一、Vue项目构建
1、安装node
2、npm
3、cnpm淘宝镜像
4、安装vue脚手架
-
Vue-CLI脚手架
-
安装:
-
验证安装成功
-
cmd中输入命令:vue -V(注意大写)
-
出现vue脚手架版本号说明安装成功
5、webpack工具
6、使用vue脚手架搭建项目
-
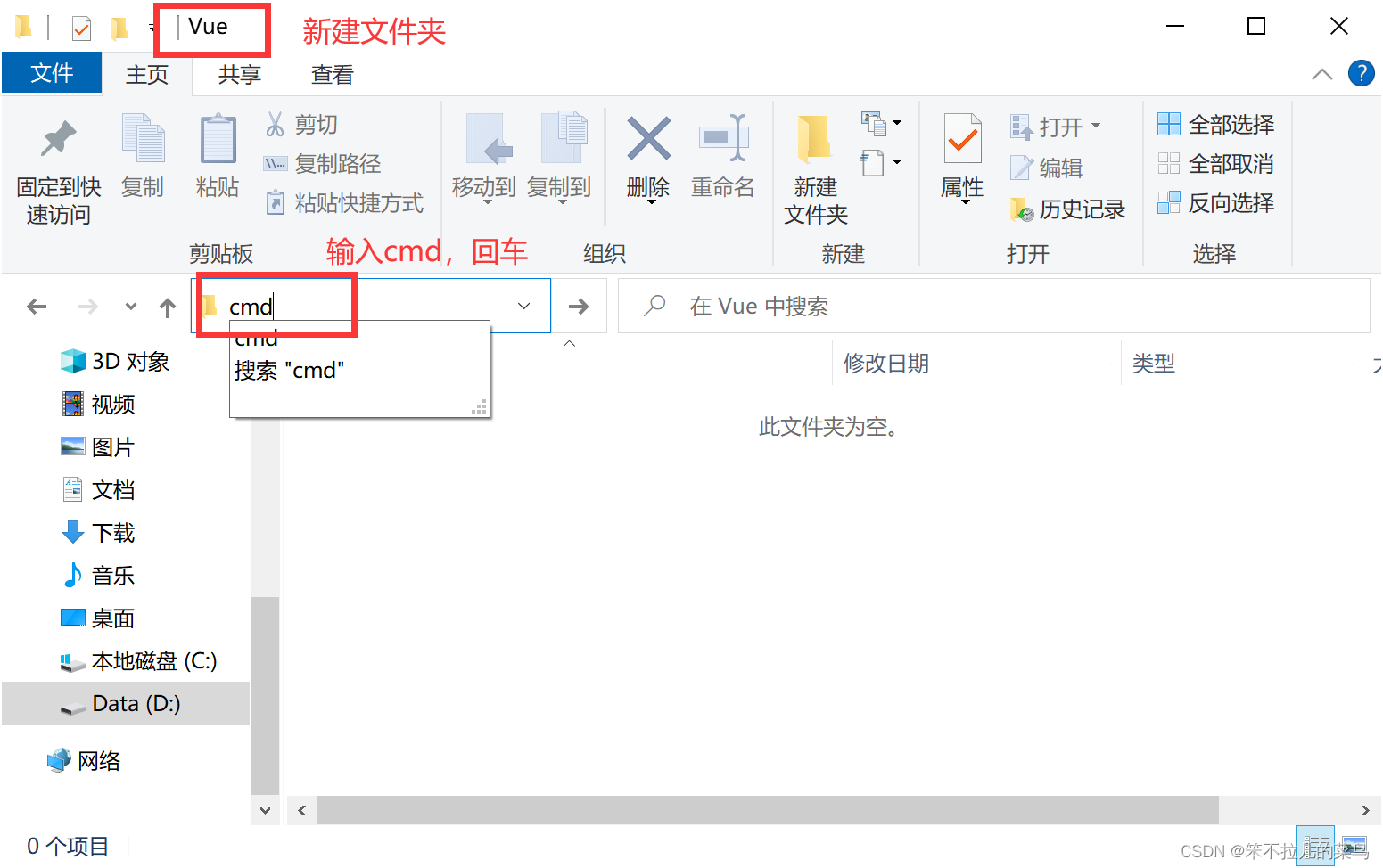
新建项目文件夹,在cmd中通过cd命令进入到项目目录
-


-
