【编者按】根据Stack Overflow 2016 Developer 调查,全栈(Full-Stack)Web开发是当前最受欢迎的开发职业。难怪有很多在线和现场培训项目帮助培训对象成为新的全栈开发人员,甚至协助这些新手获得高薪编程工作。以下为译文:
在这篇文章里,我不准备讨论哪一个网站或者代码训练营有最好的开发培训项目,但是我会提供明确的指南,说明哪些是我相信成为全栈web开发者所需要的最重要技能,并且帮助那些从来没做过编程工作的人找到工作。我会以下面这三件事 为依据。
1. 2017年培训学生最多的内容组合。
2. 我个人的经验来自于过去在多家公司对开发者岗位求职者的面试,以及现在我公司全栈开发者岗位求职者的面试。
3. 来自于那些在Coderbyte上接受编码训练营培训,并且找到编程工作的人的故事和反馈。
明确的指南
全栈web开发者是能够同时承担前端开发和后台开发工作的人。前端一般是指应用中用户可见或者是进行交互的部分,后台是指应用里处理逻辑,数据库交互,用户鉴别,服务器配置等等。做为一个全栈开发者并不意味着你已经掌握了从事前端开发和后台开发所需的所有技能,只是表明你能够在这两部分工作并且知道开发一个应用该做哪些事。
如果你在2017年成为一个全栈Web开发者并且谋求到你的第一份职业,下面列出的就是你应该学到的参考指南。
1. HTML/CSS

- 语义HTML
- 能够解释CSS盒模型
- CSS预处理器的用处(你不必明白如何深度使用它,你只需要了解它们的用途以及如何帮助开发)
- 面向不同装置的CSS媒体查询以及写响应CSS
- Boot
trap(是一个框架,用于设计和页面上内容的布局,很多在线培训或者学校把重心放在教授Bootstrap上,实际上深入理解CSS的基础知识比特定的Bootstrap特征及方法更重要)
2.JavaScript

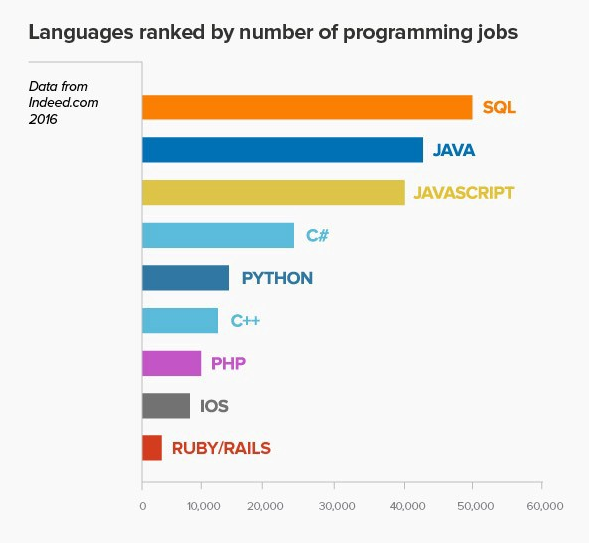
Stack Overflow 2016 Developer 调查
-
理解如何使用DOM,了解JSON是什么以及如何使用它。
-
重要的语言特点,例如功能组成,原型继承,闭包,事件委托,范围,高阶函数。
-
异步控制流,承诺(promises),和回调。
-
学习如何正确构造你的代码以及将其模块化,可以借助webpack,browseify,或者类似gulp的构造工具来理解。
-
知道如何使用至少一种常用框架(很多培训重点培训一种库或者如React或者AngularJS这样的框架,但是在现实中,深刻理解JavaScript语言更重要,而不必将精力过多的放在特定框架的特点上。一旦你充分熟悉了JavaScript,掌握一种框架也不会有问题。)
-
尽管有人会说jQuery代码用的少而且会逐渐淘汰,但是在大多数应用中仍然在使用它,牢固地掌握它还是有帮助的。
-
一些测试框架的知识以及为什么这些知识重要(一些人甚至声称这个主题不是必须的)
-
学习一些重要的新的ES6特点(可选的)
3.后台语言
一旦你感觉已经掌握了HTML/CSS和JavaScript,你会想继续学习后台语言,用于处理数据库操作,用户鉴别和应用逻辑。所有的在线培训和代码训练营通常会专注于某个特定的后台语言,实际上你学哪一种(后台语言)并不重要,只要你明白其如何工作并且你了解所选择语言的细小差别。如果你问别人哪一种后台语言最值得学习,你会收到大量不同的答复,所以在下面我已列出一些常用的组合。一个重要的提示:无论你准备学哪一种,只需坚持学下去,并且尽可能深入-下列所列的语言都有大量的工作机会。

-
Node.js:这是一个很棒的选择,因为Node.js本身就是JavaScript环境,这意味着你不必学习新的语言。这也是为什么很多在线或者现场培训选择教授Node.js的原因。最流行的也是你最可能学到辅助你进行web开发的框架是Express
-
Ruby:Ruby中的常用框架有Rails 和 Sinatra。许多培训
都是以Ruby作为第一个教学的后台语言。
-
Python: 在Python中常用的开发框架是 Django 和 Flask。
-
Java: 在全栈式web开发培训中,以Java为学习内容的并不多,但是一些公司确实是使用Java作为他们的后台语言,Java依然是非常受欢迎的语言(见上面的图)
- PHP:虽然现在很少教授PHP 了,但是正如Javas ,PHP依然很受欢迎,并且PHP是web的基石。
4.数据库与数据存储

