2009年,W3C提出了一种新的方案–Flex布局,可以简便、完整、响应式地实现各种页面布局。目前已得到所有现在浏览器的支持。
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
一、容器属性
1、基本概念
采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称“项目”。
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),也可叫做纵轴。默认项目按主轴排列。
设置在容器上的属性有6种:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-item
- align-content

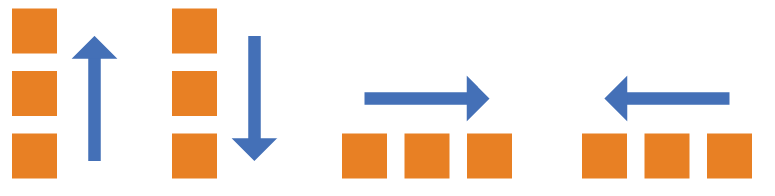
2、flex-direction
决定主轴的方向(即项目的排列方向)
- row(默认):主轴水平方向,起点在左端
- row-reverse:主轴水平方向,起点在右端
- column:主轴垂直方向,起点在上边沿
- column-reserve:主轴垂直方向,起点在下边沿
例如:
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

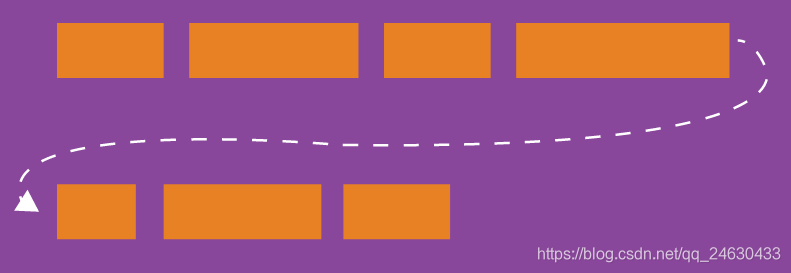
3、flex-wrap
flex-wrap属性,定义换行情况
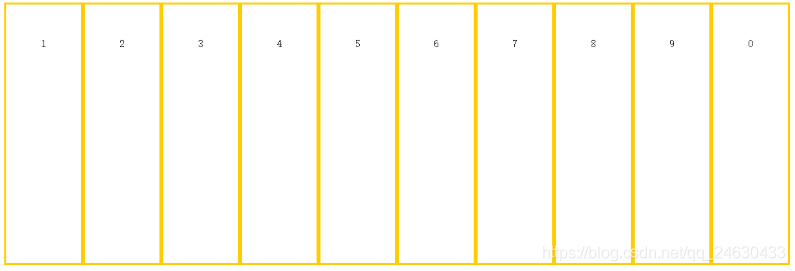
nowrap:不换行
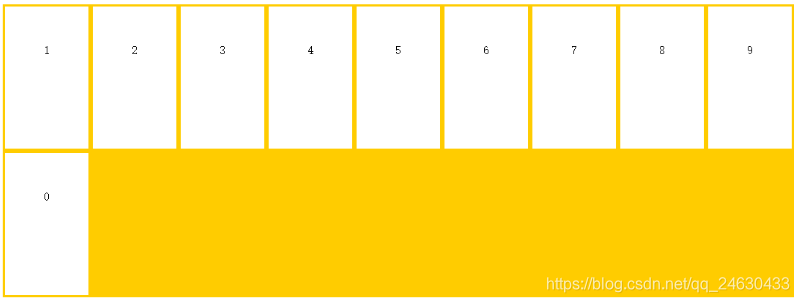
wrap:换行
wrap-reverse:换行,第一行在下方。
例如:
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}