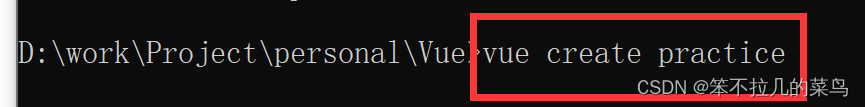
通过如下命令构建项目(注意:项目名不能使用大写字母)
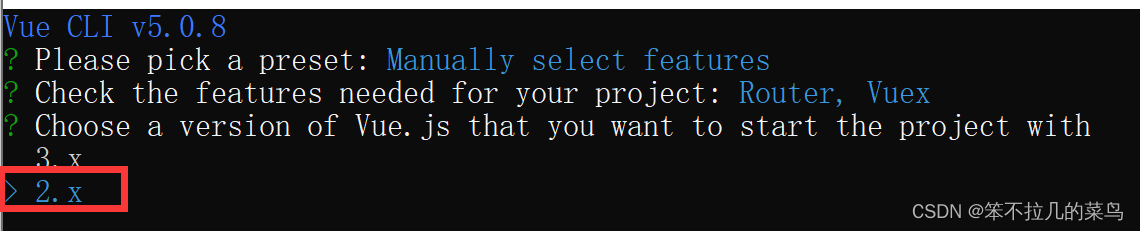
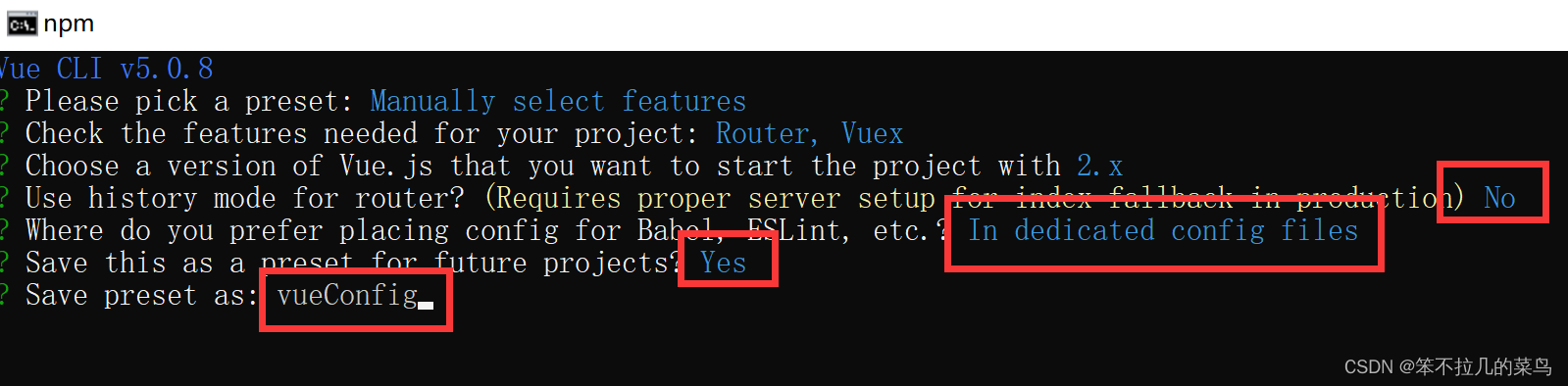
vue create 项目名称(初次创建,配置好后,后面可以快速创建)
-

-




-
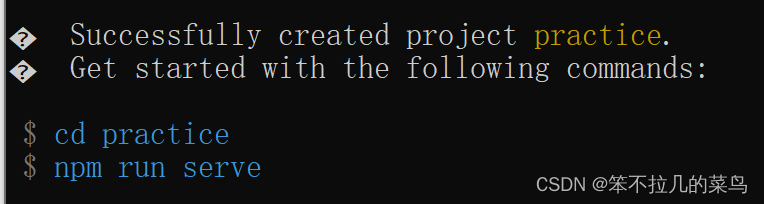
出现以下信息说明项目构建成功
-

