1. v-bind:属性名=“value”
1.1 value的取值
- 1.1.1 可以是Vue对象中data中的 属性名key
- 1.1.2 可以是合法的js表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的基本使用</title>
<!--步骤1 引入vue.js-->
<script src="js/vue.js"></script>
<!--也可以使用在线引用-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> -->
</head>
<body>
<div id="app">
<ul>
<li>名字: {{name}}</li>
<li>年龄: {{age}}</li>
<input type="text" v-bind:value="value"/>
<br/>
<input type="text" :value="value"/>
<input type="text" :value="num + 1"/>
</ul>
</div>
<script>
//步骤2 创建vue实例对象
let vue = new Vue({
//步骤3 指定vue对象控制的HTML区域
el: "#app",
//步骤4 指定vue对象控制的HTML区域的数据
data: {
name: "lchh",
age: 18,
value: "aaabbbccc",
num: 1,
},
});
</script>
</body>
</html>
1.2 v-bind: 可以简写成 :
<input type="text" v-bind:value="value"/>
<br/>
<input type="text" :value="value"/>

1.3 v-bind 为 style class 属性赋值
默认情况下v-bind会去Vue对象中的data中去找对应数据,但是 style class 属性对应的数据一般在样式中,所以需要另外一种方式
1.3.1 为class属性赋值
v-bind:class="[‘class属性名’,‘class属性名’]"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的基本使用</title>
<!--步骤1 引入vue.js-->
<script src="js/vue.js"></script>
<!--也可以使用在线引用-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> -->
<style>
.size {
font-size: x-large;
}
.color{
color: red;
}
.active{
background: skyblue;
}
</style>
</head>
<body>
<div id="app">
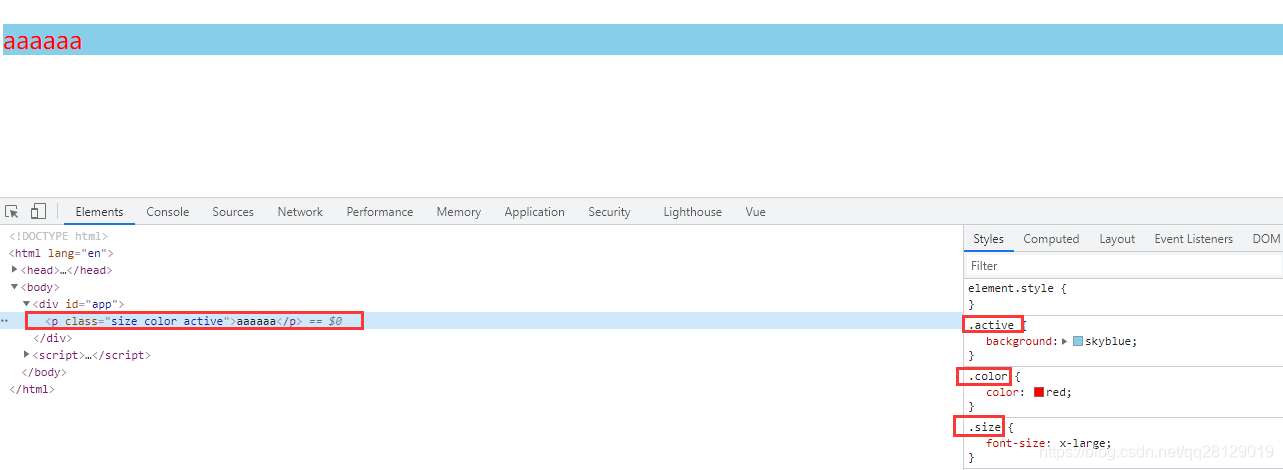
<p v-bind:class="['size','color','active']">aaaaaa</p>
</div>
<script>
//步骤2 创建vue实例对象
let vue = new Vue({
//步骤3 指定vue对象控制的HTML区域
el: "#app",
//步骤4 指定vue对象控制的HTML区域的数据
data: {
name: "lchh",
},
});
</script>
</body>
</html>