(1)、nowrap
不换行

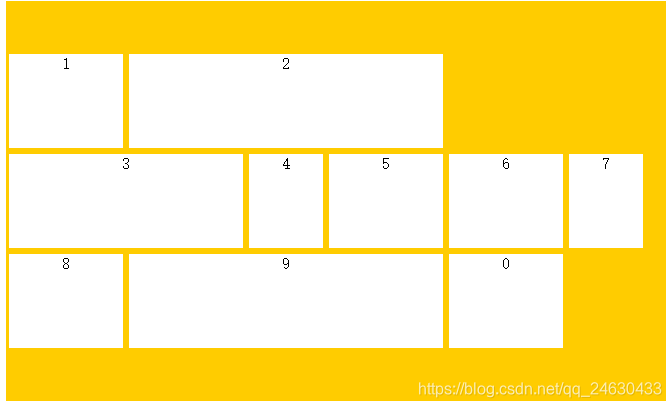
(2)、wrap
换行

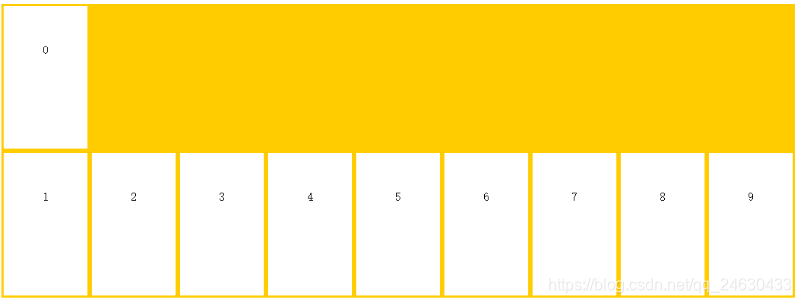
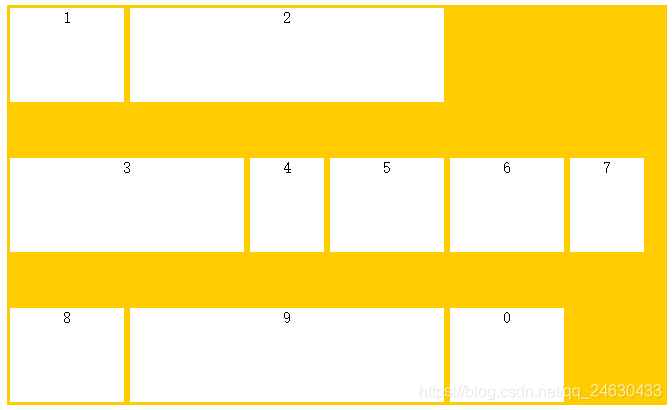
(3)、wrap-reverse
换行,第一行在下方

4、 flex-flow
flex-direction和flex-wrap的简写,默认row nowrap
.box{
flex-flow: <flex-direction> || <flex-wrap>;
}
5、justify-content
定义项目在主轴上的对齐方式
例如:
.box {
justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline;
}
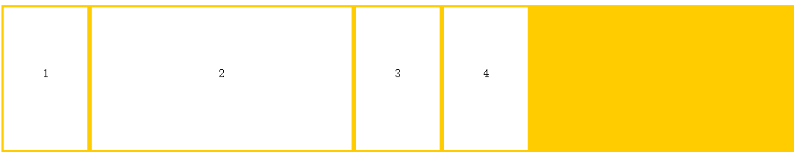
(1)、flex-start
(默认值),左对齐

