vue
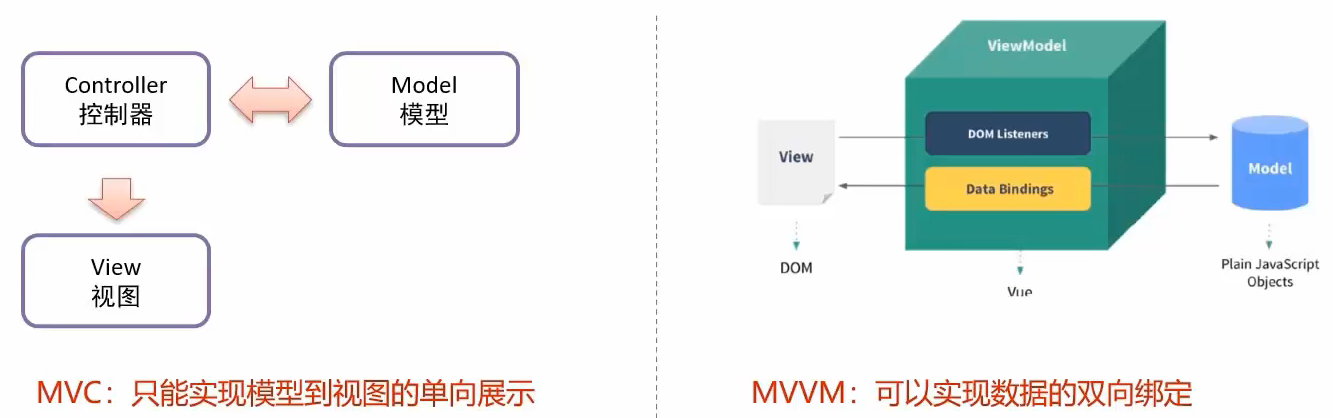
- 核心:MVVM(Model-View-ViewModel),实现数据的双向绑定,把编程的关注点放在数据上

入门
- 引入 js 文件
<script src="js/vue.js"></script>
- 在 JS 代码区域,创建 Vue 核心对象,进行数据绑定
new Vue({
el: "#app",
data(){
return {
username: ""
}
}
})
- 编写视图
<div id="app">
<input name="username" v-model="username">
{{username}}
</div>
- demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
<!--插值表达式-->
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
// 1. 创建 vue 核心对象
new Vue({
el: "#app",
data() {
return {
username: ""
}
}
/* data: function (){
return {
username: ""
}
}*/
});
</script>
</body>
</html>
常用指令
-
v-bind:为 HTML 标签绑定属性值,如设置 href,css 样式等<a v-bind:href="url">xxx</a>
<!-- v-bind 可以省略 -->
<a :href="url">xxx</a>
-
v-model:在表单元素上创建双向数据绑定<input name="username" v-model="username">
-
v-on:为 HTML 标签绑定事件
<input type="button" value="button" v-on:click="show()">
<input type="button" value="button" @click="show()">
new Vue({
el: "#app",
methods: {
show() {
alert("被点击");
}
}
})
-
v-if、v-else、v-else-if:条件性的渲染某元素,判定为true时渲染,否则不渲染<div v-if="count == 1">div1</div>
<div v-else-if="count == 2">div2</div>
<div v-else="count == 3">div3</div>
<div v-show="count == 1">div v-show</div>
-
v-show:根据条件展示某元素,区别在于切换的是 display 属性的值