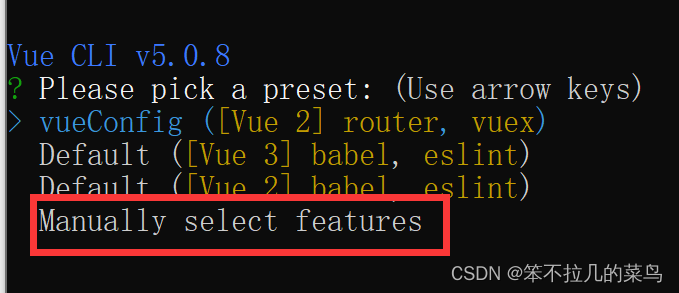
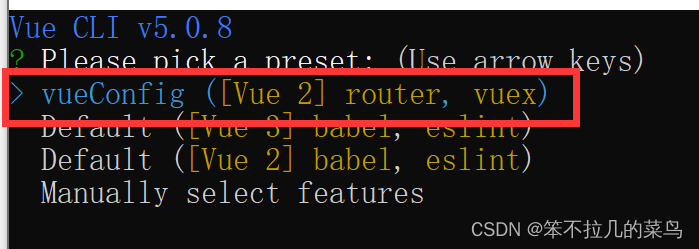
注:设置过vueConfig后,以后再次创建vue项目时可以在vue create 项目后,直接选择以下选项,直接创建vue项目

7、项目运行
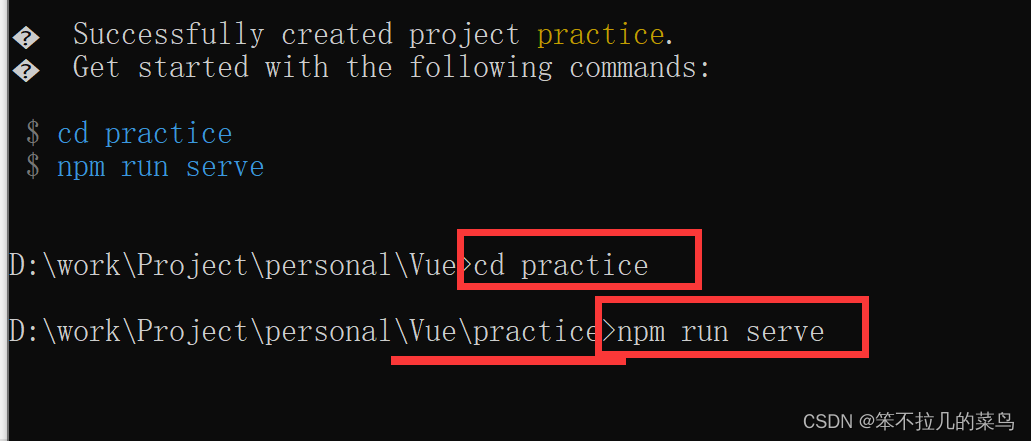
① 在cmd中依次执行以下命令启动
cd vueproject
npm run serve