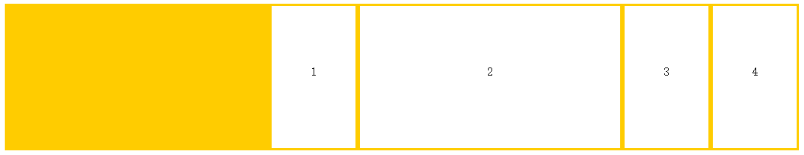
(2)、flex-end
右对齐

(3)、center
居中

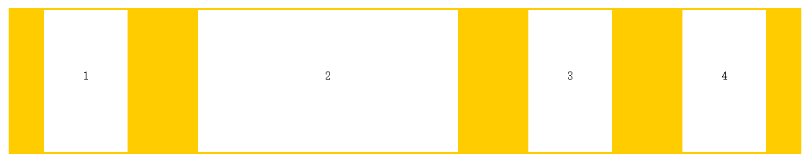
(4)、space-between
两端对齐,项目之间间隔相等

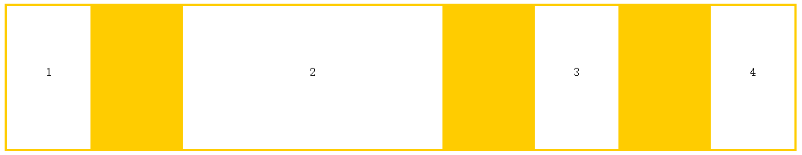
(5)、space-around
每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍

6、align-items
定义在交叉轴上的对齐方式
.box{
align-items: flex-start | flex-end | center | baseline | stretch;
}
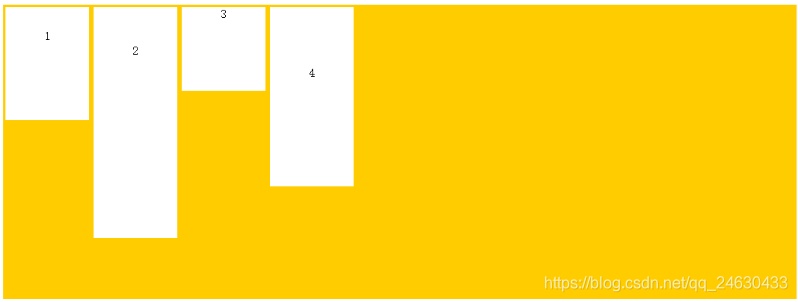
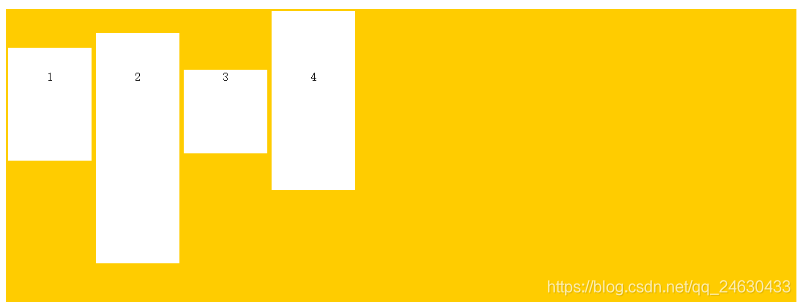
(1)、flex-start
起点对齐

