angular2+提供了反向代理可以直接在前端代码中就可以实现跨域。具体的方法如下:
在angular项目根目录新建了个proxy.conf.json配置文件 代码示例如下:
{
"/api": { // 将http://localhost:4200/api通过代理实际访问: http://www.hy.com/apis/api
"target": "http://www.hy.com/apis/", //【必须】:需要跨域的服务器地址
"logLevel": "debug", //调试用,如果代理成功,在命令行工具中会显示跨域的地址
"changeOrigin": true, //如果不是代理本机就【必须】设变true,否则可以不设置
"pathRewrite": { // 修改代理接口的路径地址
"^/api": ""
}
},
"/": { // 访问http://localhost:4200/ 实际访问http://www.hy.com/apis/
"target":"http://www.hy.com/apis"
}
}
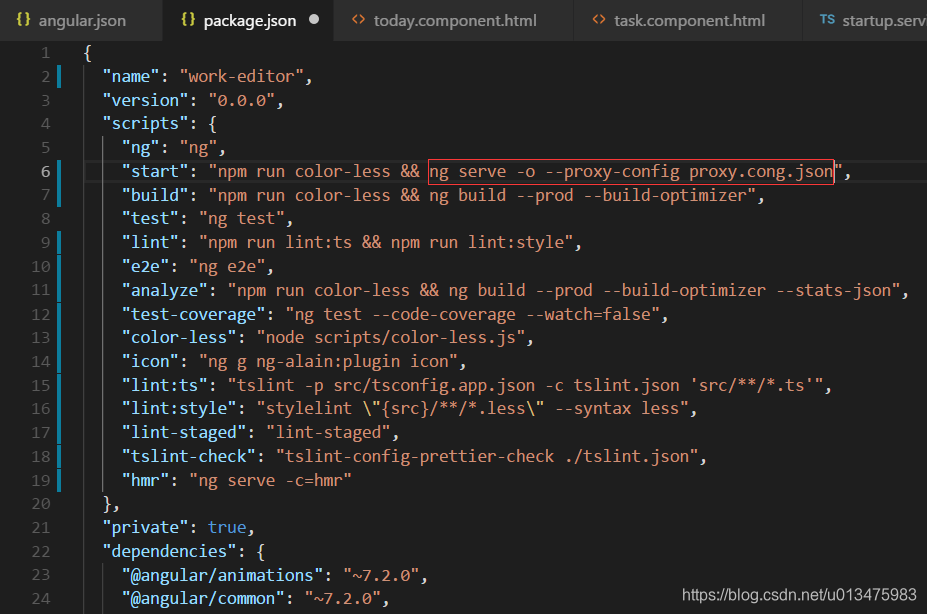
配置angular项目根目录下的package.json文件,或者cmd直接运行:ng serve -o --proxy-config proxy.cong.json,如下图:

npm start