
点击上方蓝字关注我,知识会给你力量

又到了Flutter稳定版发布的时候了--我们非常自豪地宣布Flutter 3! 仅仅三个月前,我们宣布Flutter支持Windows。今天,我们很高兴地宣布,除了Windows之外,Flutter现在在macOS和Linux上也是稳定的!
 img
img
感谢我们的Flutter贡献者的辛勤工作,我们已经合并了5248个pull requests!
作为这个版本的一部分,我们有几件令人兴奋的事情要宣布,包括Flutter对macOS和Linux的支持的更新,显著的性能改进,移动和网络的更新--以及更多。此外,我们还有关于减少对旧版Windows的支持的消息,以及一个简短的breaking变化清单。所以,让我们开始谈正事吧!
Ready for production on all desktop platforms
Linux和macOS已经达到稳定,包括以下功能。
Cascading menus and support for the macOS system menu bar
你现在可以使用PlatformMenuBar部件在macOS上创建平台渲染的菜单栏,该部件支持插入平台专用的菜单,并控制macOS应用程序菜单中出现的内容。
gif太大,再见。
Full support for international text input on all desktop platforms
国际文本输入,包括使用文本输入法编辑器(IME)的语言,如中文、日文和韩文,在所有三个桌面平台上都得到完全支持,包括第三方输入法,如搜狗和谷歌日文输入。
Accessibility on all desktop platforms
用于Windows、macOS和Linux的Flutter支持无障碍服务,如读屏器、无障碍导航和颜色反转。
Universal binaries by default on macOS
从Flutter 3开始,Flutter macOS桌面应用程序被构建为通用二进制文件,对现有基于英特尔的Mac和苹果最新的Apple Silicon设备都有原生支持。
Deprecating Windows 7/8 for development
在这个版本中,我们将开发的推荐Windows版本提高到Windows 10。虽然我们没有阻止在旧版本(Windows 7、Windows 8、Windows 8.1)上的开发,但这些版本不再受到微软的支持,我们在这些版本上提供有限的测试。虽然我们将继续为旧版本提供 "最大努力 "的支持,但我们鼓励你升级。
❝
注意:我们继续为在Windows 7和Windows 8上运行的Flutter应用程序提供支持;这一变化只影响到推荐的开发环境。
❞
Mobile updates
我们对移动平台的更新包括以下内容。
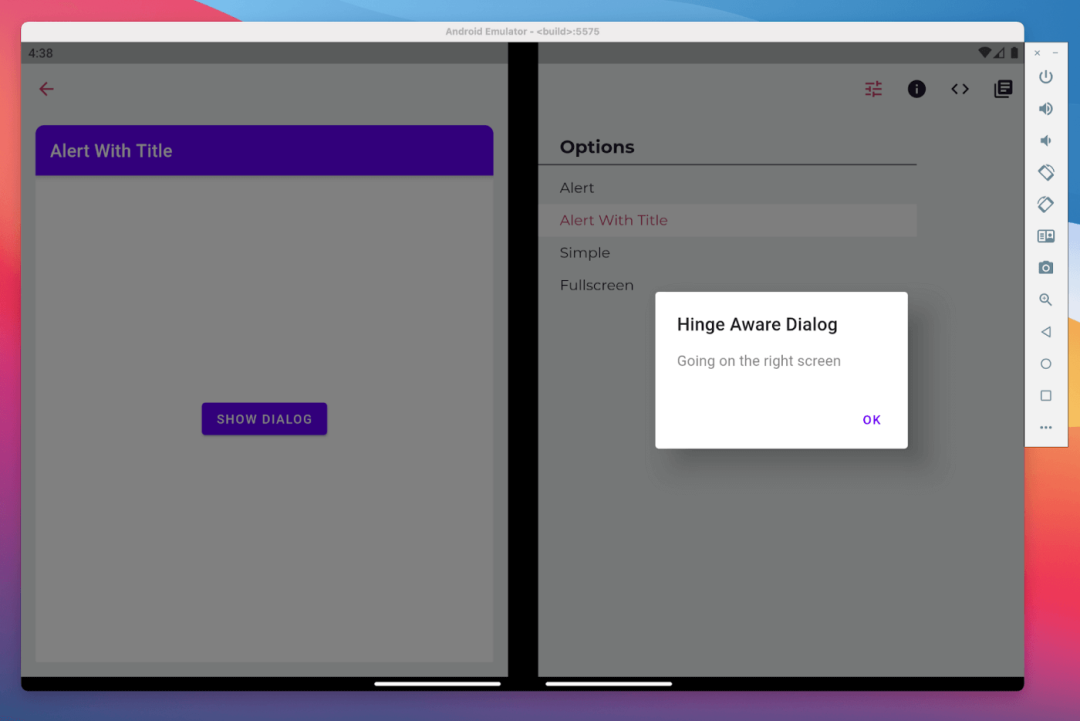
Foldable phone support
Flutter 3版本支持可折叠移动设备。在微软带头的合作中,新的功能和部件允许你在可折叠设备上创建动态和令人愉快的体验。
作为这项工作的一部分,MediaQuery现在包含一个DisplayFeatures列表,描述了设备元素的边界和状态,如铰链、折叠和切口。此外,DisplayFeatureSubScreen小组件现在在定位其子小组件时不会与DisplayFeatures的边界重叠,并且已经与框架的默认对话框和弹出式窗口集成,使Flutter能够感知并响应这些元素的改变。
 img
img
非常感谢微软团队,特别是@andreidiaconu,感谢他们的贡献!
试试Surface Duo模拟器的Sample:https://docs.microsoft.com/en-us/dual-screen/flutter/samples,包括一个带有Flutter图库的特殊分支的sample,看看Flutter的双显示器的运行情况。
iOS variable refresh rate support
Flutter现在支持带有ProMotion显示器的iOS设备上的可变刷新率,包括iPhone 13 Pro和iPad Pro。在这些设备上,Flutter应用程序可以在刷新率达到120 hz的情况下进行渲染,而以前则限制在60 hz。这使得在滚动等快速动画中的体验更加顺畅。更多细节见flutter.dev/go/variable-refresh-rate。
Simplified iOS releases
我们在flutter build ipa命令中添加了新的选项,以简化发布您的iOS应用。当您准备发布到TestFlight或App Store时,运行flutter build ipa来构建一个Xcode归档文件(.xcarchive文件)和一个应用包(.ipa文件)。你可以选择添加 --export-method ad-hoc, --export-method development, 或 --export-method enterprise。一旦应用程序捆绑完成,通过Apple Transport macOS应用程序或在命令行中使用xcrun altool(运行man altool获取App Store Connect API密钥验证说明)将其上传到苹果。上传后,您的应用程序可以发布到TestFlight或App Store。在设置了最初的Xcode项目设置,如显示名称和应用程序图标后,您不再需要打开Xcode来发布您的应用程序。
Gradle version update
如果你用Flutter工具创建一个新的项目,你可能会注意到,现在生成的文件使用最新版本的Gradle和Android Gradle插件。对于现有项目,你需要手动将Gradle的版本提升到7.4,将Android Gradle插件的版本提升到7.1.2。
Sunsetting 32-bit iOS/iOS 9/iOS 10
正如我们在2022年2月宣布的2.10稳定版,Flutter对32位iOS设备和iOS 9和10版本的支持即将结束。这一变化影响到iPhone 4S、iPhone 5、iPhone 5C以及第二代、第三代和第四代iPad设备。Flutter 3是支持这些iOS版本和设备的最后一个稳定版本。
要了解有关这一变化的更多信息,请看RFC:结束对32位iOS设备的支持。
Web updates
我们对网络应用的更新包括以下内容。
Image decoding
Flutter web现在能自动检测并在支持它的浏览器中使用ImageDecoder API。截至今天,大多数基于Chromium的浏览器(Chrome、Edge、Opera、Samsung Browser等)都增加了这个API。
新的API使用浏览器内置的图像编解码器在主线程外异步地解码图像。这使图像解码的速度提高了2倍,而且它从不阻塞主线程,消除了以前由图像引起的所有干扰。
Web app lifecycles
Flutter网络应用程序的新生命周期API使您能够灵活地从托管HTML页面控制Flutter应用的启动过程,并帮助Lighthouse分析您的应用的性能。这适用于许多用例,包括以下经常要求的场景。
欲了解更多信息,请查看docs.flutter.dev上的自定义Web应用初始化:https://docs.flutter.dev/development/platform-integration/web/initialization。
Tooling updates
我们对Flutter和Dart工具的更新包括。
Updated lint package
2.0版的lint软件包已经发布。
在Flutter 3中用flutter create生成的应用程序会自动启用v2.0版的lints包。我们鼓励现有的应用程序、软件包和插件通过运行 flutter pub upgrade --major-versions flutter_lints 迁移到 v2.0,以遵循 Flutter 世界中最新和最伟大的最佳实践。
在v2版中,大多数新增加的lint警告都有自动修复功能。因此,在你的应用程序的pubspec.yaml文件中升级到最新的软件包版本后,你可以在你的代码库中运行dart fix --apply来自动修复大多数lint警告(有些警告仍然需要一些手工操作)。还没有使用package:flutter_lints的应用程序、软件包或插件可以按照迁移指南进行迁移。
Performance improvements
感谢开源贡献者knopp,partial repaint已经在支持它的Android设备上启用。在我们的本地测试中,这一变化将Pixel 4 XL设备上backdrop_filter_perf基准的平均、第90个百分点和第99个百分点的帧栅格化时间缩短了5倍。在iOS和较新的安卓设备上,当存在单一rectangular dirty区域时,现在启用了partial repaint。
我们进一步提高了简单情况下Opacity动画的性能。特别是,当一个Opacity小组件只包含一个渲染基元时,通常由Opacity调用的saveLayer方法被省略。在为衡量这种优化的好处而构建的基准中,这种情况下的光栅化时间提高了一个数量级。在未来的版本中,我们计划将这种优化应用到更多的场景中。
由于开源贡献者JsouLiang的工作,引擎的光栅和UI线程现在在Android和iOS上的运行优先级高于其他线程;例如,Dart VM后台垃圾收集线程。在我们的基准测试中,这导致平均帧构建时间快了约20%。