(2)、flex-end
终点对齐

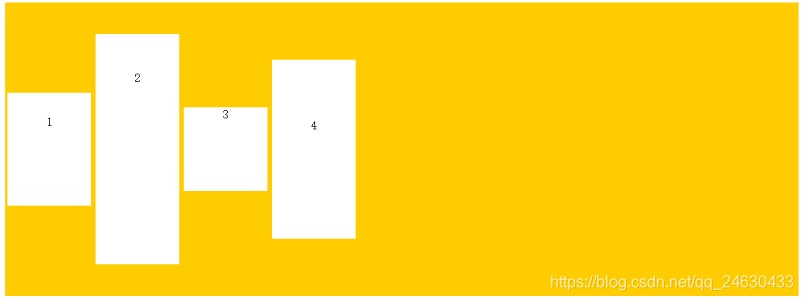
(3)、center
中点对齐

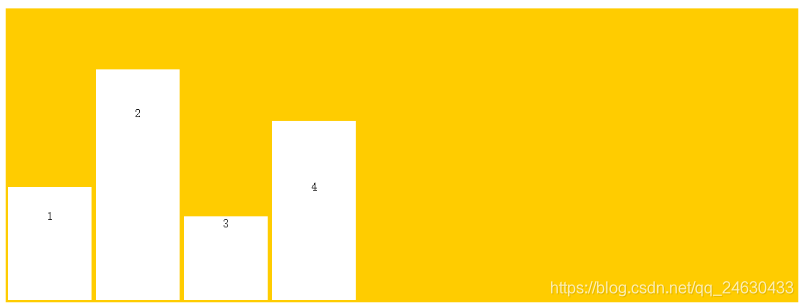
(4)、baseline
项目的第一行文字的基线对齐

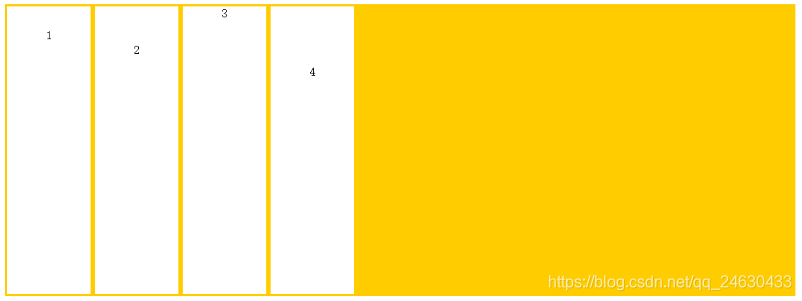
(5)、stretch
如果项目未设置高度或设为auto,将占满整个容器的高度

7、align-content
定义多根轴线的对齐方式
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
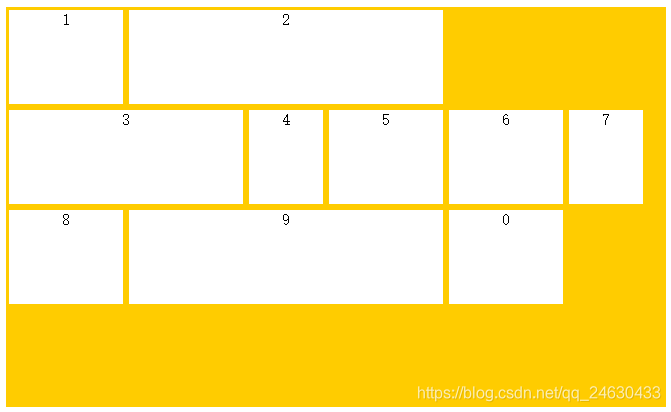
(1)、flex-start
与交叉轴的起点对齐

(2)、flex-end
与交叉轴的终点对齐

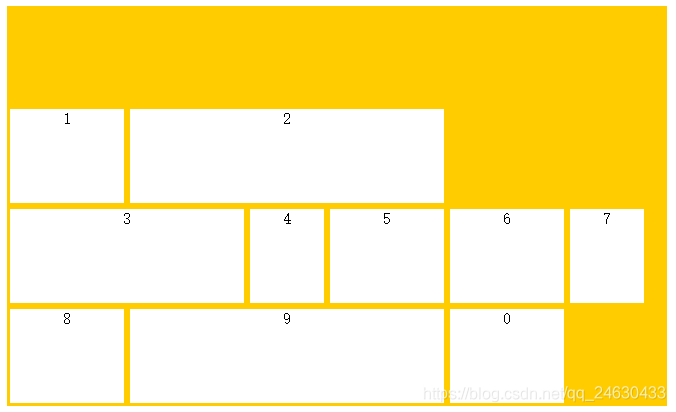
(3)、center
与交叉轴的中点对齐

(4)、pace-between
与交叉轴的两端对齐,轴线之间的间隔平均分布

(5)、space-around
每根轴线两侧的间隔相等,即轴线之间的间隔比轴线与边框的间隔大一倍

(6)、stretch
轴线占满整个交叉轴
二、项目属性
设置在项目上的属性也有6个
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1、order
数值越小,排列越靠前,默认为0,可以是负值
.item {
order: <整数>;
}

