【H5】canvas画布像素的设置与获取:
- getImageData() 从Canvas画板上取得指定位置的像素数据
- putImageData() 将所得到的像素数据描画到Canvas画板上
- createImageData() 方法创建新的空白像素 ImageData 对象,参数里面也可以直接放ImageData 像素值
我们来实践操作一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
canvas{border:1px solid deeppink;}
</style>
</head>
<body>
<canvas width='500' height='500'></canvas>
<script>
const oC = document.querySelector('canvas'); //获取画布
const ctx = oC.getContext( "2d" ); //设置画布类型2d
const imgData = ctx.createImageData( 100 , 100 ); //
//100*100 是此区域所在面积有多少个像素单位;x*y 100*100 = 10000 个rgba()
//imgData.data是储存rgba()的一个40000长度的数组 因为颜色的组成部分为rgba(R,G,B,透明度)
for( let i = 0 ; i<imgData.data.length; i+=4){
imgData.data[i] = Math.random()*255;
imgData.data[i+1] = 0;
imgData.data[i+2] = 0;
imgData.data[i+3] = 100; //透明度 0~255
}
//将上面for循环得到的像素数据画到canvas画布上
ctx.putImageData( imgData , 200 , 200 );
console.log( imgData )
//获取到画布上的像素 (获取的位置x,~y,获取的长,~宽)
let aa = ctx.getImageData(200,200,100,100)
console.log(aa)
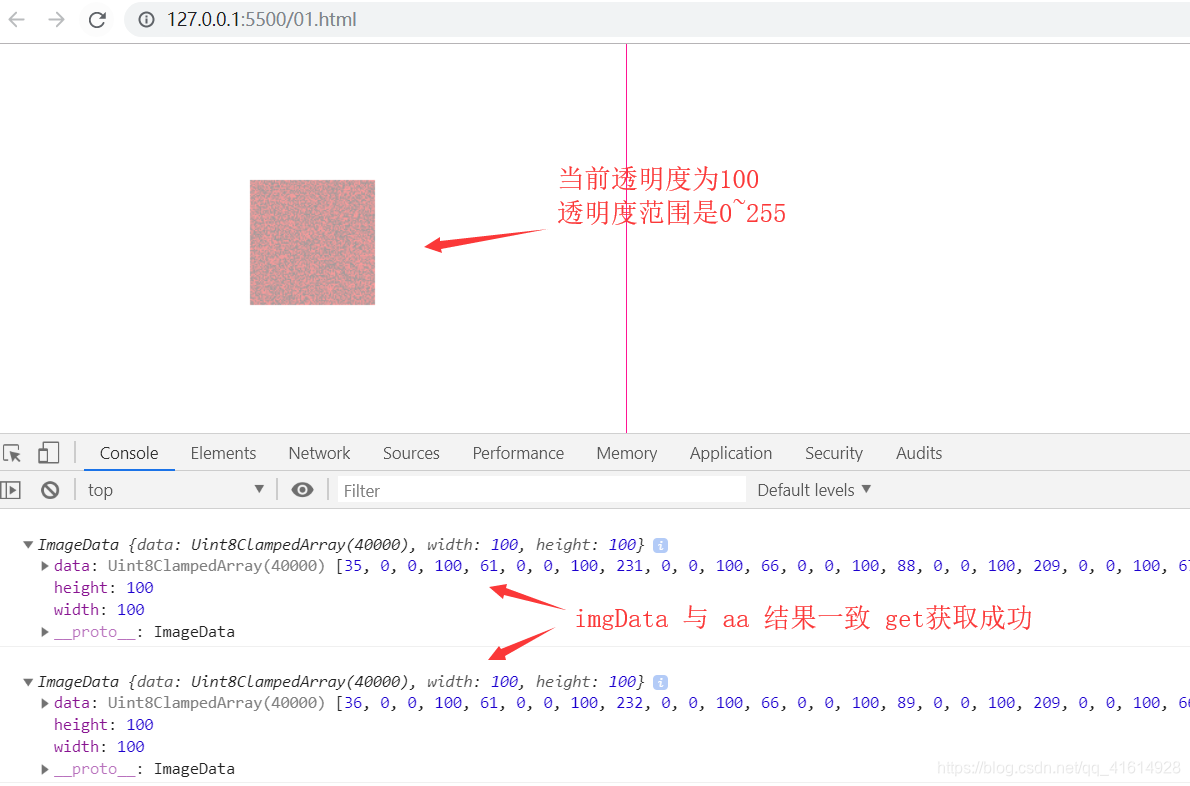
//结果发现 imgData 与 aa 是一致的 说明获取成功
</script>
</body>
</html>
运行效果如下: