简介: 刚入手一个服务器 打算搭个个站, 平时工作都是用vue ;为了扩展自己的实战能力 来从头开始实战用用react吧;结合ant-design一起开发,然后后台nodejs来写; 编写我的第一个教程文章,从头到尾记录整个过程 因为是实战项目;部分基础的创建react的和基本语法什么的话各位就自便了 如果有需要的话 我是可以开篇博客的;需要的留言— —
ღ( ´・ᴗ・` )比心
因为并不是很熟悉这两个框架 所以如果有做的不好的 请各位大神指导下小弟 谢谢了
作者:webmxj
csdn博客名:div_ma
联系方式:webmxj@163.com
微信:webmxj
QQ交流群:734585334
QQ:642525655 加我请备注前端
相关链接:
react+ant.design 从零开始搭建个人博客实战01 —— 起步
react+ant.design 从零开始搭建个人博客实战02 —— 页面布局 公用头部尾部
react+ant.design 从零开始搭建个人博客实战03 —— 路由
react+ant.design 从零开始搭建个人博客实战04 —— 配置json-server 提供虚拟数据
react+ant.design 从零开始搭建个人博客实战05 —— 生成随机数据 mockjs的使用
项目准备:
1.任意一个编辑器;这个看个人喜好 我用的是webstore;
2.配置好react-app 和 引入ant-design框架; 如何弄得可以参考链接教程:
https://ant.design/docs/react/use-with-create-react-app-cn
这一部分因为ant-design有详细的教程我就不过多讲解 如果有不知道的可以通过上面的方式联系我
准备工作完成后正式开始了 :
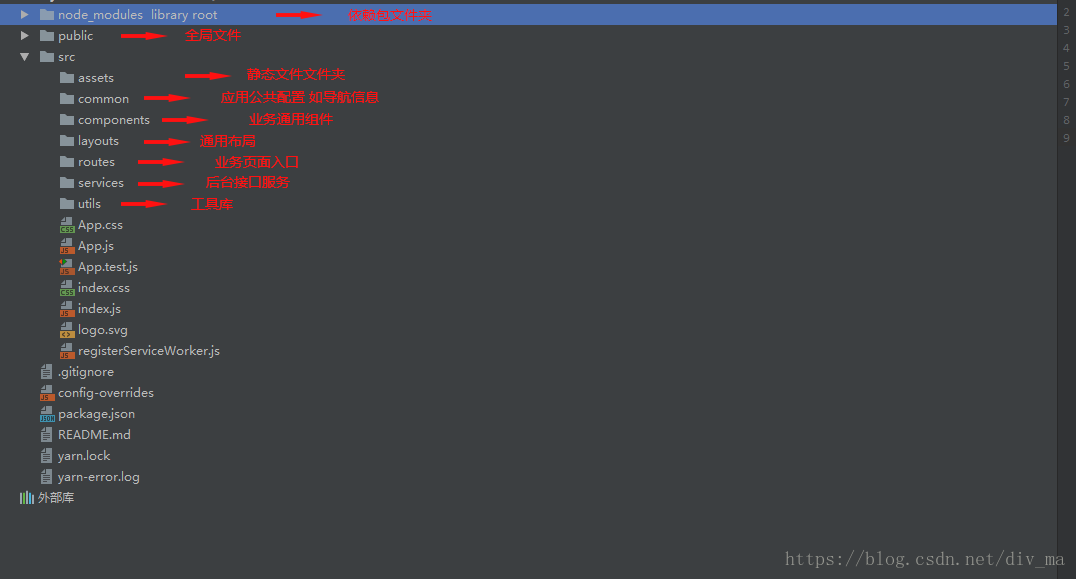
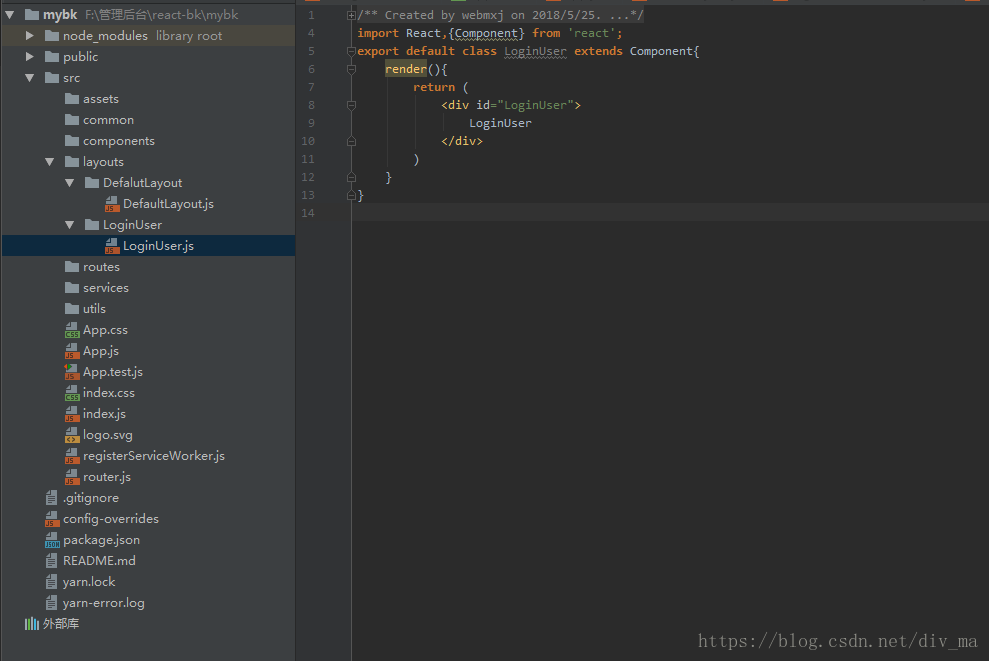
1.创建目录:
目录解构大致如下