2、lex-grow
定义项目的放大比例
默认值为0,即如果空间有剩余,也不放大。
可以是小数,按比例占据剩余空间。
.item{
flex-grow: <数字>;
}

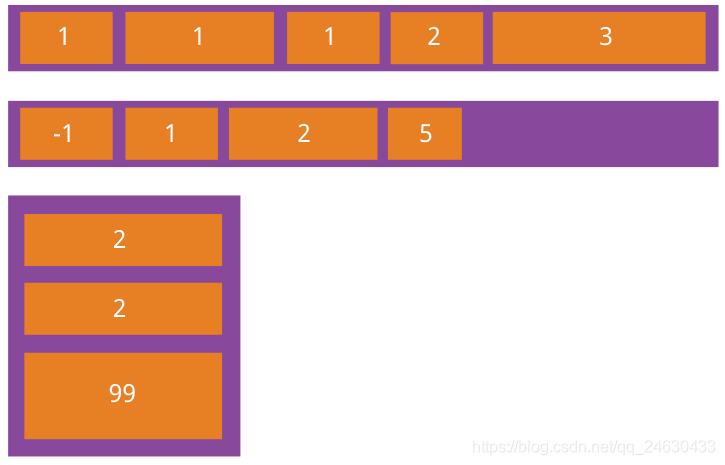
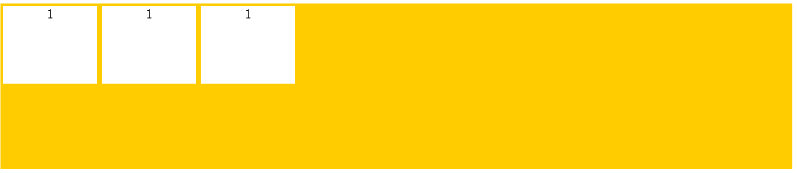
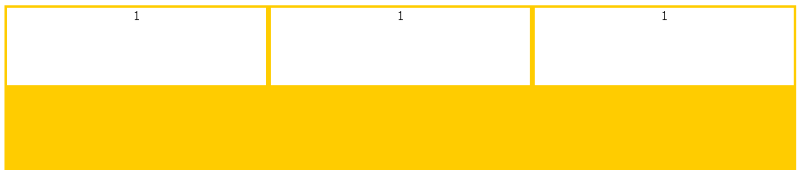
若所有项目的flex-grow的数值都相同,则等分剩余空间

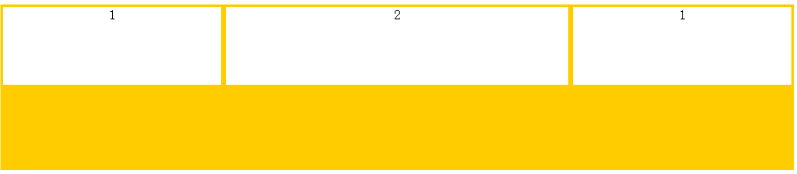
若果有一个项目flex-grow为2,其余都为1,则该项目占据剩余空间是其余的2倍

3、flex-shrink
定义项目的缩小比例
默认值都为1,即如果空间不足将等比例缩小。
如果有一个项目的值为0,其他项目为1,当空间不足时,该项目不缩小。
负值对该属性无效,容器不应该设置flex-wrap。
.item{
flex-shrink: <非负整数>;
}
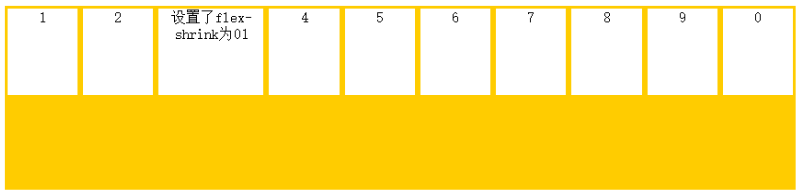
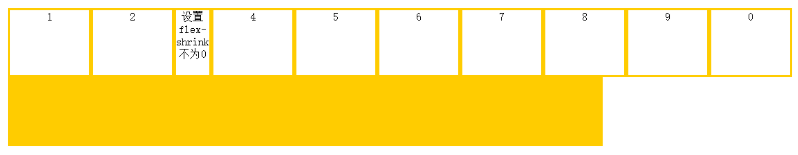
如果一个项目设置flex-shrink为0;而其他项目都为1,则空间不足时,该项目不缩小。

