今天来教大家部署一个属于自己的第一个静态网站,因为这里借助小程序云开发的静态服务器资源,所以可以轻松的实现自己网站的部署,部署完以后可以在电脑浏览器,手机浏览器,微信公众号里面展示。
老规矩,先看效果图
简单起见,我这里写一个最简单的html静态网页

然后把这个网页部署到云开发静态网站上
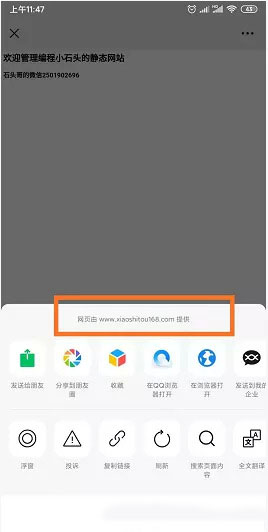
微信上访问效果如下

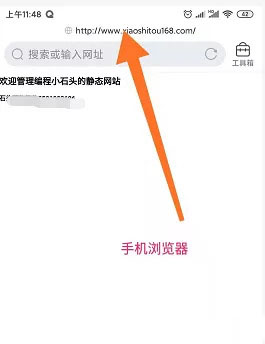
手机浏览器上访问如下

这也就意味着,我们的网站可以供用户在任何地方访问。下面就来教大家如何快速的部署一个属于自己的网站。
一,开通云开发
这里云开发开通开通云开发我们借助小程序开发者工具来实现快速开通。
1-1,注册小程序
这里我就不再多说了,只有注册过小程序的appid才可以开通云开发

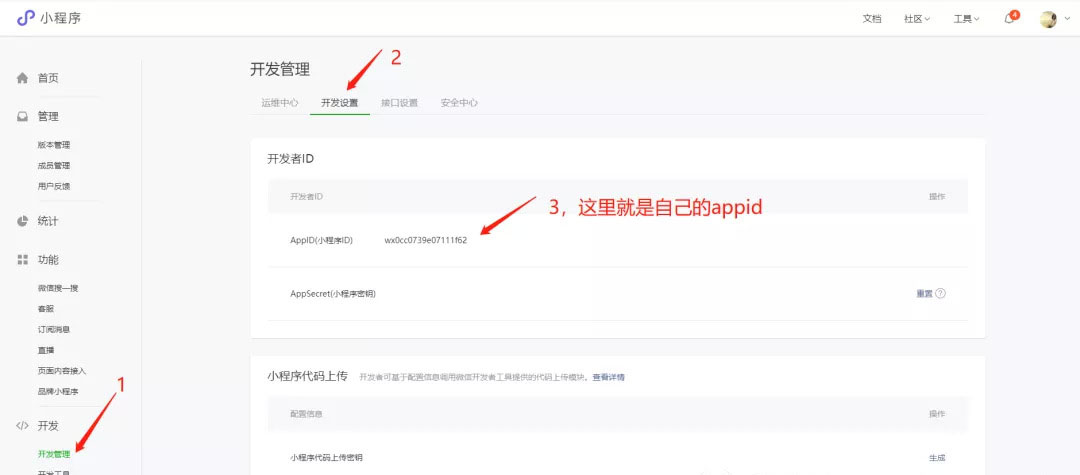
我们注册好小程序后,就可以拿到appid了,如上图
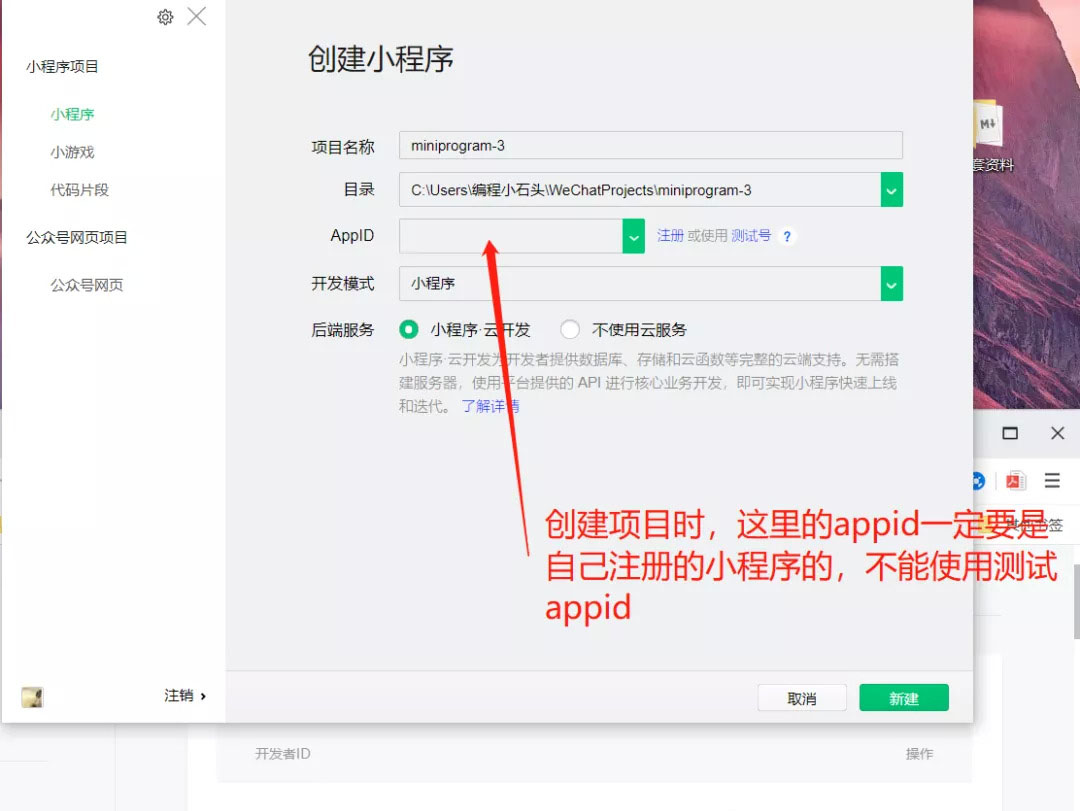
1-2,创建一个小程序项目
小程序项目的创建,我这里不再多说,我前面小程序基础课里有讲过很多遍。《小程序基础学习》