②在webstorm中启动项目
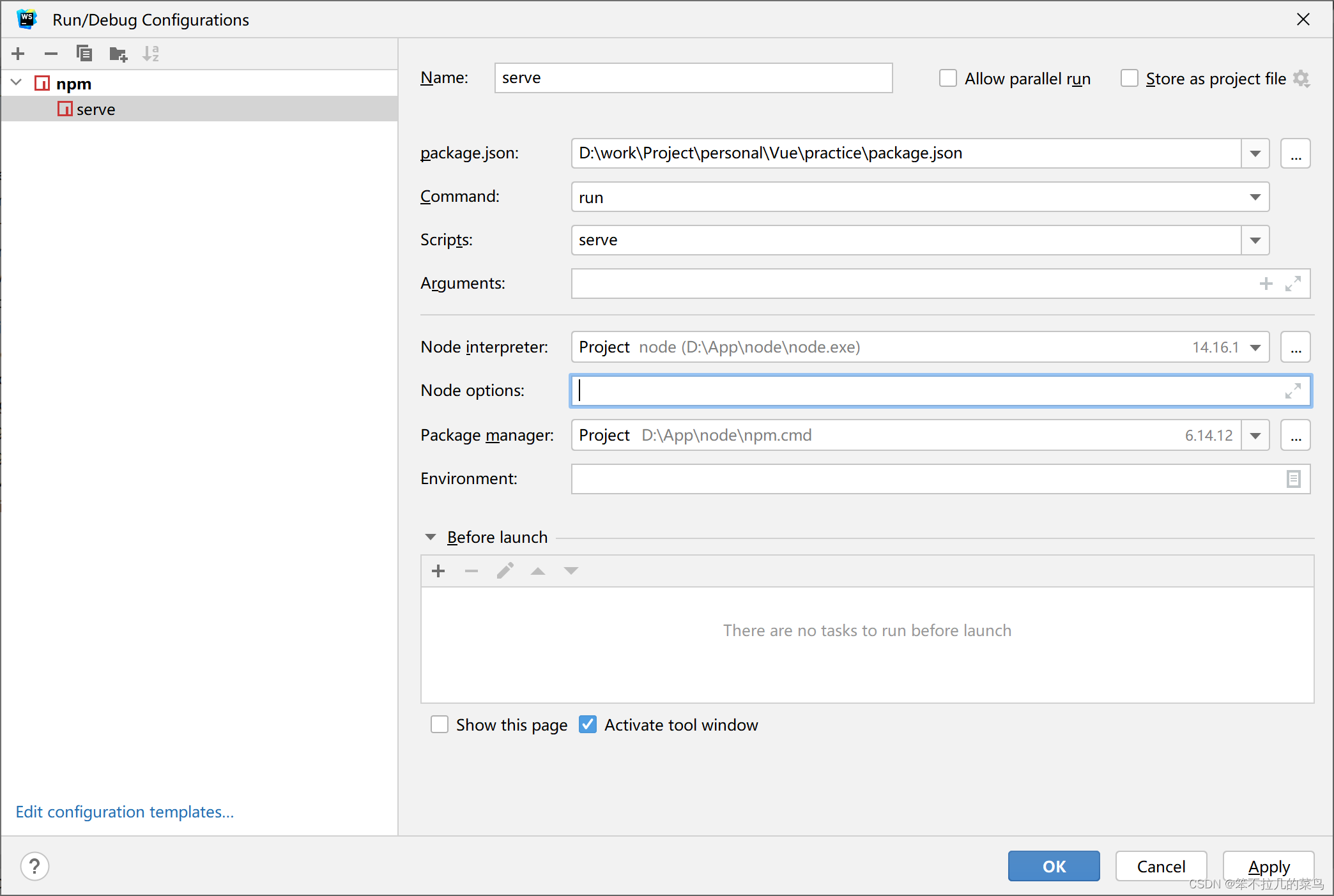
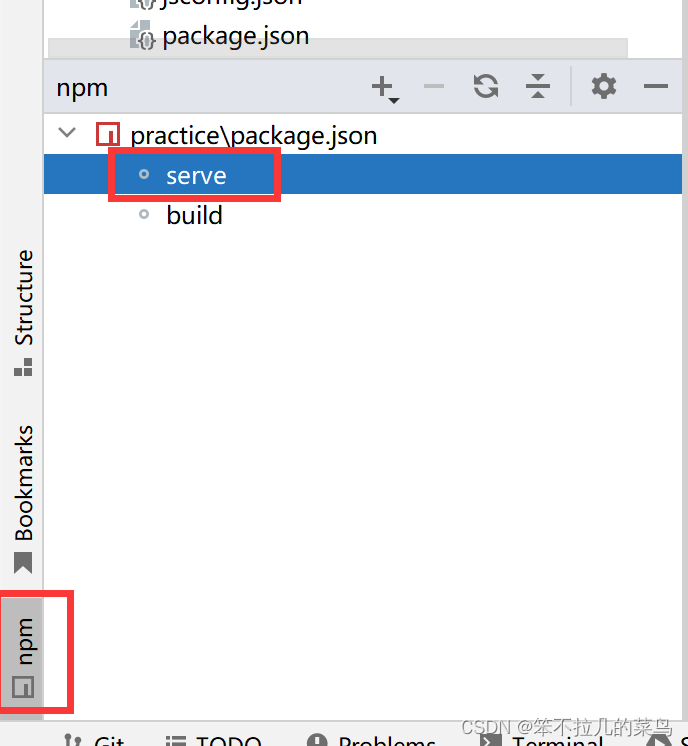
配置node运行环境,右上角点击add configuration,在打开的页面中,点击左上角加号,选择npm,添加node.exe,如下图,保存设置,点击甲壳虫启动即可


启动方式
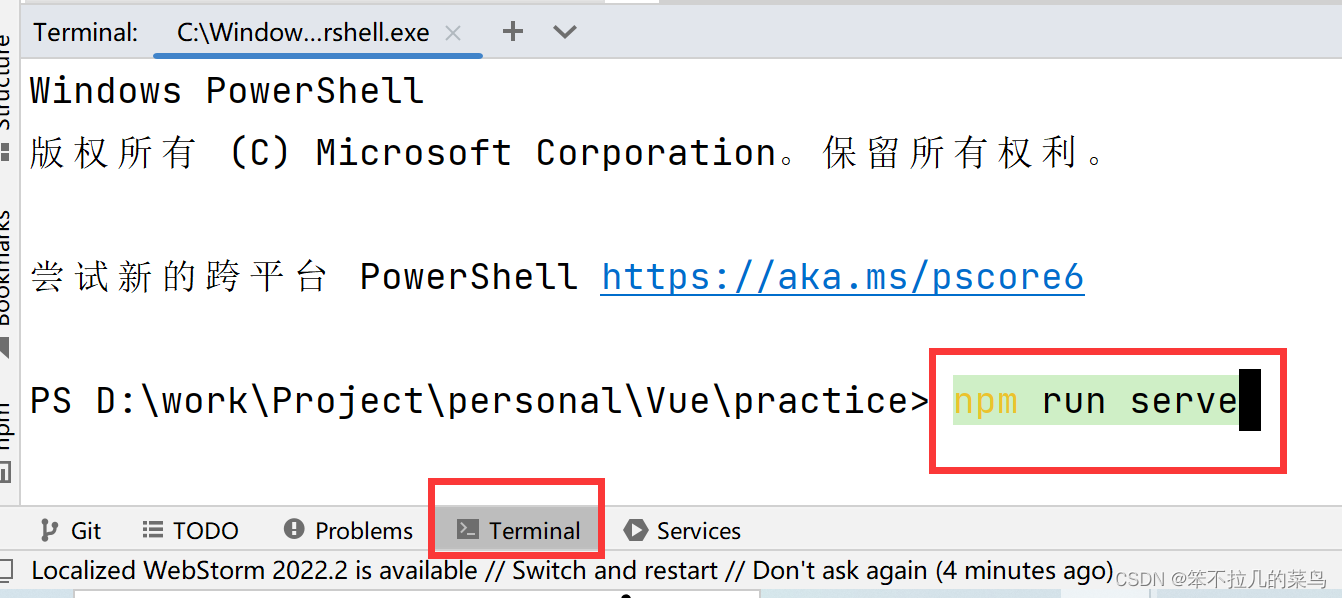