在第3版发布之前,光栅缓存的接纳策略只看图片中的绘制操作数,假设任何超过几个操作数的图片都是缓存的好候选。不幸的是,这导致了引擎花费内存来缓存那些实际上渲染速度非常快的图片。这个版本引入了一种机制,根据它所包含的绘制操作的成本来估计图片的渲染复杂性。在我们的基准测试中,使用这种方法作为光栅缓存的接纳策略,在不降低性能的情况下减少了内存的使用。
感谢开源贡献者ColdPaleLight,他修复了帧调度中的一个bug,该bug导致iOS上少量的动画帧被丢弃。感谢所有报告这个问题并提供掉帧视频的人。
Impeller
该团队一直在努力工作,以解决iOS和其他平台上的早期jank问题。在Flutter 3版本中,你可以在iOS上预览一个名为Impeller的实验性渲染后端。Impeller在引擎构建时预编译一套更小、更简单的着色器,这样它们就不会在应用程序运行时被编译;这一直是Flutter中jank的一个主要来源。Impeller还没有为生产做好准备,也远未完成。并非所有的Flutter功能都已实现,但我们对其在flutter/gallery应用程序中的保真度和性能感到足够满意,因此我们正在分享我们的进展。特别是,画廊应用的过渡动画中最差的一帧速度大约是20倍。
Impeller在iOS的一个标志下可用。你可以向flutter运行传递--enable-impeller,或者将你的Info.plist文件中的FLTEnableImpeller标志设置为true,来尝试一下Impeller。Impeller的开发在Flutter的主频道继续进行,我们希望在未来的版本中提供进一步的更新。
Inline ads on android
当你使用google_mobile_ads软件包时,你应该看到在用户的关键互动方面有更好的表现,如滚动和页面之间的转换。这在新兴市场流行的设备上尤其明显。最重要的是,不需要修改代码!
在引擎盖下,Flutter现在以异步方式组成Android视图,通常称为平台视图。这意味着Flutter光栅线程不需要等待Android视图的渲染。相反,Flutter引擎使用其管理的OpenGL纹理将视图放在屏幕上。
More exciting updates
Flutter生态系统的其他更新包括以下内容。
Material 3
Flutter 3支持Material Design 3,即新一代的Material Design。Flutter 3提供了对Material 3的选择支持;这包括Material You功能,如动态颜色、更新的颜色系统和排版,对许多组件的更新,以及在Android 12中引入的新视觉效果,如新的触摸波纹设计和拉伸过卷效果。在新的Take your Flutter app from Boring to Beautiful codelab中尝试Material 3功能。有关如何选择使用这些新功能以及哪些组件支持Material 3的详细信息,请参见API文档。关注正在进行的Material 3 Umbrella问题的工作。
Theme extensions
Flutter现在可以向素材库的ThemeData添加任何东西,有一个概念叫做Theme extensions。你可以指定ThemeData.extensions,而不是扩展(Dart意义上的)ThemeData并重新实现其copyWith、lerp和其他方法。另外,作为一个包的开发者,你可以提供ThemeExtensions。更多细节请参见flutter.dev/go/theme-extensions,并查看GitHub上的这个例子。
Ads
我们知道,对于出版商来说,为个性化广告征求同意和处理苹果公司的应用跟踪透明度(ATT)要求是很重要的。
为了支持这些要求,谷歌提供了用户信息平台(UMP)SDK,它取代了以前的开源同意SDK。在即将发布的GMA SDK for Flutter中,我们正在增加对UMP SDK的支持,以使发布者能够获得用户同意。更多细节,请查看pub.dev上的google_mobile_ads页面。
Breaking changes
随着我们不断发展和改进Flutter,我们的目标是将破坏性变化的数量降到最低。随着Flutter 3的发布,我们有以下突破性变化。
Deprecated API removed after v2.10
Page transitions replaced by ZoomPageTransitionsBuilder
Migrate useDeleteButtonTooltip to deleteButtonTooltipMessage of Chips
ThemeData’s toggleableActiveColor property has been deprecated
具体的迁移过程,可以参考migration guide on Flutter.dev.
Summary
从谷歌的Flutter团队来说,我们要感谢社区所做的出色工作,帮助Flutter保持其作为最受欢迎的跨平台UI工具包的地位,正如Statista和SlashData等分析机构所衡量的那样。我们期待着作为一个社区一起工作,继续提供一个由社区驱动的工具,帮助为开发者和用户创造愉快的体验!
向大家推荐下我的网站 https://xuyisheng.top/ 点击原文一键直达
专注 Android-Kotlin-Flutter 欢迎大家访问
往期推荐
本文原创公众号:群英传,授权转载请联系微信(Tomcat_xu),授权后,请在原创发表24小时后转载。
< END >
作者:徐宜生
更文不易,点个“三连”支持一下
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)