2.创建布局主框架并创建router.js
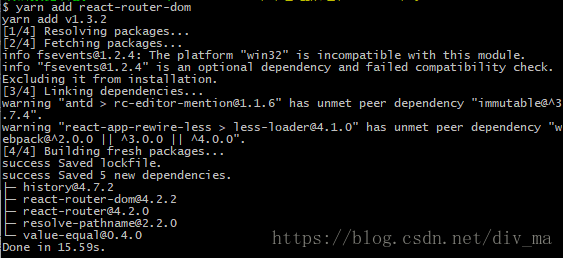
安装 react-router-dom;
yarn add react-router-dom

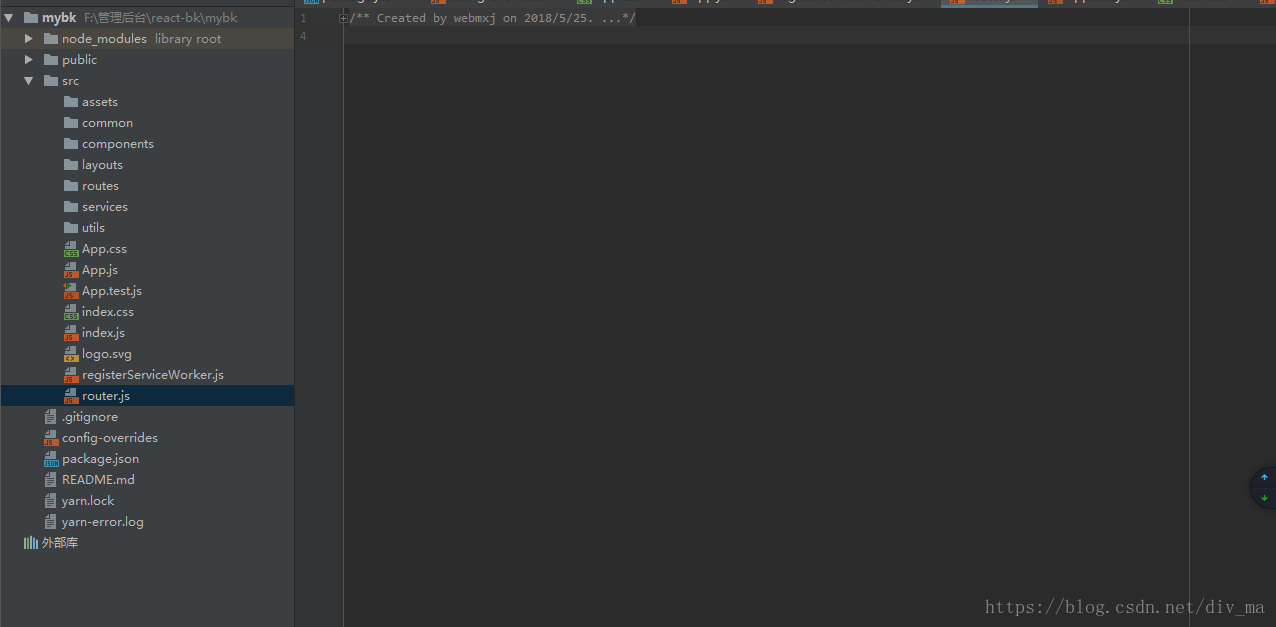
然后在src下新建文件router.js

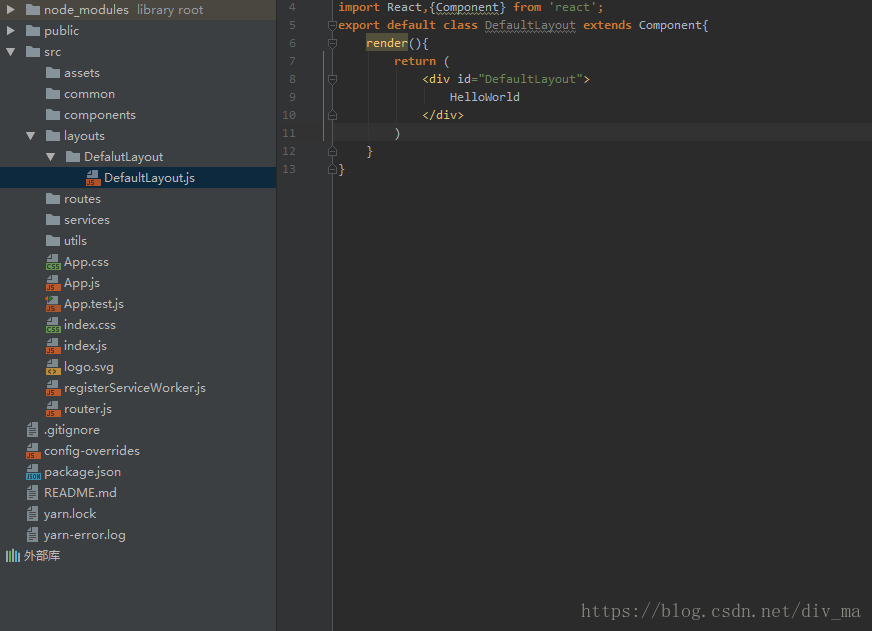
3.新建通用布局界面
在layouts文件中创建DefaultLayout.js 用来作为通用布局 并在文件中写入HelloWorld字样;
和创建LoginLayout.js写入LoginUser字样


接着修改router.js中的代码 引入react-router-dom 如下
import React,{Component} from 'react';
import {HashRouter,Route,Switch} from 'react-router-dom';
import DefaultLayout from './layouts/DefalutLayout/DefaultLayout';
import LoginUser from './layouts/LoginUser/LoginUser';
export default class RouterWrap extends Component{
render(){
return (
<div id="router">
<HashRouter>
<Switch>
<Route path="/" component={DefaultLayout} exact />
<Route path="/login" component={LoginUser} />
</Switch>
</HashRouter>
</div>
)
}
}
修改app.js 引入刚才创建的router组件
import React, { Component } from 'react';