(1)在终端terminal中输入命令:npm run serve启动项目

(2)点击左侧边栏的npm,双击serve

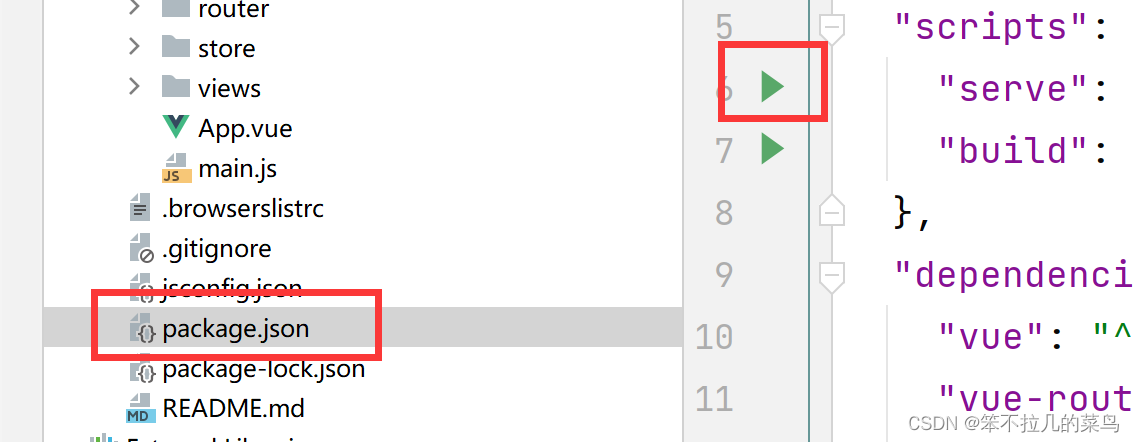
(3)package.json

8、访问项目
在浏览器中输入提示的网址:http://localhost:8080进入vue项目的主页面:
前台项目也会占用一个端口,默认8080,如果该端口被占用,则自动调用其他空闲端口。
设置项目端口号:
1.新建vue.config.js文件

2.