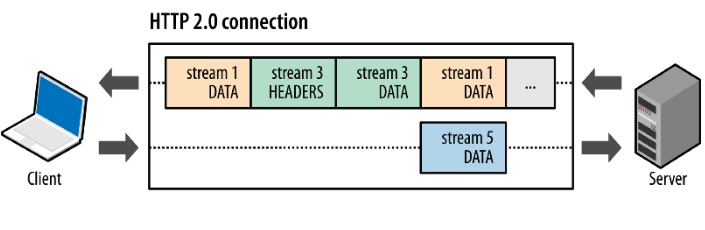
5.HTTP和REST

HTTP是一种无状态的互联网应用层协议-它允许客户端与不同的服务器进行通信(例如你的JavaScript代码能够通过HTTP协议,向运行在服务器上的后台代码提交AJAX请求)。
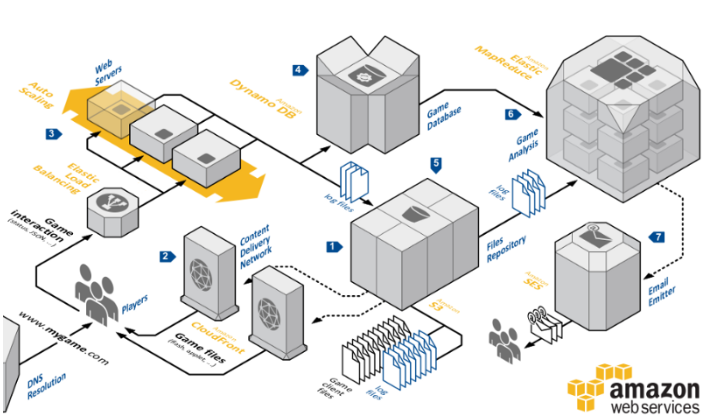
6.Web应用架构

当你觉得已经掌握了HTML/CSS,JavaScript后台开发,数据库和HTTP/REST,就到了这个稍难的部分。在这里如果你想创建稍微复杂的web应用,你需要知道如何组织你的代码,如何划分你的文件,哪里存放你的大媒体文件,如何组织数据库中的数据,哪里去执行确定的计算任务(客户端 对 服务器端),等等。
网上可以找到很多最佳实践,但是真正学习到应用架构的最好方法是你本人参与一个大型应用,这个应用包含多个有效的部分-甚至更好,在一个团队里工作并且一起开发过有一定规模和复杂度的应用。
这就是为什么有些人有7年多的经验,对于CSS或者JavaScript的理解还不如那些只有两年经验的人,但是,在这些年里假定他们参与了所有类型不同应用和网站的开发,并且已经学习了如何架构和设计让应用最有效率(还学习了其他重要的事),在开发中也可以看到重点。下面你可以读到一些内容,有助于你学习如何有效率的架构你的web应用。
- 学习普通的平台即服务,如Heroku和 AWS。Heroku能使你轻松上传你的代码,以非常少的配置或者服务器维护就可以让应用启动运行,AWS提供大量的产品和服务有助于存储、视频处理、负载均衡等等。
- 为应用和现代浏览器进行性能优化。
- 一些观点关于一个web应用架构应该包括哪些
-
微软设计的web应用。
-
MVC。
- 最为重要的是,你努力应该与他人在项目中分工协作,多学习GitHub上流行项目的代码库,并且尽可能多向高水平开发者请教。
7.Git
Git是一个版本控制系统,能够协助开发者团队合作,跟踪开发过程中的所有更改,并将这些更改记录在代码库中。了解与Git相关的重点很重要,这样有助于你如何获得丢失的最新代码,代码的更新部分,进行修改,修改别人的代码而不会破坏别人的工作。你确实应该学习Git背后的概念并且自己能玩转它。
- 这里有很可能用到的git命令的参考列表
- 这里有适合初学者的使用Git 和 GitHub的教学课程。
8.基本算法和数据结构

这个主题在开发世界里有点极端,因为在web开发中,有些开发者认为不应该将注意力放在诸如树遍历、排序、算法分析、矩阵操作等计算机科学主题上。然而,很多如谷歌那样的公司,喜欢在面试中问这些类型的问题。一些人谈论的的谷歌前台工程面试。
也就是说,如Ryan McGrath提到那样:我们的前端(FE)工程师,应该像我们所有工程师那样,具有坚实的计算机科学背景。
尽管有一些公司在现实中要求求职者具有计算机科学学位或者同等学力,如果求职者不具备这些技术资格,却能证明他们知道如何开发应用,并且展示其对于整个领域的理解,仍会大量的公司会雇用他们。但是,成为一个合格开发者的一部分,不写低效率的代码或者不使用错误的工具,都是对于基本算法和数据结构的理解,能够分析均衡。所以这有一些你应该学习的内容:
- 学习各种哈希表并尝试深层次理解它们。这个数据结构构成JavaScript对象的基础(在Python中是字典,Ruby中是哈希数)
- 理解树和图作为数据结构带来的益处。
- 理解Big-O分析的基础,以便于你不会编写实际上并不需要的三层嵌套循环。
- 知道何时使用对象还是数组,并且理解均衡。
- 学习在处理大规模数据缓存的重要性。也要学习内存数据库与磁盘存储的各自优缺点。
- 学习队列和堆栈之间的差异。
学习这些所有的内容是项辛苦的工作,但是最终会收获颇丰并且全栈开发本身也很有趣!请在下面留下你的评论,并且检出coderbyte,来进行算法练习。