-
v-for:列表渲染,遍历容器的元素或者对象的属性
<div v-for="addr in addrs">
{{addr}}<br>
</div>
<div v-for="(addr,i) in addrs">
<!-- i表示索引,从0开始 -->
{{i+1}}:{{addr}}<br>
</div>
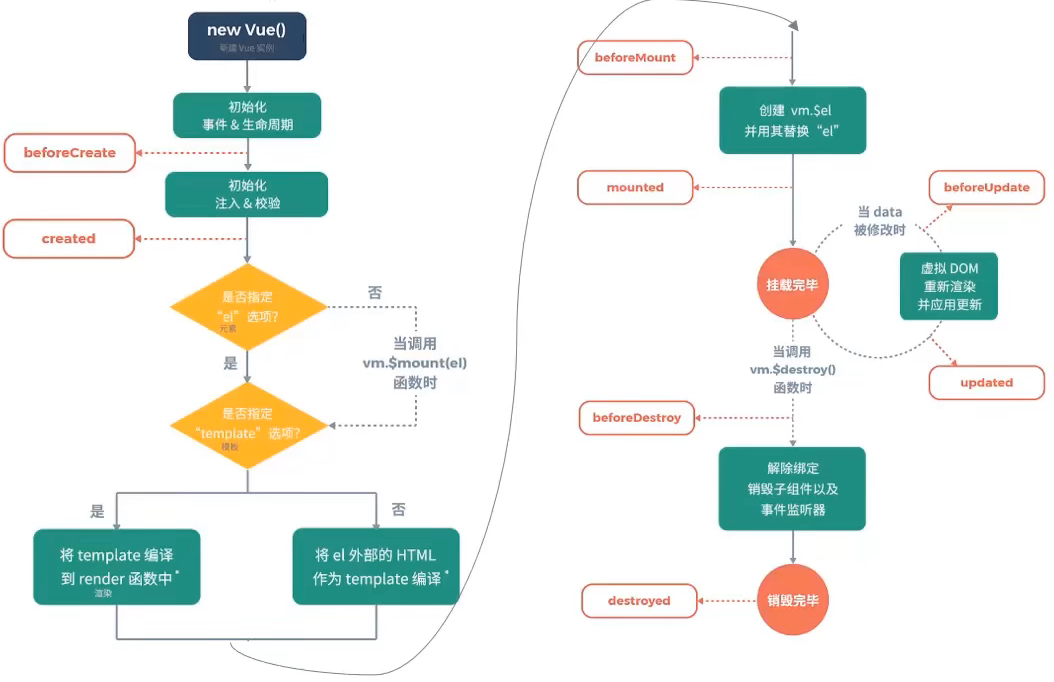
生命周期
| 状态 |
阶段周期 |
| beforeCreate |
创建前 |
| created |
创建后 |
| beforeMount |
载入前 |
| mounted |
挂载完成 |
| beforeUpdate |
更新前 |
| updated |
更新后 |
| beforeDestory |
销毁前 |
| destroyed |
销毁后 |