module.exports = {
devServer:{
host: 'localhost',// 域名
port:8080, // 端口号的配置
open:true // 自动打开浏览器
}
}
默认访问前台项目的首页--public文件夹下的index.html
二、Vue项目搭建
1、安装路由
import Vue from 'vue'
//在vue中,如果一个文件夹下只有一个js,并且这个js文件名叫index.js,可以直接引到文件夹
//习惯敲一个./
import router from './router'//默认将index.js引进来了
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router:router //将路由挂载到vue实例上
}).$mount('#app')
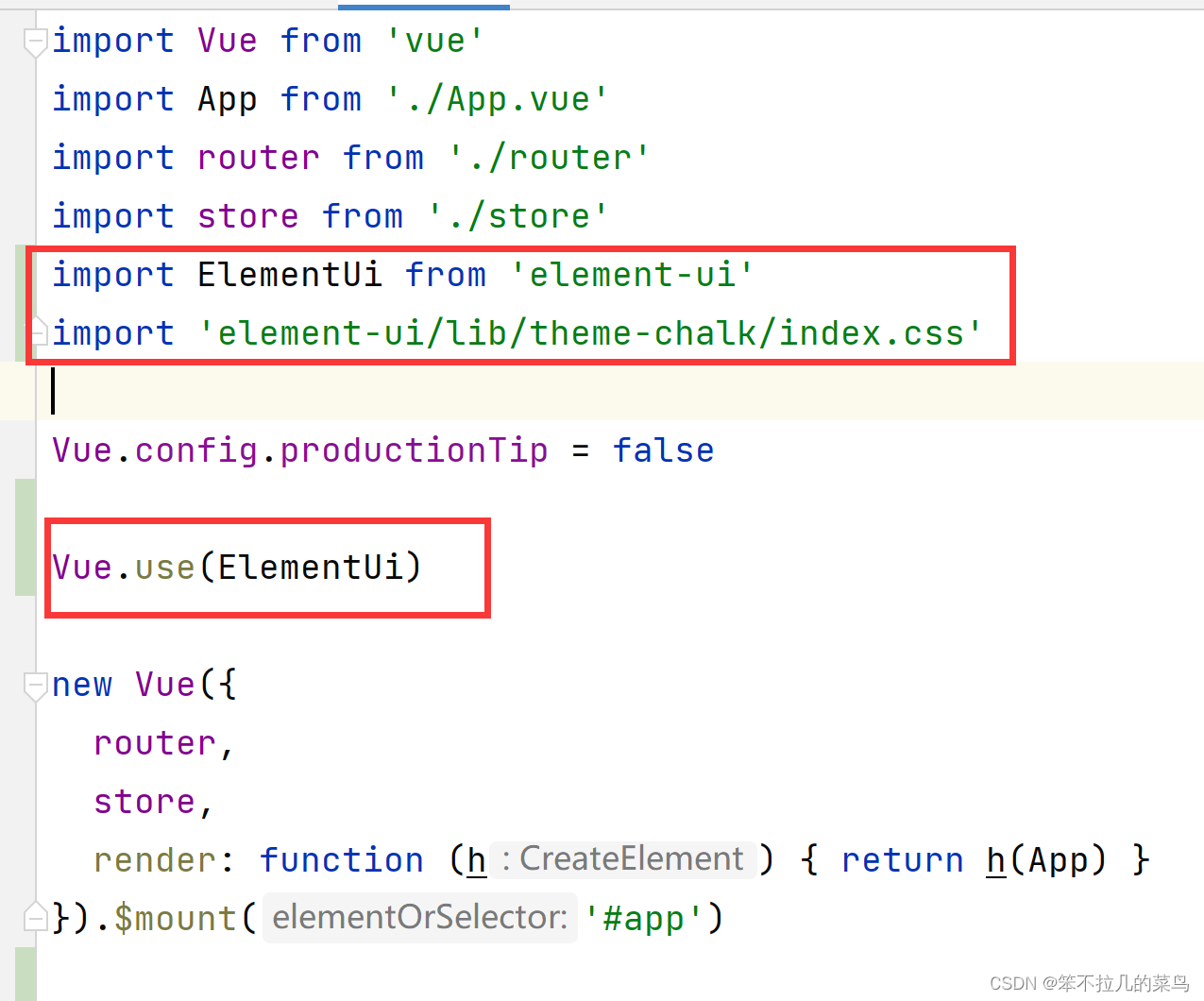
2、安装element ui

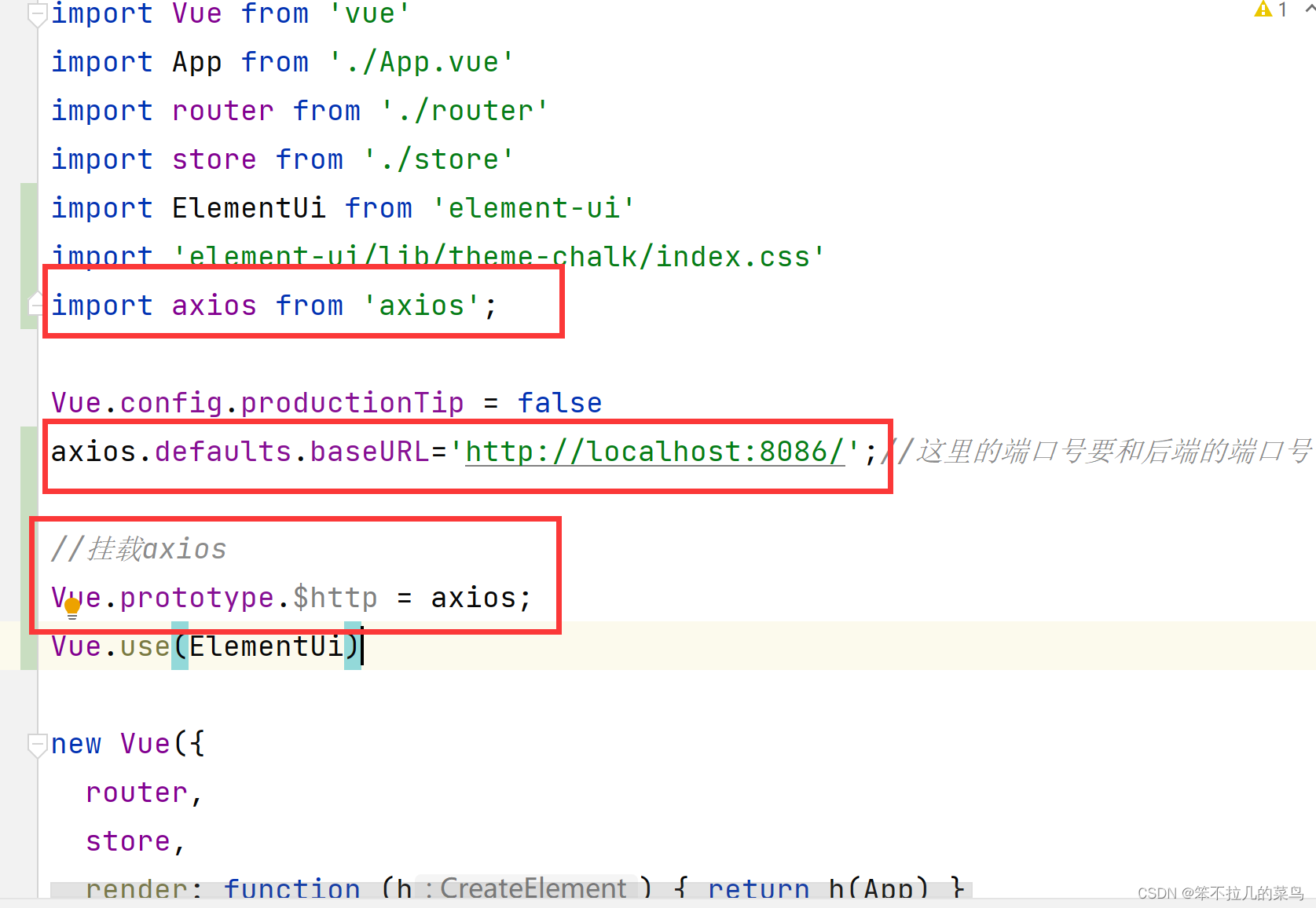
3、前台请求后台资源--axios
//导入axios
import axios from 'axios';
//设置访问跟路径
axios.defaults.baseURL='http://localhost:8086/';//这里的端口号要和后端的端口号一致
//挂载axios