v-bind:class="[‘size’,{‘color’:false},‘active’: true]"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的基本使用</title>
<!--步骤1 引入vue.js-->
<script src="js/vue.js"></script>
<!--也可以使用在线引用-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> -->
<style>
.size {
font-size: x-large;
}
.color{
color: red;
}
.active{
background: skyblue;
}
</style>
</head>
<body>
<div id="app">
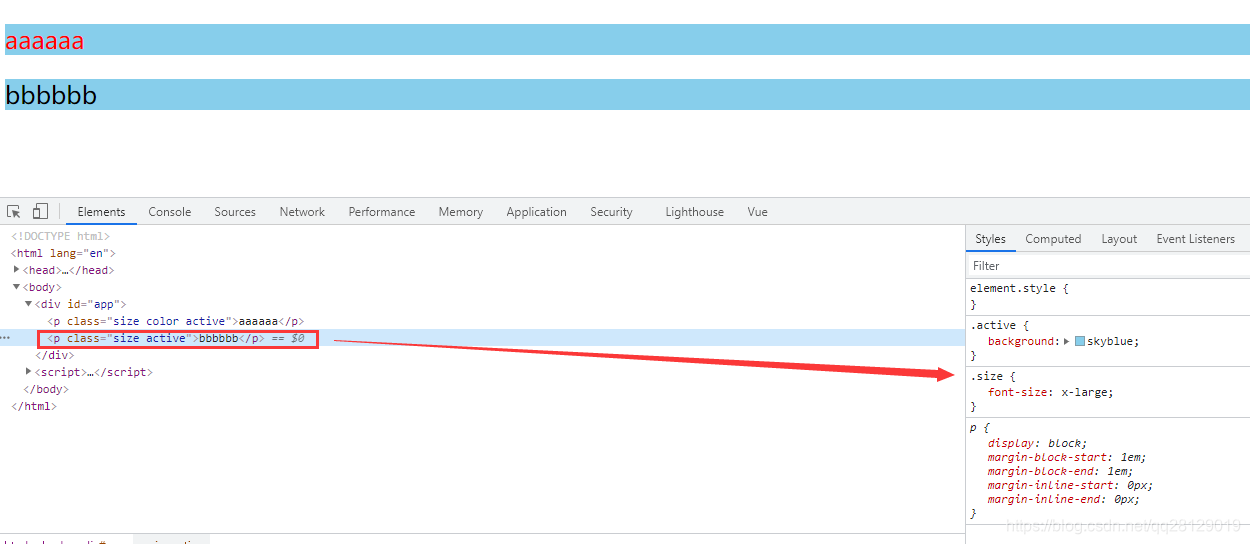
<p v-bind:class="['size','color','active']">aaaaaa</p>
<p v-bind:class="['size',{'color': false,'active':true}]">bbbbbb</p>
</div>
<script>
//步骤2 创建vue实例对象
let vue = new Vue({
//步骤3 指定vue对象控制的HTML区域
el: "#app",
//步骤4 指定vue对象控制的HTML区域的数据
data: {
name: "lchh",
},
});
</script>
</body>
</html>


1.3.2 为 style属性赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的基本使用</title>
<!--步骤1 引入vue.js-->
<script src="js/vue.js"></script>
<!--也可以使用在线引用-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> -->
</head>
<body>
<div id="app">
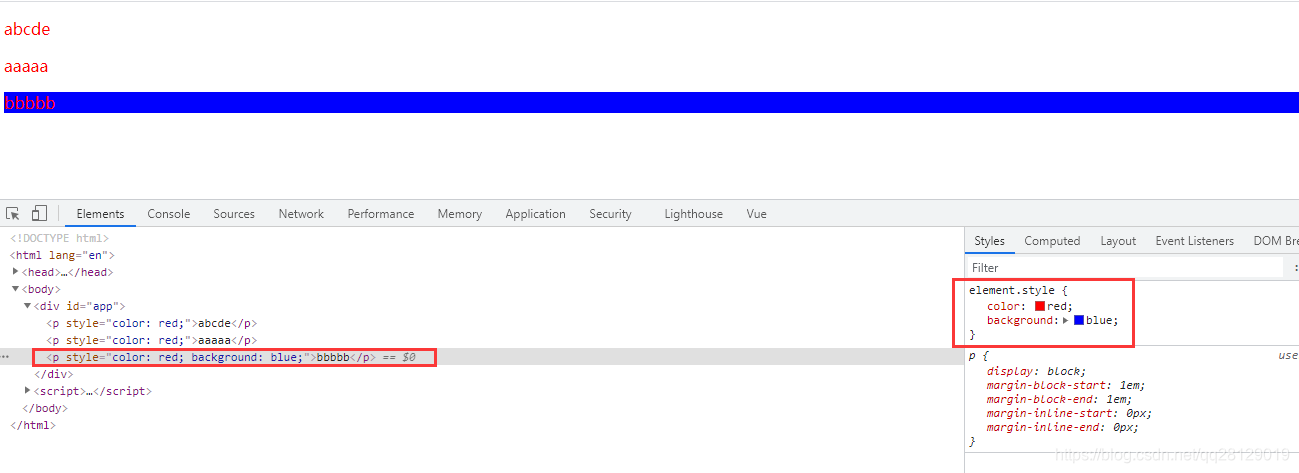
<p v-bind:style="{color:'red'}">abcde</p>
<p v-bind:style="style01">aaaaa</p>
<p v-bind:style="[style01,style02]">bbbbb</p>
</div>
<script>
//步骤2 创建vue实例对象
let vue = new Vue({
//步骤3 指定vue对象控制的HTML区域
el: "#app",
//步骤4 指定vue对象控制的HTML区域的数据
data: {
name: "lchh",
style01: {"color": "red"},
style02: {"background": "blue"},
},
});
</script>
</body>
</html>

2. v-model 和 v-bind
2.1 v-model只能给 <select> <input> <textarea>元素绑定属性值
2.2 v-bind 可以给任何元素绑定属性值
3.官方示例
v-bind的使用