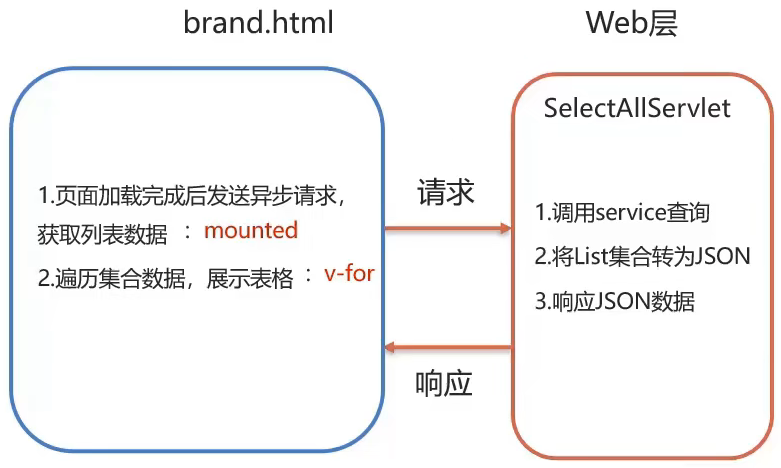
业务 - 使用 Vue 简化查询

-
brand.java 添加 // 逻辑视图
public String getStatusStr() {
if (this.status == null) {
return null;
}
if (this.status == 1) {
return "启用";
}
return "禁用";
}
-
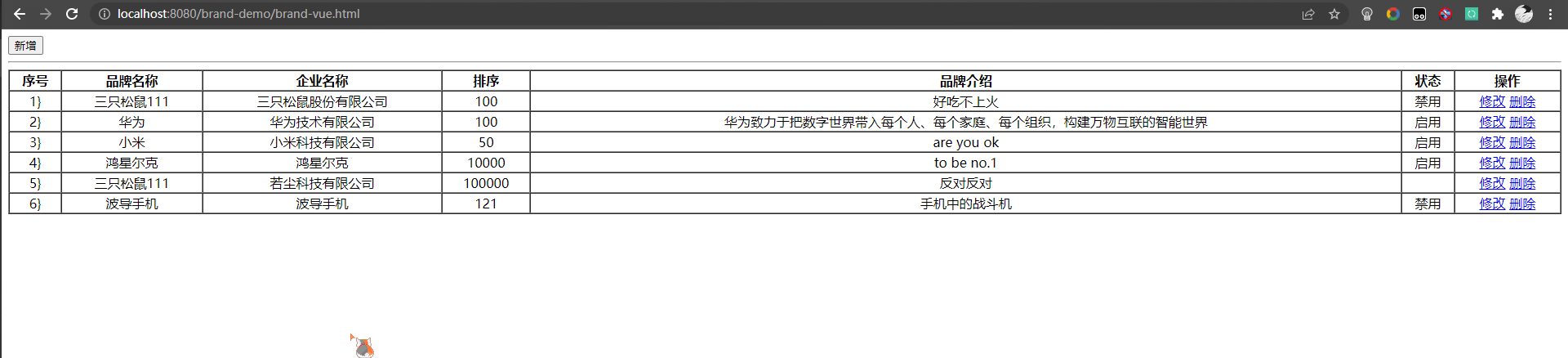
brand-vue.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<!--
使用 v-for 遍历 tr
-->
<tr v-for="(brand,i) in brands" align="center">
<td>{{i + 1}}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.statusStr}}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data() {
return {
brands: []
}
},
mounted() {
// 页面加载完成后,发送异步请求,查询数据
var _this = this; // _this 作用域为 vue
axios({
method: "get",
url: "http://localhost:8080/brand-demo/ajaxSelectAllServlet"
}).then(function (resp) {
// 这里 this 作用域为 window
_this.brands = resp.data;
})
}
})
</script>
</body>
</html>
- 测试

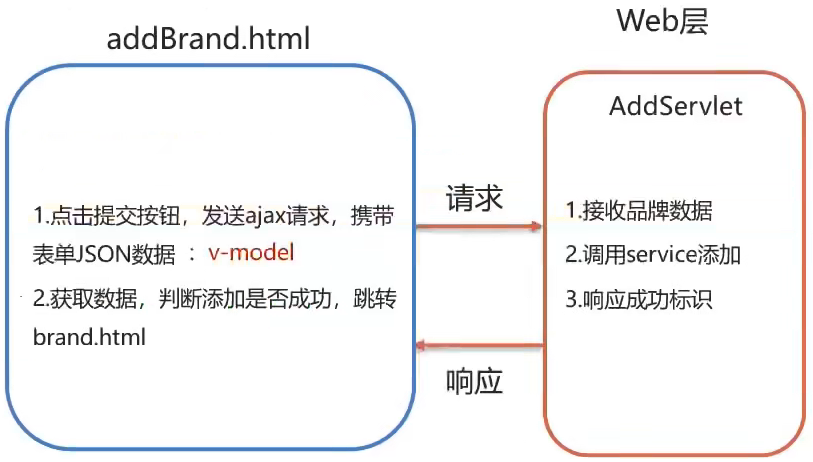
业务 - vue 实现新增

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)