Vue.prototype.$http = axios;

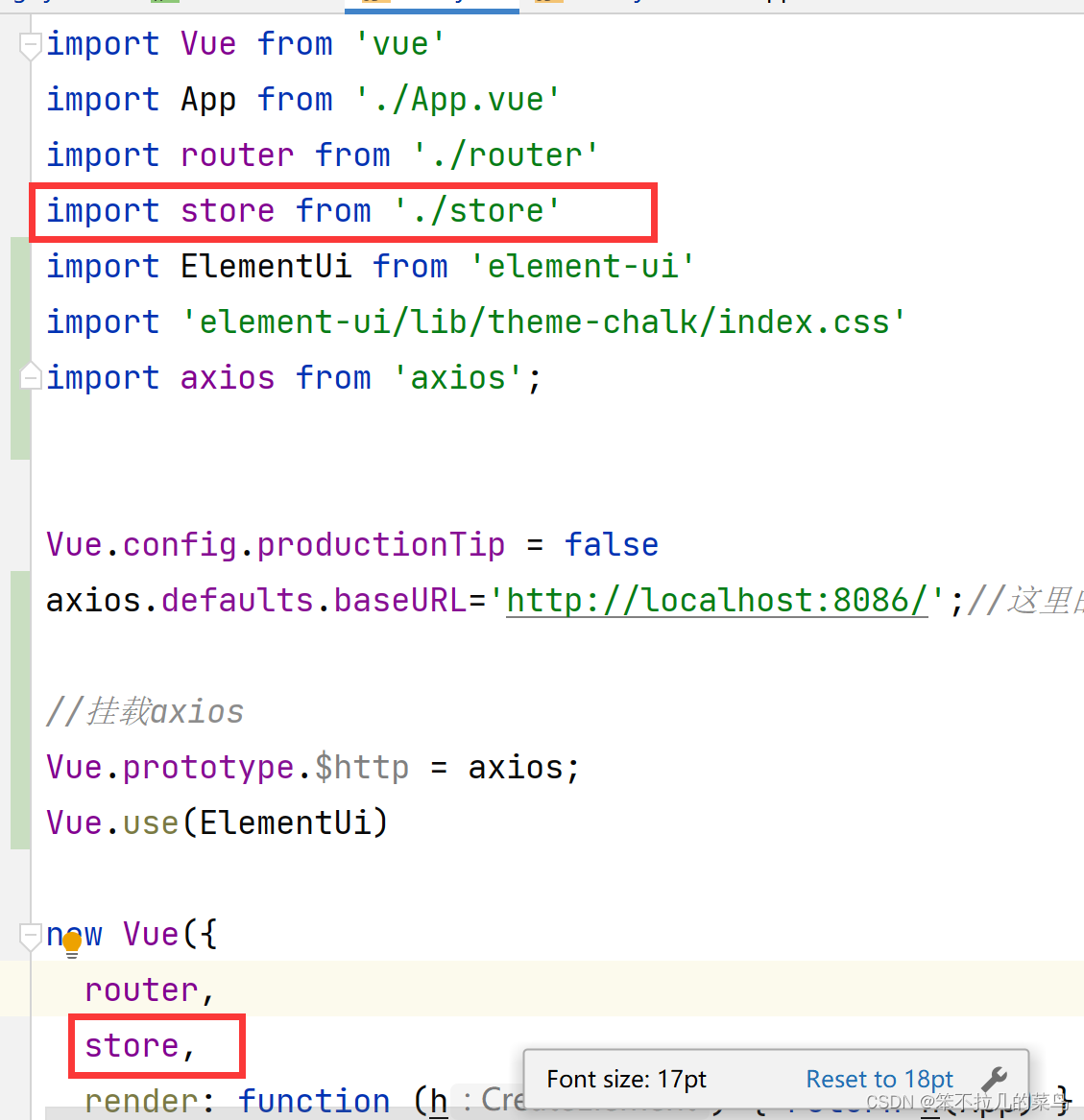
4、安装Vuex
import store from './store'
new Vue({
render: h => h(App),
router,
//当vue实例挂载了store,所有的组件中都会有一个store对象--用$store来读取
//Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
store
}).$mount('#app')

5、全局样式挂载
初次创建Vue项目基本完成,如果有需要的还会再次进行补充。