HTTP
概念
超文本传输协议(Hyper Text Transfer Protocol),是客户端和服务器端请求和应答的标准(TCP),属于应用层。http 的生命周期通过 Request 来界定,也就是 Request 一个 Response(可发送多个Request,接收多个Response,但Request和Response是一对一关系)。
作用
从WWW 服务器传输超文本到本地浏览器的传输协议,使浏览器更加高效,使网络传输减少。
http 请求
GET、POST、HEAD、OPTIONS、PUT、DELETE、TRACE、CONNECT
http 头部
通用头(通用信息),请求头,响应头,实体头(描述实体)
http 连接
实质上是TCP协议的长连接和短连接。
短连接: http1.0 默认使用短连接,即每次请求都要重新发起连接,数据交换结束即关闭连接。
长连接: 从 http1.1 起默认使用长连接,连接建立后不断开,然后再进行数据发送和接收,客户端和服务器之间用于传输数据的 TCP 连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。
各版本的区别
http1.0
1、默认使用短连接。
2、使用 If-Modified-Since,Expires来做缓存判断的标准。
3、存在带宽浪费现象,比如客户端仅需要对象的一部分,而服务端则将整个对象送来。
http1.1
1、默认使用长连接。
2、引入更多的缓存判断标准:Etag、If-None-Match等。
3、允许请求资源的某个部分。
4、新增了24个状态码。
http2.0
1、允许多路复用,做到同一个连接并发处理多个请求。
2、支持二进制编码。
3、将相同的首部进行压缩,不重复传输。
4、流量控制,对不同的流的流量进行精确控制。
5、支持服务器端推送(CSS和JS一起发送),不仅只是客户端发起请求,服务端可以自己发送一些数据。
http3.0
1、QUIC (Quick UDP Internet Connections)是基于UDP协议的。
2、解决了 TCP 的队头阻塞问题(某一个流的数据有丢包,则同样会阻塞在它之后传输的流数据传输)。而 http3.0 中不同的流之间真正的实现相互独立传输,互不干扰。
3、在切换网络时的依旧保持连接。
HTTPS
概念
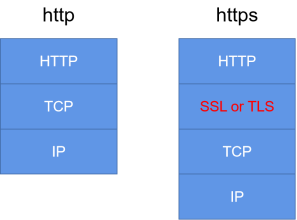
在 http 下加入 SSL/TSL 层,安全基础是 SSL,加密的详细内容需要 SSL。【https的SSL加密是在传输层实现的】
作用
建立一个信息安全通道,确保数据的传输和网站的真实性。
工作原理

1、客户使用 https url 访问服务器,建立 SSL 连接。
2、服务器接收到请求后,会将包含公钥的证书返回给客户端。
3、客户端和服务端协商 SSL 连接的安全等级,即加密等级。
4、客户端浏览器通过安全等级建立会话密钥(对称加密),通过公钥加密会话密钥并传送给服务端(非对称加密)。
5、服务器通过自己的私钥解密出会话密钥,与客户端之间建立通信。
- 非对称加密:RSA、DSA
- 对称加密:AES、RC4
- HASH加密:MD5、SHA1
优点
1、可以认证用户和服务器,确保数据发送正确。
2、比 http 协议安全,确保数据的完整性。
3、现行架构下最安全的解决方案,增加了攻击成本。
缺点
1、https 握手阶段费时,页面加载时间延长。
2、https 缓存不如 http 高效,增加数据开销。
3、SSL 证书消耗成本,功能越强大的证书费用越高。
http 和 https 区别

1、http 未加密,传输内容都是明文;https 则加密传输,安全性更高。
2、https 协议需要ca证书,费用较高。
3、http 的端口为80;https 的端口为443。
4、http 的连接是无状态的(其数据包的发送、传输和接收都是相互独立的);https 的连接是有状态的。
http 状态码
| 状态码 |
类别 |
原因 |
| 1xx |
Information(信息性) |
接收的请求正在处理 |
| 2xx |
Success(成功) |
请求正常处理完毕 |
| 3xx |
Redirection(重定向) |
需要进行附加操作以完成请求 |
| 4xx |
Client Error(客户端错误) |
服务器无法处理请求 |
| 5xx |
Server Error(服务端错误) |
服务器处理请求出错 |
| 状态码 |
解释 |
| 100 |
服务器收到了请求, 请客户端继续发送 |
| 200 |
请求成功,一般用于 GET 与 POST 请求 |
| 201 |
成功请求并创建了新的资源 |
| 202 |
已经接受请求,但未处理完成 |
| 203 |
非授权信息 |
| 204 |
服务器成功处理,但未返回内容 |
| 301 |
请求的资源已被永久的移动到新URL,返回信息会包括新的URL |
| 302 |
资源临时被移动,客户端应继续使用原有URL |
| 303 |
使用GET和POST请求查看其它地址 |
| 304 |
请求已被允许,但文档的内容并没有改变 |
| 305 |
所请求的资源必须通过代理访问 |
| 307 |
使用GET请求重定向 |
| 400 |
请求无效,前端数据与后端不一致 |
| 401 |
当前请求需要用户验证 |
| 403 |
服务器已经得到请求,但是拒绝执行 |
| 404 |
服务器无法根据客户端的请求找到资源(网页) |
| 405 |
客户端请求中的方法被禁止 |
| 408 |
服务器等待客户端发送的请求时间过长,超时 |
| 410 |
客户端请求的资源已经不存在 |
| 413 |
由于请求的实体过大,服务器无法处理,因此拒绝请求 |
| 414 |
请求的URL过长 |
| 415 |
服务器无法处理请求附带的媒体格式 |
| 416 |
客户端请求的范围无效 |
| 500 |
服务器内部错误,无法完成请求 |
| 501 |
服务器不支持请求的功能,无法完成请求 |
| 503 |
由于超载或系统维护,服务器暂时的无法处理客户端的请求 |
| 505 |
服务器不支持请求的HTTP协议的版本 |
重定向
什么是重定向?
从一个地址跳转到另一个地址。
什么时候会重定向?
1、网站调整(如改变网页目录结构)
2、网页被移到一个新地址
3、网页扩展名改变
301 和 302
301 是指请求的资源已被永久的移动到新URL,返回信息会包括新的URL;而 302 是指资源临时被移动,客户端应继续使用原有的URL。
为什么尽量使用 301?
因为网址劫持,比如使用 302 跳转时,网址会临时定位到另一个网址,搜索引擎的结果所显示的仍然是网址A,但是所用的网页内容网址B上的内容,这就是网址劫持。而 301 跳转则抛弃了旧网址,永久转移到新的网址。
如何解决 304 问题?
304 是指请求已被允许,但文档的内容并没有改变。出现 304 是因为先在本地缓存了访问的资源。
解决: 强制刷新、禁用缓存
参考文章:https://www.jianshu.com/p/995a3000f7d6?isappinstalled=0、https://blog.csdn.net/glpghz/article/details/106063833