前言: 之前觉得升级的icon不好使用是以为不能动态的设置图标,现在发现我错了,升级后的icon同样能满足之前的需求,本篇主要说明一下配置菜单时如何使用icon
一、下载依赖包
因为动态引入的icon随时都会调整,所以之前引入所有的icon最为方便了
首先要确认你项目的element-plus版本是否合适


我的项目版本远远高于要求版本,说明之前使用icon的方式现在都不适用了。
// 官网提供的三种下载icon组件方式
# NPM
$ npm install @element-plus/icons-vue
# Yarn
$ yarn add @element-plus/icons-vue
# pnpm
$ pnpm install @element-plus/icons-vue
成功下载后,package.json文件会出现 “@element-plus/icons-vue” 相关依赖
二、在项目中引入
进入你的main.js文件,写入以下两条声明
import * as Elicons from '@element-plus/icons-vue' // 全局引用element-icon
// 注册Icons 全局组件
Object.keys(Elicons).forEach(key => {
app.component(key, Elicons[key])
})

然后el-icon就已经引入到全局了
三、在菜单组件中使用
我在定义菜单时习惯放入vuex全局中,并不会直接使用路由

在菜单中配置好路径-- index 和想使用的图标 – icon
<template>
<el-menu router :default-active="activeMenu" background-color="#f4e4ce">
<!-- 这里定义的menus就是上面写的commonMenus -->
<template v-for="menu in menus">
<el-sub-menu v-if="menu.children" :key="menu.index" :index="menu.index"></el-sub-menu>
<el-menu-item v-else :key="menu.index" :index="menu.index">
<template #title>
<!-- 通过component的方法就可以直接使用你想要的icon -->
<el-icon>
<component :is="menu.icon" />
</el-icon>
{{menu.title}}
</template>
</el-menu-item>
</template>
</el-menu>
</template>
然后直接在文件中使用icon,和vue2的使用一致

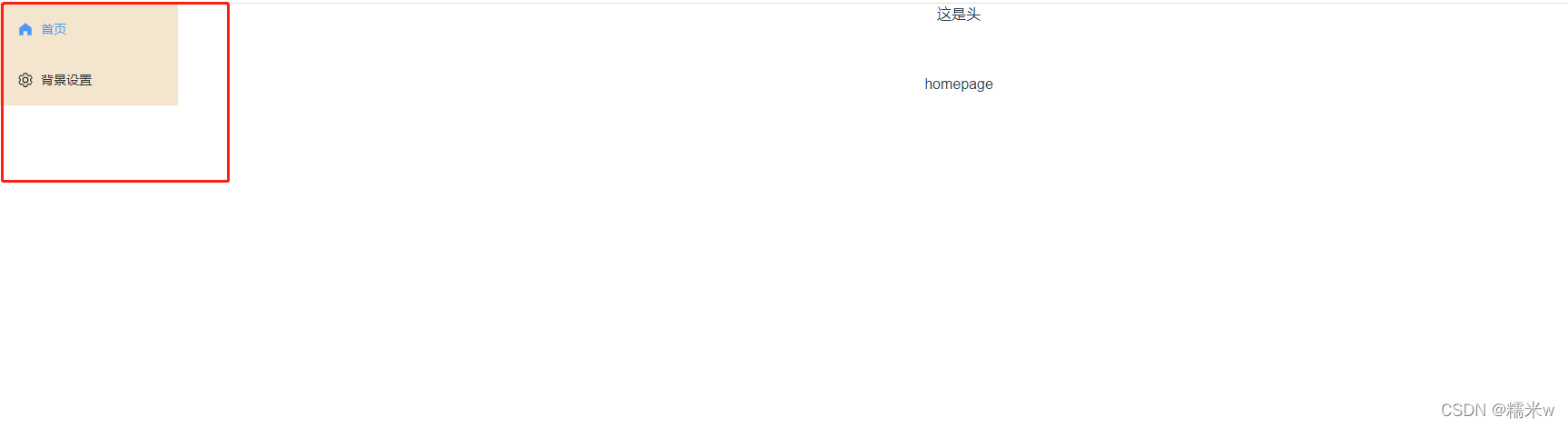
最后在页面中就可以看到你使用的icon图标了,是不是很方便呢
参考文档
【1】https://juejin.cn/post/7032487352232574990
【2】https://blog.csdn.net/yuliwen0418/article/details/121493937