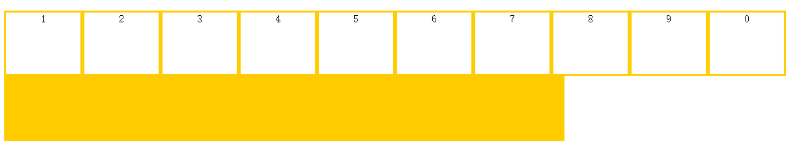
如果所有项目都为0,则当空间不足时,项目撑破容器而溢出。

如果设置项目的flex-shrink不为0的非负数效果同设置为1

4、flex-basis
定义在分配多余空间之前,项目占据的主轴空间。
默认值为auto,浏览器根据此属性检查主轴是否有多余空间。
.item{
flex-basis: <auto或者px>;
}
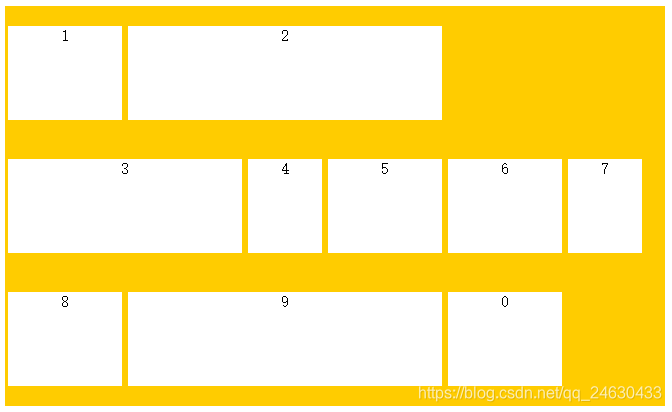
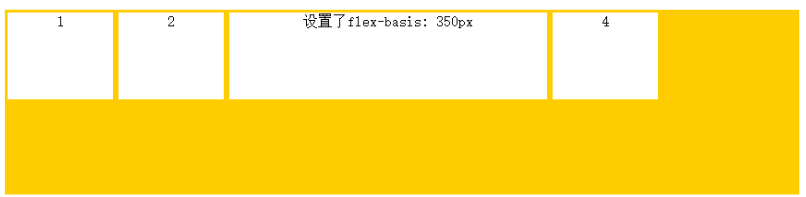
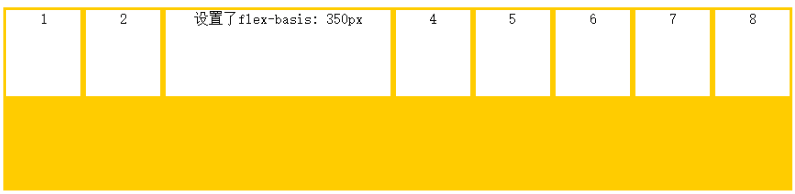
注意设置的flex-basis是分配多余空间之前项目占据的主轴空间,如果空间不足则默认情况下该项目也会缩小。

设置flex-basis为350px,但空间充足

5、flex
是flex-grow,flex-shrink和flex-basis的简写
.item{
flex: none | [<flex-grow><flex-shrink><flex-basis>];
}
可以用 flex:auto; 代替 flex: 1 1 auto;;
可以用 flex: none;代替 flex: 0 0 auto;
align-self属性:允许单个项目与其他项目有不一样的对齐方式
默认值为auto,表示继承父元素的align-items属性,并可以覆盖align-items属性。
备注:以上内容来源于大神