import RouterWrap from './router';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<RouterWrap/>
</div>
);
}
}
export default App;
然后运行 yarn start 打开localhost:3000
就可以看到 helloworld了

然后修改路由为http://localhost:3000/#/login会显示为

这样子简单的路由切换就实现了 接下来进行界面的布局
4.修改配置 引入less文件
引入less样式文件 配置的话在ant-design上面有引入less的配置
https://ant.design/docs/react/use-with-create-react-app-cn
在自定义主体那里 引入了react-app-rewire-less模块 并修改了
配置完后就可以直接引入less文件了 config-overrides.js文件 就可以了
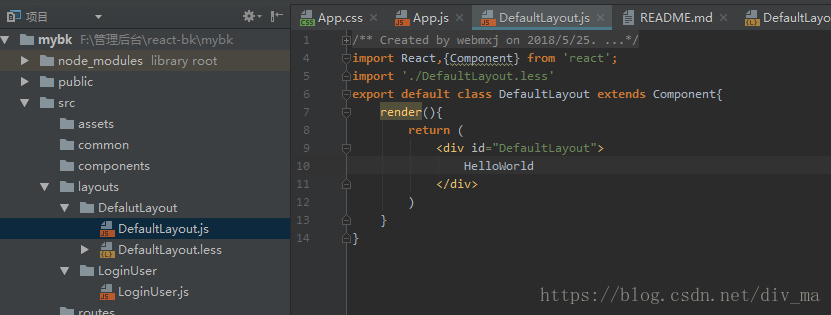
新建DefaultLayout.less文件 然后在文件中写入
#DefaultLayout{
color: red;
}
然后在DefaultLayout.js文件中引入
import './DefaultLayout.less'
现在打开localhost:3000 就能看见红色字体的helloworld;


起步到这里就结束了 接下来在这个框框上搭建各个页面
欢迎继续观看
相关链接:
react+ant.design 从零开始搭建个人博客实战01 —— 起步
react+ant.design 从零开始搭建个人博客实战02 —— 页面布局 公用头部尾部
react+ant.design 从零开始搭建个人博客实战03 —— 路由
react+ant.design 从零开始搭建个人博客实战04 —— 配置json-server 提供虚拟数据
react+ant.design 从零开始搭建个人博客实战05 —— 生成随机数据 mockjs的使用