bug:当删除数据的时候,页码变了但是数据没有变化,页面显示暂无数据,是因为你删除了当前的数据之后瞬间发了一个请求,异步请求请求刷新列表,列表刷新的时候需要传一个当前页,这里的当前页没有改变还是之前的当前页导致数据没有变
解决:就是当前页减一 查询上一页的内容
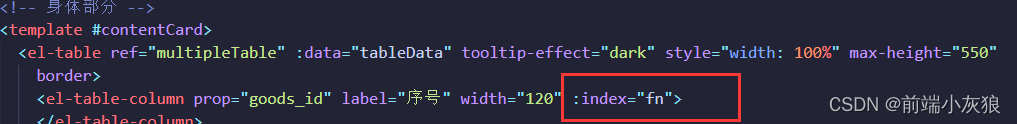
第一步:定义一个方法
fn(index) {
// 第一页1234 第二页是5678 第三页 9 10 11 12
// (当前页-1)*条数
// 一开始index需要+1
let num = (this.listObj.currentPage - 1) * this.listObj.pageSize + index + 1
return num
},

第二步: 在发请求获取列表数据的时候做判断
if (res.data.length == 0) {
// 当前页减一 请求上一页的数据 否则执行其他程序
this.listObj.currentPage--
this.reqGoodsList();
} else {
}
完整代码展示:
// 小bug
fn(index) {
// 第一页1234 第二页是5678 第三页 9 10 11 12
// (当前页-1)*条数
// 一开始index需要+1
let num = (this.goodsObj.pagenum - 1) * this.goodsObj.pagesize + index + 1
return num
},
// 查询商品列表
async queryGoodsList() {
let res = await api_goods(this.goodsObj)
// console.log(res)
if (res.data.goods.length == 0) {
this.goodsObj.pagenum--
this.queryGoodsList();
} else {
if (res.meta.status == 200) {
this.tableData = res.data.goods
this.total = res.data.total
}
}
},