1.background-position设置百分比的计算原理
当指定百分比值的时候,实际上执行了以下的计算公式(该公式可以用数学方式定义图片和容器相对位置重合):
这是当background-size: auto;时,百分比有效。
(container width - image width) * (position x%) = (x offset value)
(container height - image height) * (position y%) = (y offset value)
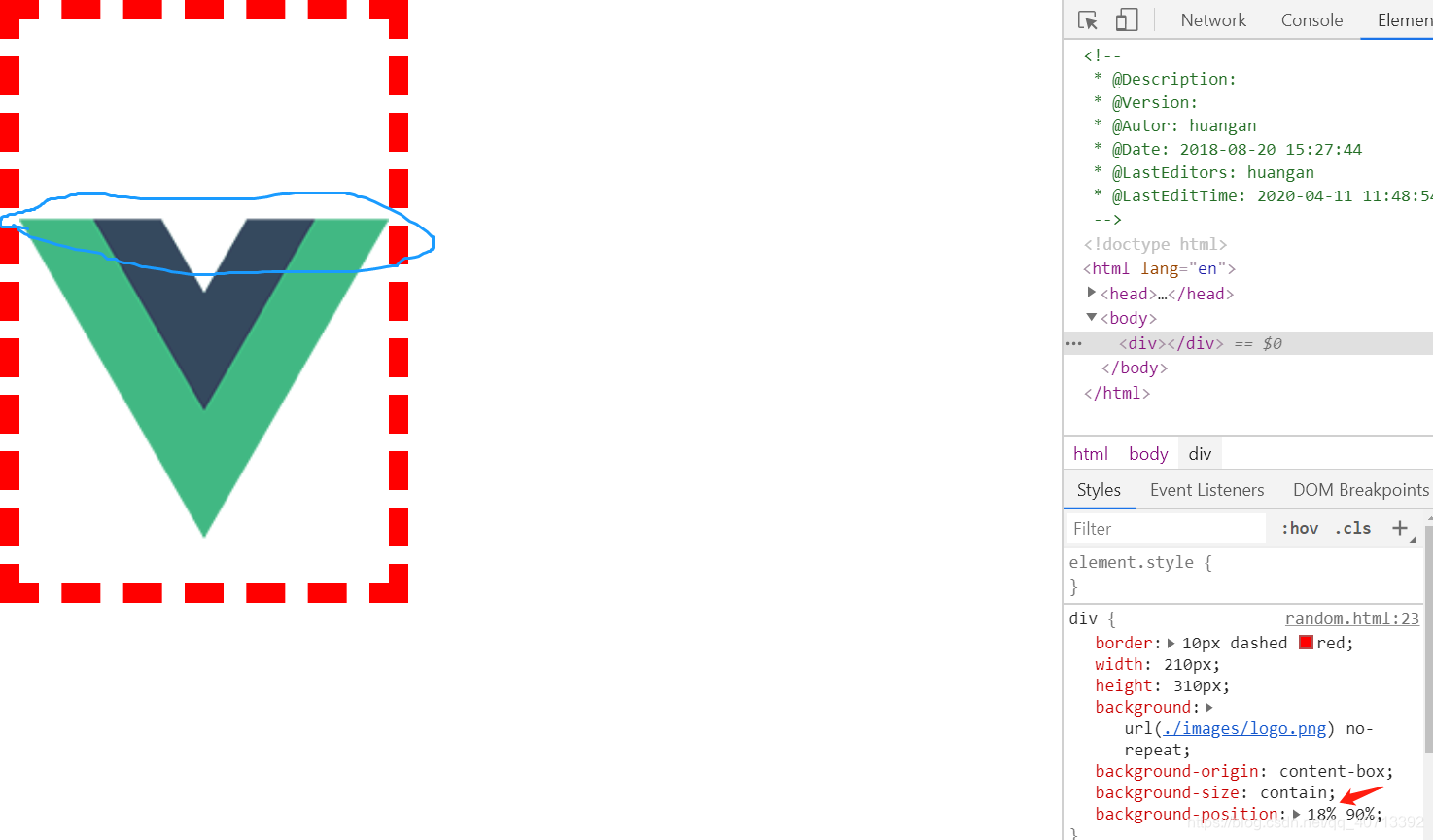
2.background-position设置百分比“失效了”
- 当
background-size: contain;时,因为,此时背景图片应尽可能的包含在背景区域中。要么图片宽度保持和背景区宽度一样大,要么高度保持一样大。
(1)当图片宽度保持和背景区宽度一样大时,此时设置background-position-x是无效的。

(2)同理,y坐标上也是如此。
(3)当background-size: auto;时,百分比有效。

- 当
background-size: cover;时,某一个方向上也会失效。