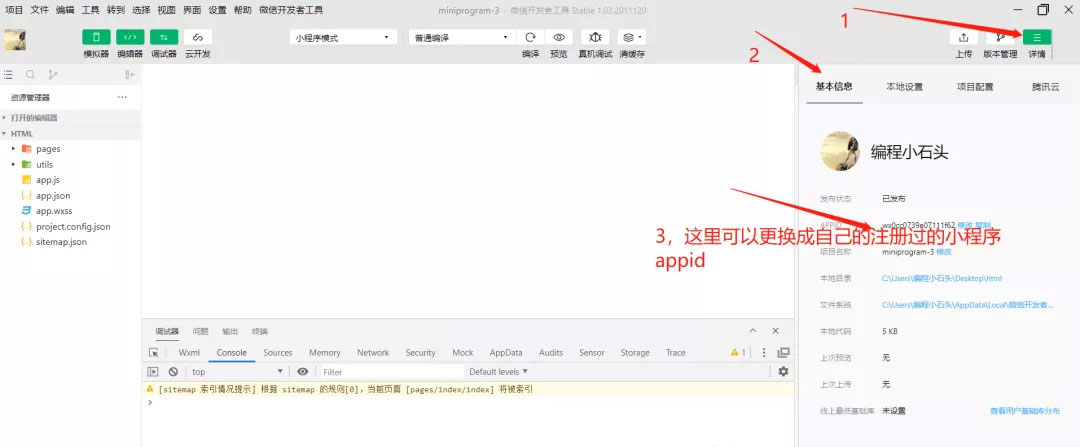
这里强调一点,就是创建小程序项目时一定要用我们自己的appid不要用测试号。
 在这里插入图片描述
在这里插入图片描述
如果你一开始是用测试appid创建的,也可以通