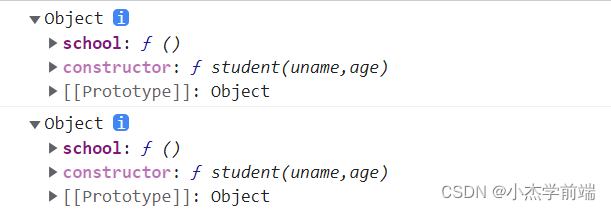
我们打印一下student.prototype和stu1.__type__看看是否存在constructor属性:
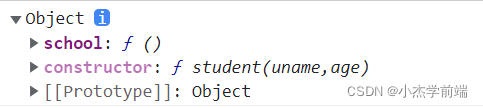
console.log(student.prototype);
console.log(stu1.__proto__);

可以看到这里面都有constructor,那constructor有什么作用呢?
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数
我们知道在原型对象中我们可以定义那些公共的方法,但是如果公共的方法很多呢,我们通过对象的形式存储就方便多了:
student.prototype = {
school:function() {},
location:function() {}
}
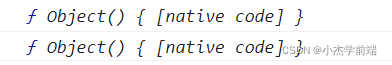
然后我们输出一下原型对象的constructor看看有没有变化:
console.log(student.prototype.constructor);
console.log(stu1.__proto__.constructor);
最后的输出结果是这样:

这是为什么呢,constructor不应该指向我们的student构造函数吗
因为我们通过student.prototype.school这样属于往原型对象里添加方法,但是我们刚才属于赋值,这样就把原先prototype里的东西都覆盖掉了,这样student.prototype就没有constructor了,没有constructor自然就指回不了student构造函数了
这个时候我们就需要手动的利用constructor这个属性指回原来的构造函数
student.prototype = {
constructor:student,
school:function() {},
location:function() {}
}
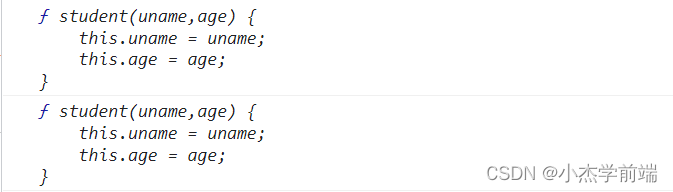
我们再输出一下原型对象的constructor:

这样我们就知道这个对象到底是通过哪个构造函数创建出来的了
现在我们更新一下构造函数、实例、原型对象三者关系图:

4.原型链
因为student原型对象也是一个对象,我们之前说了只要是对象就有对象原型的存在
那我们打印一下原型对象看看里面是否有原型:
function student(uname,age) {
this.uname = uname;
this.age = age;
}
student.prototype.school = function() {
console.log('深圳理工大学');
}
var stu1 = new student('小红',18);
console.log(student.prototype);
输出结果:

可以看到原型对象里也有一个原型,又因为原型指向的是原型对象,那么我们这个student.prototype里面的__proto__指向的是谁呢?
我们打印一下:
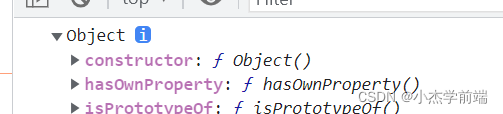
console.log(student.prototype.__proto__);
可以看到指向的是这个constructor指向的是Object原型对象

Object原型对象是由谁创建出来的呢,毫无疑问是Object构造函数创建出来的。那么我们继续,Object原型对象也是一个对象,那它也有一个原型,这个原型指向的又是谁呢?
我们输出一下:
console.log(Object.prototype.__proto__);
最后的结果为空:

这样就到了最顶层了,这样我们把这些串起来就能得到一个原型链:

5.原型对象中的this指向
我们知道在构造函数中的this指向的是对象实例,那么原型对象里的函数,这个函数里的this指向的是谁呢?
我们声明一个全局变量that,把原型对象里的this赋给that,看看这个that指向的是不是实例对象:
function student(uname,age) {
this.uname = uname;
this.age = age;
}
var that;
student.prototype.school = function() {
that = this;
console.log('深圳理工大学');
}
var stu1 = new student('小红',18);
stu1.school();
console.log(that === stu1);
输出结果:

所以原型对象函数里面的this指向的也是实例对象stu1
6.扩展内置对象(原型对象的应用)
我们可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求和的功能
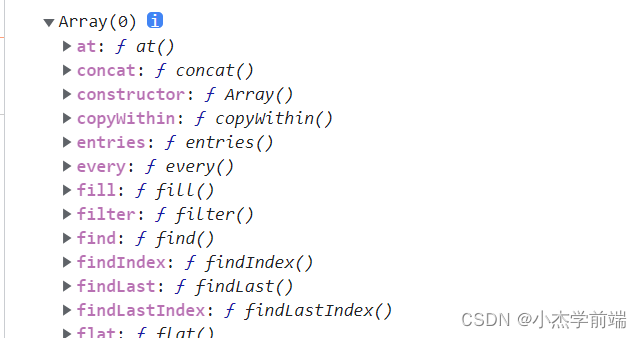
我们输出一下数组的原型对象,看看里面有什么方法:
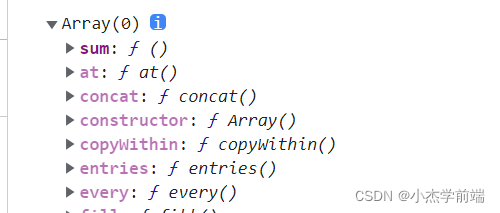
console.log(Array.prototype);

这里没有给数组自定义求和的函数,那么我们往数组的原型对象里添加这个方法:
Array.prototype.sum = function() {
var sum = 0;
for(var i = 0;i<this.length;i++)
{
sum += this[i];
}
return sum;
}
var ss = new Array(4,5,3,6);
console.log(ss.sum());
我们自定义的sum方法里,this.length指的就是调用这个方法的数组的长度,因为在上一节中我们知道原型对象函数里面的this指向的也是实例对象
我们通过new方法创建一个数组实例对象,我们向数组的原型对象添加sum方法,那么我们的实例对象就可以调用它。
输出结果:

我们再打印一下数组的原型对象,看看里面有没有sum方法:

可以看到sum成功的添加到数组的原型对象里了,这样我们继续用到数组求和时,就可以直接调用sum方法了。